# Понедельник 26 твитов
Приветствую всех! На эту неделю честь вести этот аккаунт выпала мне — Илье Стрельцыну aka @SelenIT2 из Минска.
9:22Неожиданно сам для себя стесняюсь, но всё-таки пора начинать. Надо ли рассказывать о себе (это скучно) или сразу перейти к делу? :)
12:11Я должен признаться: я не настоящий верстальщик. В веб я попал случайно и он для меня до сих пор скорее хобби. И мои вкусы очень специфи...
12:17...в общем, мне по вкусу спецификации:)
12:18@cssunderhood я тоже не "настоящий" верстальщик. и для меня это тоже пока хобби. но я хочу изменить ситуацию наоборот.12:37
Кстати, чем не первая тема (стихийно кристаллизовавшаяся): как быстрее/лучше всего превратить веб из хобби в профессию? Ждем историй успеха!
12:39@cssunderhood никак если профессия == хобби12:53
@cssunderhood может тогда стоит определить, кто есть сферический верстальщик в вакууеме? А то я так подумал, кто есть я.12:54
@cssunderhood …а все верстальщики знают, как повышать специфичность вкусов, ведь правда? !important там или body перед селектором прописать…12:57
@cssunderhood а ну и на собеседованиях говоришь, что всё умеешь, даже если не умеешь, потом быстро учишься, чтобы не оказалось что соврал.12:57
@juwain @cssunderhood Скорее - зачем нужен настоящий верстальщик? Нужны фронтендеры.13:04
@antonfrolovsky @cssunderhood начать брать деньги за хобби?13:37
@antonfrolovsky @cssunderhood с другой стороны - чем профессия в таком случае будет отличаться от ремесла?13:43
@cssunderhood всем immutable-css github.com/johnotander/im…14:15
@talgautb @cssunderhood самое ценное полученное знание не в конкретной технологии, а в умении эффективно осваивать технологию в общем-то14:20
В обсуждении случайно родилась новая тема: «валидные CSS-извращения». Классы вида .♥☠ и всё такое. Что самое дикое вы видели в реальности?
14:22А не встречались ли вам валидные хаки, подспудно вызывающие реакцию «ну и гадость, но как же красиво» — вроде как «изящная афера» в кино? :)
14:29@cssunderhood .class.class для повышения специфичности.14:34
@cssunderhood operatino.github.io/MCSS/ привет я вам покушать принес
Кстати, в свое время у @lev_iryna и @elizaselivanova был неплохой обзор CSS-методологий вообщеxbsoftware.ru/blog/digest-4-… twitter.com/gunlinux/statu…
14:44@juwain @cssunderhood а для smart tv так и делают )) или это я так делал :)15:02
@sapegin @cssunderhood был случай, правда не на моем проекте. Там было: div.span {...}. Вероятно для того, что бы сделать из дива спан15:22
@sapegin @cssunderhood Это лучше решение чем !important, например. И с говном типа bootstrap единственный выход.15:28
@sapegin @cssunderhood !important два раза не напишешь и он перебивает *все* стили.15:42
Приятнее всего читать @jsunderhood и @cssunderhood на берегу моря. pic.twitter.com/0dYRHvuLXx16:04
@cssunderhood кириллицу :)22:04
Спасибо за прошедшую неделю! Logout.
0:05# Вторник 13 твитов
Прошу прощения за позднее начало дня сегодня. Нежданный аврал-с( Что подводит нас к новой теме: у кого какие секреты для борьбы с подобным?
13:10@cssunderhood Главное - не паниковать)13:17
И вообще, у кого какие мал. хитрости при нереальных, но неизбежных сроках? Чем можно поступиться? Что прикрыть заглушкой «на потом» и т.п.?
13:35@MikitaLisavets @cssunderhood поделитесь секретом, как не паниковать? Когда аврал, меня все начинает бесить и становится только хуже13:50
@cssunderhood добиться максимально работающей функциональности с вкраплениями креативной анимации для отвлечения внимания :)13:50
@cssunderhood клиент уж очень хотел, чтобы 20 страниц были (забыл скинуть макеты), поэтому с его разрешения воткнули картинками13:51
@cssunderhood то есть прежде всего функциональность, а потом уже статика и прочее )13:51
@Bizi @cssunderhood главное помнить что это всего лишь работа, когда не воспринимаешь ее чем-то весомым - проще относишься к авралам)14:21
@cssunderhood судя по ответам таки параллельный15:38
@cssunderhood флекс в помощь bigplans.megaplan.ru/fff15:42
Между делом, вышел 4-й выпуск csslayout.news
15:50@Bizi @MikitaLisavets @cssunderhood надо прокачивать скил аврального фатализма :) учиться смиряться и принимать это как плохую погоду16:48
Вдогонку: чуть нескромно напоминаю, что как минимум одна статья из выпуска уже есть и в переводе: css-live.ru/articles/css-f… #минуткасаморекламы
16:52# Среда 7 твитов
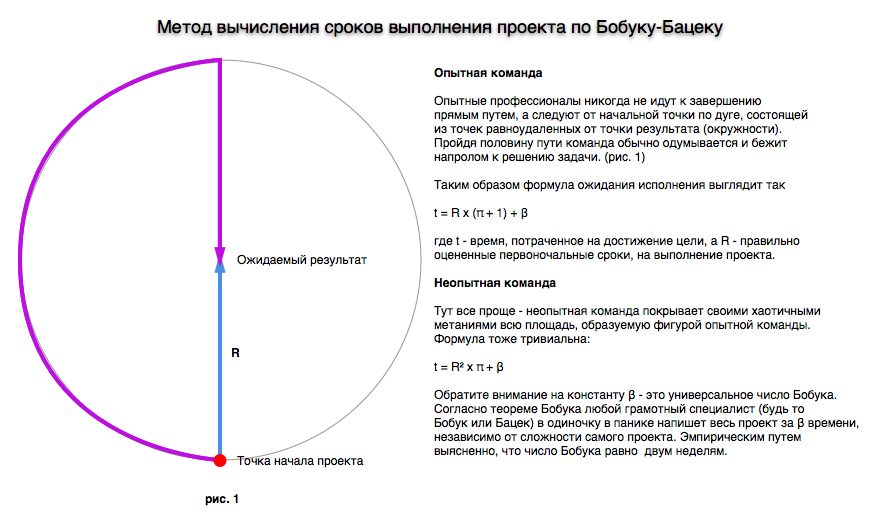
Часто спрашивают, решил один раз написать. Срок выполнения любого проекта по Бобуку-Бацеку, формула от 2008 года: pic.twitter.com/EkoRw04vy89:37
cssplay.co.uk/menu/cssplay-s…12:24An update to the previous auto run slideshow to... fb.me/7pyqh9g4D
В этой связи у меня опять возник вопрос по поводу записей вида input[type=range]:focus::-moz-range-thumb:before
18:44Вопрос следующий: валидна ли такая запись в CSS Selectors 3, или это уже расширенный синтаксис 4-го уровня?
18:47Короче говоря, допускает ли *нынешний* CSS псевдоклассы для псевдоэлементов?
18:48Из грамматики w3.org/TR/css3-select… вроде бы нигде не следует, что нельзя. Но по тексту w3.org/TR/css3-select… ПЭ идут *после* ост. цепочки
19:04«Валидатор» jigsaw.w3.org/css-validator/ на псевдоэлементы после псевдоклассов ругается. Но не ошибка ли это самого «валидатора»?
19:06# Суббота 1 твит
Сегодня постараюсь компенсировать вынужденное молчание на неделе. Тем более сегодня отличный повод — #func2015
10:16# Ссылки
other
- https://mathiasbynens.be/notes/css-escapes
- https://github.com/johnotander/immutable-css
- http://xbsoftware.ru/blog/digest-4-front-7-desktop-apps-web-metodologii-verstki-go-browser-api/
- http://habrahabr.ru/post/136622/#surprise
- http://css-live.ru/articles/brauzernye-bagi-flexbox.html
- http://css-live.ru/articles-css/flexbox-vs-css-table-vertical-centering-inlines.html
- http://css-live.ru/articles-css/progressive-flexbox-horizontal-justify.html
- http://css-live.ru/articles/css-funkciya-element.html
- http://www.thecssninja.com/css/extreme-specificity
- http://codepen.io/anon/pen/JdgEMW
- http://benfrain.com/applying-multiple-svg-filter-effects-defined-in-css-or-html/
- https://bigplans.megaplan.ru/fff
- http://csslayout.news/
- http://www.cssplay.co.uk/menu/cssplay-shape-slideshow-v2.html
- http://fb.me/7pyqh9g4D
- http://salaries.dev.by/
- https://gist.github.com/webtobesocial/aefd6e25064c08e0cc9a
- http://www.w3.org/TR/css3-selectors/#w3cselgrammar
- http://www.w3.org/TR/css3-selectors/#pseudo-elements
- http://jigsaw.w3.org/css-validator/
- https://drafts.csswg.org/selectors-4/#pseudo-element-states
- http://web-standards.ru/articles/check-it-before-you-wreck-it/