# Понедельник 47 твитов
Всем привет! На этой неделе с вами Андрей Ситник @andrey_sitnik из @evilmartians, автор @PostCSS, @autoprefixer и easings.net
12:05Предлагаю сегодня поговорить про опенсорс — зачем, как начинать, как пиарить и вести большой проект? pic.twitter.com/uZRoPUxvaR
Во вторник подведём итоги года, а в среду сделаем предсказания на 2016 — всё таки это последний сезон в этом году pic.twitter.com/AfX7rcHwgq
В четверг поговорим про конференции. В пятницу про общение с дизайнером и анимации. И закончим всё эротикой. pic.twitter.com/CWaHNnX6tH
Я не буду говорить о @PostCSS — но с радостью отвечу на вопросы, которые у вас возникали pic.twitter.com/ItFJfdZhsi
Для @PostCSS есть отдельный аккаунт и даже паблик vk.com/postcss и самое важное я рассказал на @FrontTalks youtube.com/watch?v=qhouBG…
13:18Так же меня можно спрашивать про Википедию — я 8 лет был администратором и сейчас веду паблик «Однажды в Википедии»
vk.com/lostinwiki
Вот досье на меня на проекте вики-оппозиции
wikireality.ru/w/index.php?ti… pic.twitter.com/VzNqKOrD8G
И могу ответить про Китай — моя мама и братья довольно долго живут в Пекине pic.twitter.com/ArTihbs2Cy
Для подведения итогов я часто буду использовать твиттер-опросы — на «Опрос» в неофициальных клиентах надо будет открыть веб-версию
13:24Но вначале обновление npm-пакетов и руби-гемов на @amplifr_ru — очень люблю самые свежие версии и понедельник лучшее время для обновления
13:33@cssunderhood никогда не понимал — откуда берутся люди, которые пишут статьи? Где они берут информацию? Переписывают из других источников?
Просто гуглишь нормальные источники, а потом переписываешь их в Википедию своими словами со ссылкой twitter.com/KELiON/status/…
13:44@cssunderhood ты обмолвился про минусы в реализации underhood, можешь подробнее рассказать в чем они по-твоему?
Говорят, что часто получается «ярмарка тщеславия» и малая плотность информации в огромном потоке твитов
twitter.com/lapanoid/statu…
@cssunderhood А разве можно системно этого как-то избежать?Контролировать ведущих? ИМХО не проблема самого underhood, а конкретных людей
Я думаю андерхуды потом скорректируют свой формат (например, пост в час) — пока подписчиков слишком мало twitter.com/lapanoid/statu…
13:55@cssunderhood мне кажется единственный способ фильтровать лучшее - рейтинг. Как реддит
Да, можно было бы сделать бота cssunderhook_best twitter.com/nemons/status/…
13:57Первый опрос — все ли тут пишут только CSS (в сторонних клиентах откройте веб-версию)
15:09Я не буду ограничиваться только темой CSS — наша цель в создании интерфейса, а не кода. Среди нас по опросу только 10% чистых верстальщиков.
15:39@cssunderhood год пытаюсь добавить информацию о событии в своём городе: ru.wikipedia.org/wiki/%D0%92%D0… через посредничество, игнор, ЧЯДНТ,как надо?
Википедия — как опенсорс. Добавь сам, но обязательно указом источники на численность и сторону митинга twitter.com/delaz/status/6…
17:10@cssunderhood в прошлый раз проводил опрос - получилось, что половина верстальщиков не считают себя профессионалами (хотят еще учиться)
Я тоже считаю, что JS надо знать — часто даже лэндинг без строчки JS не сделать
twitter.com/dshster/status…
[Опрос] Участвуете ли вы в опенсорсе?
17:15@dshster Это в принципе правильное желание, если ты считаешь что уже всё знаешь значит ты вообще нифига не знаешь :) @cssunderhood17:32
[Опрос] Если вы ещё не начали опенсорсить, то почему? Свой вариант пишите в ответы.
17:33@cssunderhood я бы так и сделал, но там редактирование заблокировано, поэтому я написал в процедуру посредничества, но там с января молчок.
Точно так же как в опенсорсе, пинай регулярно, пиши ответственным на их страницу Обсуждения с просьбой помочь
twitter.com/delaz/status/6…
@iamstarkov @cakeinpanic @cssunderhood Причём 85% этого кода — у @sindresorhus19:24
@cssunderhood и как же себя мотивирете делать красиво а не просто ?
«Теория разбитый окон» — отличная мотивация делать хорошо. Идеальный код тяжело дополнить плохим.
twitter.com/koderhan/statu…
В опенсорсе мне больше всего нравится работа с людьми из кучи стран — даже в маленький проект приходят люди из совсем разных культур
20:18А почему вам нравится заниматься опенсорсом?
20:20@cssunderhood @cakeinpanic Идеальный код тяжело дополнить. Точно.20:21
Предварительные результаты опроса по опенсорсу — 40 % хочет начать опенсорсить, но не знает что простого сделать pic.twitter.com/lTB6k9Sx7m
Давайте соберём простые способы начать опенсорсить.
20:48Есть круто твиттер @yourfirstpr — там собирают списки очень простых задач для новичков, руководства и мотивирующие доклады
20:49@cssunderhood Прямо сейчас идёт предрождественский 24pullrequests.com, где предлагают проекты с помеченными ишьями для новичков20:51
Пока ссылка для ветеранов опенсорса — сервис показывающий с каких PR ты начинал firstpr.me
21:30@cssunderhood я что-то упустил\пропустил и теперь при подключении локальных шрифтов достаточно этих двух форматов? где почитать, есть так?
Давно уже достаточно только заинлайненный в base64 woff — даже woff2 вынудит грузить лишним запросом twitter.com/gearmobile/sta…
22:32Я делаю отдельно woff и woff2 только если шрифт редко используется и его имеет смысл грузить отдельно
22:33Мои 10 рецептов самых простых способов попасть в опенсорс — для любой квалификации и на любое свободное время:
22:341. Добавьте пару примеров или исправьте орфографии в документации — вы как сторонний пользователь можете написать их лучше
22:34Посмотрите на postcss-color-function — список функций с примерами и ваш вклад больше автора плагина github.com/postcss/postcs…
22:342. Добавьте в проект .editorconfig — этот файл сейчас хороший тон
22:343. Добить ChangeLog.md в проект — тут есть хорошее объяснение, почему он должен быть в каждом проекте keepachangelog.com
22:344. Добавьте линтер ESLint или Stylelint — только не забудьте подобрать правила под старые стиль код
22:355. Если есть тесты — добавьте конфиг Travis CI, но владелец проекта должен будет создать проект там сам
22:356. Тестам всегда рады. Даже если вы не знаете как починить ошибку — пришлите просто тесты.
22:357. Часто нужно исправление кода или, как минимум, тестов под Windows
22:358. Переписать старые проекты на CoffeeScript на ES2015
22:369. Иногда можно добавить файл лицензии и указать её в package.json
22:3610. Обновить версии пакетов — разработчики часто забивают на новые API
22:36# Вторник 81 твит
Сегодня мы подводим итоги года. Давай-те начнём с большого опроса по технологиям и инструментам, чтобы к вечеру уже иметь результаты.
15:11[Опрос] Какой у вас формат для иконок и мелкой графики
15:12[Опрос] Как подключаете SVG
15:17[Опрос] Какие иконки используете
15:18[Опрос] Как пишите стили?
15:37[Опрос] Какой синтаксис препроцессоров используете?
15:38[Проплаченный опрос] Используете ли PostCSS?
15:40[Опрос] Используете ли линтер для CSS
15:47[Опрос] Использует ли ваш сайт HTTPS?
15:51[Опрос] Тестируете ли вы фронтенд?
16:04[Опрос] Как ваша команда пишет JS?
16:07[Опрос] Какой «Другой язык» ваша команда использует для JS
16:11[Опрос] Где у вас генерируется HTML?
16:14[Опрос] Как вы изолируете CSS-компоненты?
16:29[Опрос про опросы] Интересны ли вам более подробные опросы?
16:31[Опрос] Чем вы собираете файлы?
16:32[Опрос] Чем вы запускаете линтеры, сборку и другие скрипты?
16:34Все интересующие меня вопросы я задал. О чём вы ещё хотите получить статистику? Сегодня вечером посмотрим результаты и выделим тренды.
16:51[Опрос] Какой JS-фреймворк вы используете для рендера на клиенте?
16:55[Опрос] Какой линтер для JS вы используете? (Так и не решил, стоит ли включать JSCS, пусть будет в «Другой»)
17:22[Опрос] Под какие устройства разрабатываете?
17:26@cssunderhood Два вопроса про @autoprefixer:
1. Нельзя. 2. Автопрефиксер не грузит Can I Use по сети, данные уже храняться в нём через npm-зависимости.
twitter.com/ThyBzi/status/…
[Опрос] В чём вы пишете код?
18:07[Опрос] Если пишете в текстовом редакторе, то в каком?
18:10@cssunderhood Андрей, как писать меньше css, и получать тоже самое?
Тут много вариантов. Мой — выносить абстрактные вещи (например, анимации) в компоненты и переиспользовать их twitter.com/niquola/status…
18:15[Опрос] Откуда грузите библиотеки?
18:27@iamstarkov @cssunderhood что насчет web components и shadow dom? Как думаете, они мертвы или еще не настало время?
Мне кажется, нам не нужна поддержка браузеров для изолированных компонентов, справились уже так (в среду поговорим) twitter.com/fliptheweb/sta…
18:49@cssunderhood 1. Как бы красивее решить? надо чтобы box-sizing префиксился для FF 16, а остальное для FF 22. Миксины + remove: false?
Напишите свой внутренний плагин @PostCSS и запустите его после Автопрефиксера
twitter.com/ThyBzi/status/…
@cssunderhood autoprefixer-stylus - при использовании в CLI доступны настройки?
Официальный способ использовать Автопрефиксер — через PostCSS. Попробуй poststylus или вообще лучше Gulp.
twitter.com/gearmobile/sta…
Оказывается, недавно появился flexbox polyfill для IE8 & 9 github.com/10up/flexibili…19:32
Всё, основное голосование закончилось — дальше не будет так много опросов. Завтра оглашу результаты.
20:42Подпишу ещё пару новогодних поздравлений сообществу @PostCSS и перейдём к трендам уходящего 2015 pic.twitter.com/Xe9qgQR7Me
Что для вас было самым запоминающимся в 2015?
22:13Пока я начну с себя и расскажу, как мне виделся 2015 — что пришло в менйстрим
22:141. На первом месте ES2015 — JS наконец-то стал нормальным. Следующий год мы ещё будем правильно учиться его использовать на все 100%.
22:162. Браузеры начали продвигать HTTPS — крутые новые технологии (HTTP/2, Service Workers) будут работать только с шифрованием
22:17@cssunderhood я тут недавно услышал что в спеке нет описания реализации модулей. Можешь подтвердить/опровергнуть?
Есть синтаксис, а есть сама загрузка. Например, в браузере и в ноде загрузка будет сильно отличаться.
twitter.com/_sashashakun/s…
Кроме того появился mdast для Маркдауна github.com/wooorm/mdast и jazzon для JSON github.com/tornqvist/jazz…
22:23У @IAmTrySound была крутая идея постпроцессора для работы со шрифтами
22:244. React стал основным решением, если вы рендерите на клиенте. Ребята даже делают инструментарий чтобы собирать на нём статичные сайты.
22:25React — отличный пример, что чтобы функциональное программирование пошло в народ надо было очистить его от математики и фанатичности
22:27@cssunderhood а что за инструментарий? Можно ссылочку!?
Проектов Реакта для статики много. Например, github.com/koistya/react-… и moox.io/statinamic/
twitter.com/way2bariton/st…
4. В 2015 Bower окончательно уступил место npm. Я бы даже сказал, что Bower делит с Sublime звание «Смерть года».
22:335. Sass переломил ход войны с Less — наконец-то довели до ума быстрый libsass и переманили Bootstrap к себе. «Перелом года»
22:36Это мы с автором libsass обсуждаем аншлюс пользователей Less между Sass и PreCSS pic.twitter.com/skbx3f8lA3
@cssunderhood ну вот, а мне нравится им пользоваться. Тупо через npm можно библиотеки ставить? А почему раньше нельзя было?
Раньше многих библиотек просто не было в npm. Плюс в npm@3 сделали dedupe по умолчанию нужным многим twitter.com/Sigizmund_RF/s…
22:396. Дизайнерам надоело делать картинки и они чаще начали создавать систему и библиотеку компонентов. «Styleguide» вошли в мир фронтенда.
22:417. «Переворот года» Microsoft стала крутой компанией. Edge устраивают голосование за след. фичи. wpdev.uservoice.com/forums/257854-…
22:44Если вы попадёте на самое дно и потеряете надежду — вспомните, как круто выкарабкалась Microsoft. Значит и у вас получится.
22:458. Флексбоксы стали таким мейнстримом, что штука про «в CSS нельзя отцентрировать блок» уже потеряла свой шарм pic.twitter.com/n0SP2yKzb5
@cssunderhood Ещё gatsby.22:54
[Опрос] Изменили вы технологии разработки в 2015?
22:57@cssunderhood что зацепило браузер, операционка, мобильная платформа, surface ... ?
В железе самое главное в 2015 — внедрение USB-C. У Chromebook Pixel можно даже заряжать ноут с разных портов. twitter.com/koloskof/statu…
23:04Как разрабатывают стандарты — график прилагаемых сил для всовывания/высовывания нового разъёма USB-C pic.twitter.com/Fp6ZCyKpSO
@cssunderhood интересно, а есть какой-нибудь типовой сценарий по переводу LESS на SASS или PostCSS? Или просто взять и переписать все?
Автопрефиксер → cssnext → Stylelint → postcss-inline-svg / postcss-assets. И переписывать только новые файлы. twitter.com/unreal_michael…
23:06Я хочу в новом году написать статью о переходе с Sass на PostCSS, так как там главный плюс будет из-за компонентов и изоляции
23:07@cssunderhood а как тебе проект Markdeep? casual-effects.com/markdeep/
Markdeep шикарен!
casual-effects.com/markdeep/
twitter.com/achkasov/statu… pic.twitter.com/YZTlQBOk9q
Ever wondered why opposite of triple equals has only two equal signs? In Fira Code, form follows the meaning pic.twitter.com/OFS94BGgaP
В 2015 мы наконец-то смогли широко использовать лигатуры во время работы с кодом — я это просто обожаю
twitter.com/FiraCode/statu…
В 2015 круглых дисплеев стало так много (в умных часах), что W3C расширило CSS для них
w3.org/TR/css-round-d… pic.twitter.com/B71A9IKmu8
@cssunderhood Не кроссбаузерно же. Полифиллы позволяют только старую спеку flexbox эмулировать :(
На днях появился новый крутой полифил github.com/10up/flexibili… да и многие уже не поддерживают IE 9 и даже IE 10
twitter.com/Sigizmund_RF/s…
[Опрос] С какой версии вы поддерживаете IE?
23:19@cssunderhood @PostCSS @PostHTML и Textr для текста c базовым набором плагинов23:24
github.com/shuvalov-anton…
github.com/iamstarkov/typ…
@cssunderhood @voischev Прям за живое схватил. Дизайн в браузере, живые стайл гайды, документация компонентов. В се прям по-взрослому стало!23:29
Что-то я совсем забыл про победителя секции «Смерть года» — Compass. Я начал Автопрефиксер специально чтобы его убить.
23:31Hate Driven Development pic.twitter.com/f1bA2YP0IH
@cssunderhood FramerJS стал массовым дизайнерским инструментом, для динамических прототипов. (Дизайнерам надоело двигать листики по столу)23:37
@cssunderhood Звучит неплохо. Насколько он хорош? Обязательно -js-display: flex добавлять?
Мы с IE 11 поддерживаем, так что не знаю. Но -js- можешь добавлять postcss-плагином. Многим бы такой пригодился. twitter.com/webholt/status…
23:39@nayanov @andrey_sitnik, можно будет потом на сайте посмотреть лог и посчитать количество фраз: "для этого есть postcss плагин"23:41
@cssunderhood Да я уже подумал об этом, но автопрефиксер юзается как плагин к Less. В такую конструкцию плагин никак не подсунуть?
У Less есть addPostProcessor в который можно поставить PostCSS и подобное
github.com/less/less-plug…
twitter.com/webholt/status…
@cssunderhood Да и мне оно просто из интереса. Я склоняюсь к мнению, что если и поддерживать такие браузеры, то на уровне «контент видно».23:47
А расскажите на что вы перешли в этом году? (Все же проголосовали, что обновились — теперь рассказывайте)
23:47@cssunderhood PostCSS. Стрельнуло знатно! Перешел с Sass. А еще JS начал изучать не на уровне jQuery.23:49
@cssunderhood на сон23:49
@cssunderhood мы выкинули Sprockets из Ruby on Rails и перешли на Gulp, Browserify, React, PostCSS23:49
@cssunderhood gulp/angular → webpack/react+redux.23:49
@cssunderhood ой, и node-sass → PostCSS + CSS Modules, конечно!23:50
@cssunderhood прикрутил babel, в процессе переход с requirejs на webpack, начал писать тесты (даже довелось провести собеседование)1/223:51
@cssunderhood @webholt такие законы порядочный гражданин не то что может нарушать, а просто обязан23:54
@cssunderhood Перешёл в этом году из бекенда во фронтенд! (Ну, не совсем перешёл, скорее добавил к списку скиллов.)23:54
@cssunderhood <зачёркнуто> на тёмную сторону </зачёркнуто> на PostCSS23:57
# Среда 109 твитов
@cssunderhood углубленно начал учить JavaScript. При этом увлекся NodeJS и AngularJS. Наконец заставил себя начать использовать Gulp и Sass.0:02
@cssunderhood жаль, что условный lib_less так и не появился, а сами авторы less не особо делятся своими планами
А libless не особо нужен, у Less всё и так хорошо со скоростью. И JS в браузере без хаков работает, в отличии от С++
twitter.com/dersmoll/statu…
@cssunderhood PostCSS, React, ES20150:16
@iamale_ru, @cssunderhood, а у меня обратная трансформация: вкусил бэкенд на Ноде и обфулстэчился.0:16
@iamale_ru, @cssunderhood, а ещё с подачи @iamstarkov сначала подсел на Рамду, а потом и вовсе на функциональное программирование.0:18
@cssunderhood функциональщина0:20
@cssunderhood Соскочил с Angular и PHP. Пересел на React и Rails. Познал дзен TDD0:24
@cssunderhood стал БЭМ одержим. Кастомлю под себя bem-components. Подрываю дизайнерскую психику прототипами на bemjson (совладавших с html)0:24
@cssunderhood es2015, ramdajs, ушёл от commonmark к mdast, отказался от gulp в пользу npm run0:25
@kinday @cssunderhood тоже не нравится, когда путают таск-раннер с бандлером. Просто хотел подчеркнуть, что иногда бандлера достаточно.0:27
@cssunderhood Банально: ФП, Реакт, Редакс, тесты0:36
@cssunderhood ровно через 3 недели Microsoft перестанет поддерживать internet explorer ниже 11 версии microsoft.com/en-us/WindowsF…0:36
@cssunderhood освоил Bourne shell, переехали в docker, научился тестировать webpack loaders и познал красоту postcss1:17
Love making these little things move. pic.twitter.com/p4Y33NnjJ011:53
@cssunderhood простите, а что случилось с sublime
Проект по факту заморожен и форум не подаёт надежд на то, что проект оживёт sublimetext.com/forum/viewtopi…
twitter.com/discotune/stat…
@cssunderhood @unreal_michael сейчас используем postcss-svg. postcss-inline-svg чем-то лучше?
postcss-inline-svg покрыт тестами, асинхронный и больше стилей позволяет вложить в SVG twitter.com/yakhinvadim/st…
11:58@vladimore @cssunderhood А чем webpack лучше Gulp по-вашему?
В целом на Gulp и Browserify ты можешь сделать всё, что есть на webpack. Но многим нравится решения «из коробки». twitter.com/Sigizmund_RF/s…
12:07@cssunderhood в browserify можно подключить css?
Да, для Browserify есть несколько решений по подключению CSS npmjs.com/package/browse… github.com/davidguttman/c… twitter.com/petyapetrelly/…
13:01У на нас @amplifr_ru самописный скрипт загрузки CSS — просто ищем require(.*.css) и собираем с помощью PostCSS
gist.github.com/ai/848f6d67d57…
@cssunderhood а еще 2015 запомнился всякими худами)) @jsunderhood @abroadunderhood @rubyunderhood @iamspacegray и конечено же @cssunderhood13:43
Want to use #BEM and save yourself some typing? There’s @PostHTML and github.com/rajdee/posthtm… for that. Enjoy the time you’re saving!13:43
@voischev @cssunderhood если про vim рассуждать как тут про sublime то он вообще только в музее под стеклом остался
Так VIM в отличии от Sublime Text постоянно релизы выпускает, в репозитории жизнь течёт github.com/vim/vim/commit…
twitter.com/discotune/stat…
@discotune @cssunderhood я к тому что кажется в саблайме в текущей версии по мнению автора делать может уже нечего? Его делают его плагины
Задач для Sublime Text куча — например, нет поддержки лигатур или работа в Линуксе ужасная
twitter.com/voischev/statu…
Введение в Service Worker Toolbox, набор инструментов для простой работы с сервис-воркерами deanhume.com/Home/BlogPost/… pic.twitter.com/SWP4g467Ua14:10
@cssunderhood Никому не хочется расставаться с Sublime'ом
Кризис Sublime Text — хороший пример, почему опенсорс лучше. Сейчас бы форкнули и дальше бы развивали.
twitter.com/timurKarshiev/…
А вообще у нас Новый год скоро, а вы только о смерти говорите. Давай-те поговорим о чём-то добром. pic.twitter.com/vueuXx5DZJ
[Опрос] Поставили ли вы новогоднюю обои на рабочем столе?
14:16@cssunderhood о красоте языка, который ты так люто коверкаешь, например :)14:20
@andrey_sitnik @cssunderhood а напишите статью как все реализовали, нам бы тоже нужно в этом направлении двигаться
Вот например гем, чтобы перейти на webpack в Rails — вообще процесс довольно простой github.com/mipearson/webp…
twitter.com/rusandreev/sta…
Результаты вчерашнего опроса о Фронтенде 2015
imgur.com/a/U2xlB
Странно, что линтер стал стандартом в JS, но пока не в CSS, хотя он тоже защищает от ошибок stylelint.io/?/src/rules/ru… pic.twitter.com/3kEXG9aR0a
CSS-in-JS пока не пошёл — может в 2016. Я считаю только JSS нормальным решением CSS-in-JS. github.com/jsstyles/jss pic.twitter.com/OTbB2H2Ziv
А @PostCSS пошёл во всю. Странно, правда, что так мало использую его для SVG.
github.com/trysound/postc… pic.twitter.com/Chpq3jMOmW
@cssunderhood ну и своя технология сборки нужна, которая не будет инлайнить стили, а как-то группировать.
Поэтому и нужно брать только JSS — он вставляет обычный <style> с сгенерированными классами. Инлайн-стили — ад.
twitter.com/myjsalterego/s…
@cssunderhood ад - да, зато нет проблем с глобальным неймспейсом :)
ну и проблема с копипастой и вопрос с кэшированием :)
Проблема глобальных неймспейсов давно решена в @PostCSS через CSS Modules и JSS без инлайна
twitter.com/myjsalterego/s…
Тестирование во фронтенд так и не пришло. Может хоть компоненты в 2016 сдвинут дело с разделением на умные и глупые pic.twitter.com/3eljPvsTpk
@cssunderhood зачем он нужен в CSS?
Линтер в CSS стабилизирует стиль кода в больших командах, сокращает кол-во код-ревью, избавляет от мелких ошибок
twitter.com/smithua/status…
@cssunderhood основная проблема с инлайном в CSS — нельзя transition сделать и fill: currentColor.
Для SVG нормального способа нет. Или хаки и потеря семантики с <use>, или потеря transition с postcss-inline-svg
twitter.com/xwoody/status/…
Но есть интересный черновик от @tabatkins, чтобы нормально менять цвет у SVG в url()
tabatkins.github.io/specs/svg-para… pic.twitter.com/OplPVwBzbG
@cssunderhood это нужно всех подсаживать на него и очень жестко обсудить все правила, что является сложной задачей
Просто добавляешь линтер в Travis CI и отход от стиля приравнивается к сломанной сборке
twitter.com/smithua/status…
@cssunderhood меня инлайн привлекает тем, что у тебя доступна вся мощь JS и не надо использовать специфичные диалекты языков.
@PostCSS
JSS — это и есть CSS-in-JS, но без проблем с производительностью инлайна. CSS-in-JS ≠ инлайн-стили.
twitter.com/myjsalterego/s…
@cssunderhood а с каких пор <svg><use></svg> это не семантично?
Иконки оформления не должны быть в HTML — они не являются данными. Как их, например, менять в медиа-выражениях. twitter.com/smithua/status…
17:24@cssunderhood или на препушхук добавить проверку с помощью husky17:24
github.com/typicode/husky
@cssunderhood что скажешь про использование статических языков для написания стилей как альтернативу линтарам(elm-css, scalacss)
В CSS-in-JS и подобных технологиях, линтер стилей всё равно нужен. Но его там сложнее делать.
twitter.com/somerandstring…
@cssunderhood что скажешь про использование статических языков для написания стилей как альтернативу линтарам(elm-css, scalacss)
Elm-Css и ScalaCSS выглядит плохо, так как он в духе Inline Styles, а не следующего поколения типа JSS
twitter.com/somerandstring…
📢Two European conferences are looking for lovely Cascading Style Peeps to submit their ideas: @cssconfbudapest & @CSSconfNO CFPs are open! 🎄
Отправляйте свои заявки на CSSConf в Будапеште. Я сам на днях напишу им.
twitter.com/slsoftworks/st…
Несмотря на хайп вокруг React, большинство рендерит на сервере — странно что для этого нет нормальных фреймворков pic.twitter.com/dueoDJIiCq
@cssunderhood а есть тесты на производительность?
Бенчмарк, что Inline CSS — это медленно. И JSS — лучший CSS-in-JS.
jsperf.com/react-css-vs-s…
jsperf.com/classes-vs-inl…
twitter.com/niquola/status…
Если вы думаете, что в 2016 сможете спокойно пожить — у меня для вам плохие новости. Революций будет только больше. pic.twitter.com/lB8ExPQgAt
Переходите на HTTPS через letsencrypt.org — уже в 2015 большинство шифрует pic.twitter.com/NqwYTznroL
@cssunderhood так а с индексацией-то как, если рендерить на клиенте? Пауки умнеют, но пока не настолько.
1. Есть «универсальный JS», когда пререндеришь на сервере 2. Веб-приложениям всё равно не нужна индексация
twitter.com/badgercat/stat…
@cssunderhood @badgercat почему не нужна индексация?
Потому что у веб-приложений, а в отличии от веб-сайтов нет данных. Ну вот что индексировать в Фотошопе.
twitter.com/_sashashakun/s…
@cssunderhood глупый вопрос но css на cssnext/precss синтаксис в файле с каким расширением храните, .css? (csslint сходит с ума)
Вообще лучше замените линтер на @stylelint. Но если хочется разделить. то используйте *.pcss.
twitter.com/lifeasecond/st…
@cssunderhood я думаю, CSS Linter'ы не прижились особо только потому, что CSS обычно пишет один человек18:12
Пришло время для рубрики «Полезные советы». Пишите свои находки — я буду ретвитить. pic.twitter.com/IDZDFJeY92
На @amplifr_ru мы проверяем орфографию переводов приложения прямо во время тестов на Travis CI github.com/hcodes/yaspell…
18:13gulp-zopfli жмёт чуть лучше gzip — считайте это дополнительный 10-й уровень сжатия gz
github.com/pierreingleber…
Если вы теряетесь в кучах мусора на npm, то на npmsearch.com есть поиск с учётом популярности и активности проекта
18:25@cssunderhood, зачастую просто времени нет — нужно делать фичи!
Тестирование нужно как раз, чтобы экономить время. Меньше времени на прокликивание и исправление багов.
twitter.com/ilnurkhalilov/…
Если вы делаете форму для ввода банковской карты — проверьте номер на описки, в нём есть «контрольная сумма»
github.com/bendrucker/fas…
Для полей банковской карты используйте шрифт Halter, чтобы выглядело как на реальной карте
dafont.com/halter.font pic.twitter.com/GWPOJKgHYc
@cssunderhood, диктатура — лучшая методология разработки.19:12
@kinday @cssunderhood блок, элемент, диктатор19:22
@cssunderhood интересно Ваше мнение о Progressive Web Apps. Заменит ли веб нативные приложения?
Я считаю, что моб. веб победит — теоретической разницы с ситуацией на десктопе нет. Но впереди много работы.
twitter.com/nemons/status/…
Вчера мы говорили про тренды прошлого года. Сегодня давай-те предсказывать, что станет трендами в 2016. pic.twitter.com/wbRkYd3Y3m
Главный тренд 2016 — изолированные компоненты. Это как БЭМ, но более изолировано, на новых технологиях и чуть другой принцип разделения.
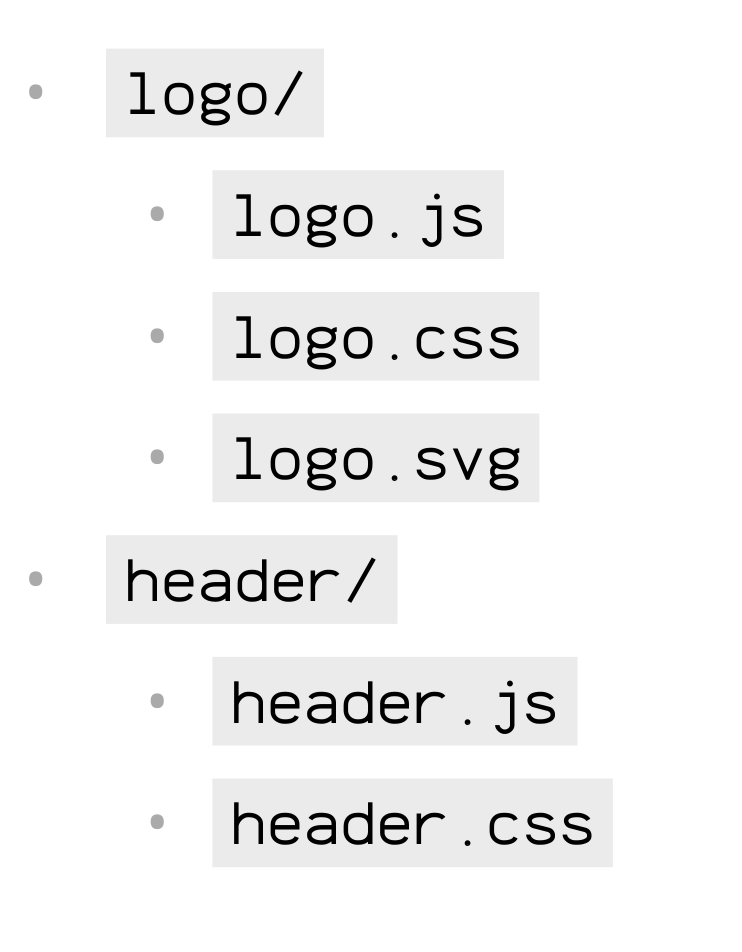
21:44Компонент — это, как и в БЭМ, когда вы нарезаете дизайн на маленькие части и храните их CSS и JS в одной папке pic.twitter.com/xwdXYHwb1H
Новый уровень изолирования 2016 включает — автоматическую изоляцию селекторов, локальный ресет, медиа-выражения для компонента
21:45Изоляция селекторов в 2016 будет идти автоматически — просто .name, .logo. Без префикса как в БЭМ — это уже реализовано в CSS Modules и JSS.
21:45При этом, CSS Modules — это не только для React. Уже есть метод работать с ними из PHP или Ruby.
github.com/outpunk/postcs…
Но селекторы не единственная проблема. Гораздо опаснее наследуемые свойства типа line-height или * { padding: 0 }.
21:46Свойства защитит «локальный ресет» — когда вместо глобального ресета вы в каждом CSS-элементе пишете all: initial, для очистки наследования.
21:46В @PostCSS для локального ресета есть postcss-autoreset. В JSS тоже возможен плагин.
github.com/maximkoretskiy…
all: initial пока не поддерживается в IE, но есть полифилы (их выход отлично жмётся gzip)
github.com/maximkoretskiy…
Медиа-выражения компонента — это когда вы указываете размеры не страницы, а контейнера. Или даже цвет фона контейнера.
21:47С такими медиа пока готовых решений нет, но в JSS можно сделать кастомный код. А для @PostCSS есть JS-хак
github.com/ausi/cq-prolyf…
Изоляция компонентов в JS достигается за счёт CommonJS и React — но это всё захватило мир уже в 2015 подготовив землю для второго этапа
21:48Ещё отличие компонентов от БЭМ — это «умные» компоненты,которые сами дизайна не умеют, зато управляют вложенными компонентами
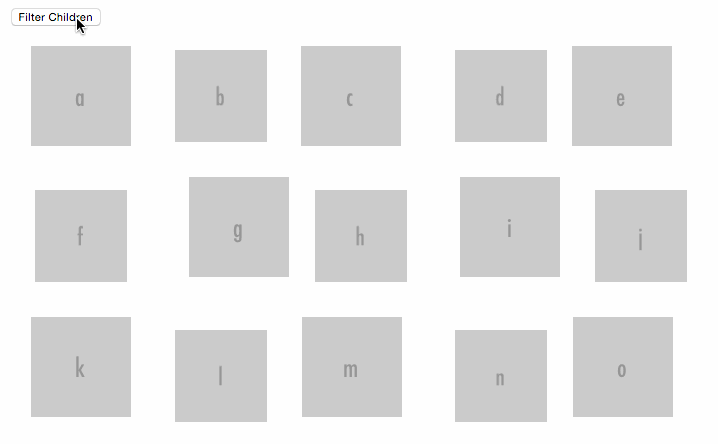
21:49Пример «умного» — React Shuffle, который только реализует анимацию изменения списка github.com/FormidableLabs… pic.twitter.com/iyC87QJv6W
У нас в @amplifr_ru есть компоненты без дизайна Rotator, Loader, PostsData — анимация поворота, блокиратор на время AJAX и загрузка данных
21:52Вот мой доклад про современную изоляция с парижской dotCSS ai.github.io/postcss-isolat… pic.twitter.com/PnkR6TMuRe
@cssunderhood второй этап - модульность css?
Вторая этап — изоляция CSS. Модули или Inline изолируют только селекторы, но нужно ещё и свойства изолировать.
twitter.com/nemons/status/…
Компоненты могут быть полезны в тестировании. «Умные» компоненты с логикой без дизайна. И все «глупые» на одной странице в стайлгайде.
21:56@cssunderhood давай чуток подробней. Как будет выглядеть пример такого медиа-запроса?
Пример медиа-выражения на размер контейнера (а не страницы) из JS-хака cq-prolyfill
twitter.com/koloskof/statu… pic.twitter.com/FdLzP3SJ3h
Так же компоненты могут упростить анимации — из-за изоляции можно сделать набор анимаций без дизайна и выложить а npm. См. React Shuffle.
21:59@cssunderhood мой список: 1) infrequently.org/2015/06/progre… 2) webassembly 3) angular2 vs react 4) reactive apps 5) native web mobile22:02
@cssunderhood только БЭМ так же делать никогда не запрещал. Даже делают это в bem-components ;) пример блок dropdown
Да, более точно сказать, что компонентам это просто более свойственно
twitter.com/voischev/statu…
@cssunderhood это же просто wow будет!! )) контекстное поведение, виджеты которые адаптируются под виджет или цветовую гамму сайта.22:06
Вопрос адресуется @cssunderhood twitter.com/putln/status/6…
Да, флексбок уже во всю можно использовать twitter.com/andrey_68/stat…
22:34@cssunderhood а если посадочная страница и “о компании” сделаны в рамках того же SPA, что и приложение?
Если у них нет пререндера «универсального» JS, то это просто факап
twitter.com/GrawlCore/stat…
Второй тренд 2016 — Service Workers, API чтобы с сайта поставить «демон» в браузер, чтобы перехватывать кеш или показывать уведомления
22:46Уже на всех конференциях рассказали про Service Workers. Вот вам самая ссылка с кратким описанием.
html5rocks.com/en/tutorials/s…
Даже если Service Workers не обеспечат пока победу мобильному веба, то с их помощью можно делать много хаков с кешем.
22:48@cssunderhood @jsunderhood если надо до магазина доехать - лучше мопед, а не внедорожник. IDE для крупных проектов, sublime для мелочевки
Скорее зависит от типа проекта и языка. Один из самый крупный проект мира — Linux, пишут в редакторе а не IDE.
twitter.com/xmalinov/statu…
Третий «нежданчик» 2016 — люди увидят, что CSS Custom Properties, это не замена переменным, а чуть ли код в CSS philipwalton.com/articles/why-i…
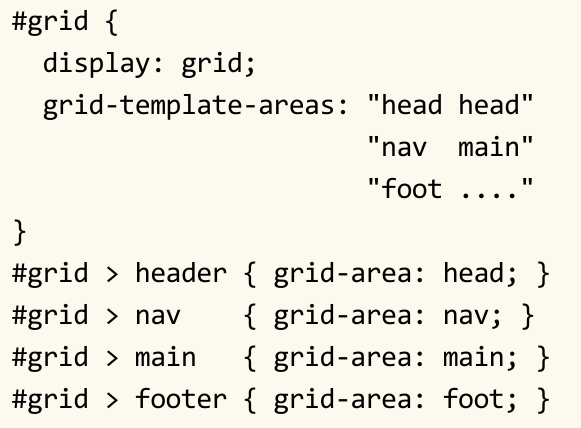
22:52Офигенная спека, которые все ждут в 2016 — это CSS Grid Layout. Это даже лучше Флексбокса. pic.twitter.com/uq1KjFoksU
@cssunderhood а плагин для этого есть/будет?
К сожалению, CSS Grid без JS не сполифилить. Но вроде кто-то уже начинал JS-полифил на старые версии спеки.
twitter.com/denysdovhan/st…
В CSS Grid Layout можно будет делать раскладку рисуя ASCII-графикой
w3.org/TR/css-grid-1/… pic.twitter.com/uJrGwVy7fk
@cssunderhood а подскажи пжл, как, например, менять fill на hover используя развернутый вариант?
Вот так, но к сожалению, без транзишена
twitter.com/daer_ru/status… pic.twitter.com/4tST86OU4K
Забыл написать пример, как вы будете писать компоненты в 2016
gist.github.com/ai/8c29609605d…
Вот галерея с результатами вчерашнего опроса по фронтенду 2015 года, если вы пропустили ссылку днём
imgur.com/a/U2xlB
А что вы ждёте от 2016? Даже не технологии, а какие желания?
23:17@cssunderhood расцвета VR. Это должно быть большим шагом в интерфейсах и работы. А из дева хочется уменьшения сложности, упрощения жизни :)
По мне так VR переоцененнён — для обычных задач до сих пор нет более какого-то удобного UX twitter.com/nemons/status/…
23:27@cssunderhood окончания войны...23:28
What TLD do you use when setting up a local environment?23:34
@cssunderhood Да нет, я имел ввиду, что я сам бы порекомендовал кое-что читателям: css-live.ru/tag/css3-grid-… :)23:55
Вчера мы обсуждали, как автоматически добавлять -js- префикс для нового полифила флексбоксов, а @7rulnik уже сделал github.com/7rulnik/postcs…
23:56Вот, что значит действительно хотеть опенсорсить ;) pic.twitter.com/jEvwdFec2G
@cssunderhood появление новых устройств обратной связи (типа haptics) для сенсорных экранов.23:58
# Четверг 40 твитов
@cssunderhood @timofey68 как будто это имеет хоть каплю смысла. тогда уж мимикрировать по-полной, с лого банка, тиснением, рисунком.
Такой же шрифт как на карточке позволит быстрее сравнивать номера
twitter.com/bekharsky/stat…
@cssunderhood Вот тут я с тобой согласен, намного легче когда шрифт на сайте соответствует шрифтам на печатных материалах.0:37
Думаю что @CSSHat это самое ценное приобретение для автоматизации работы. @cssunderhood11:02
Мы вчера обсуждали изоляцию селекторов, а на днях парень сделал аналог CSS Modules на 60 строках кода
github.com/ctxhou/postcss…
@cssunderhood как при таком подходе можно максимально легко прописать на сайте единый шрифт, цвет шрифта, или интегрировать normalize.css?
all: initial сбрасывает значения одинаковым во всех браузерах. Хотя пару хаков normalize.css надо портировать.
twitter.com/yakhinvadim/st…
@cssunderhood как при таком подходе можно максимально легко прописать на сайте единый шрифт, цвет шрифта, или интегрировать normalize.css?
С локальным ресетом можно явно наследовать выбранные свойства font: inherit
gist.github.com/ai/cede1f3047b…
twitter.com/yakhinvadim/st…
@cssunderhood каких?
Например, all: initial не будет сбрасывать псевдо-элементы input[type="search"]::-webkit-search-cancel-button
twitter.com/7rulnik/status…
[Опрос] Сортируете ли вы CSS-свойства?
14:08@cssunderhood а какой смысл от PostCSS, если мне отсортированные свойства нужны в рабочем css-файле, а не в итоговом на продакшн?
Так запусти PostCSS только с postcss-sorting и perfectionist и сохрани результаты обратно в рабочие css-файлы
twitter.com/dshster/status…
@cssunderhood @dshster или можно воспользоваться плагином для Sublime Text или Atom.15:32
Продолжаем серию мелких советов — сегодняшняя тема, как добавить снег на сайт pic.twitter.com/S0rEYHdtXW
Скопируйте паттерн снега на две картинки. Вторую уменьшите, размойте и анимируйте медленнее первого. Получиться красивый параллакс.
16:01Только запускайте снег по наведению на логотип — постоянная фоновая анимация сильно отвлекает глаза от чтения
16:02Тематические оформления к праздникам были самыми любимыми моими заданиями на Групоне. Всегда можно придумать интересную анимацию.
16:03This Christmas, pick an #opensource author (or two!) whose work you appreciate and thank them on Twitter or GitHub. You'll make their day.16:35
[Опрос] Посещали ли вы конференции в 2015?
16:52[Опрос] Выступали ли вы на конференциях?
16:58@cssunderhood послушала бы точку зрения тех, кому не интересно17:07
Давай-те соберём впечатления о русскоязычных главных фронтенд конференциях года. Парни хорошо старались и им обратная связь будет полезной.
17:23[Опрос] Ваши впечатления от WSD?
17:24[Опрос] Ваши впечатления от @frontend_union?
17:25[Опрос] Ваши впечатления от FrontendConf?
17:26[Опрос] Ваши впечатления от @FrontTalks?
17:26@cssunderhood Может тут поделятся инфой, как можно прокачать ораторские способности? Может какие книги хорошие есть?
Лучший способ — начать выступать. Сначала внутри компании, потом на городском митапе. Без практики теория не пойдёт. twitter.com/Tom910ru/statu…
18:28У каждой спеки W3C есть цикл жизни на конференция: общий обзор → практика → особенности в нашей компании → как отказаться от этой спеки
18:30Найти тему очень просто. Выбираете новую интересную технологию — изучаете её сами или внедряете на работе, рассказываете, что изучили.
18:31Конференции же нужны не для знаний, а для формирования трендов, знакомств, сплочения сообщества — не бойтесь, что мало знаете
18:33Например, на Западе часто бывают весёлые доклады без какой либо серьёзной информации. И они отлично идут.
youtube.com/watch?v=lvxLb2…
[Провокационный опрос] Ходили ли вы на свидание с кем-то, с кем познакомились на конференции?
18:38@cssunderhood @Lik04ka так и книги же есть, только без практики никуда. Мне очень "Мастерство презентации" Алексея Каптерева понравилась18:40
@cssunderhood Там как то не много было противоположного пола)
Последнее время, девушек на фронтовых конференциях довольно много. И это хорошо для индустрии по многим причинам.
twitter.com/Tom910ru/statu…
@cssunderhood вчера даже написал заметку о том, на каких конференциях был в 2015 году noteskeeper.ru/1286/18:43
@cssunderhood три года уже вместе)18:47
@cssunderhood что-то этот и предыдущий опрос не вяжутся, насчет "выступал на конференциях"21:50
@cssunderhood @andrey_sitnik боюсь выступать, т.к. когда начинаешь готовить, кажется, что все про это уже знают
«Все уже это знают» — самое большое заблуждение выступающего. Пошлите заявку доклада и пусть организаторы решают.
twitter.com/Yodairish/stat…
@cssunderhood К слову. Очень хотелось бы увидеть в МСК больше воркшопов/мастер-классов.Постоянно вижу анонсы воркшопов в Украине, но там 1/222:21
@cssunderhood 2/2 проще, расстояния меньше. Готов помогать с организацией. И вот к сожалению не попал на мастер-класс на WSD, печаль :(22:21
@cssunderhood +мотивация, которую сложно получить и передать на носителе23:00
Действительно, один из главных плюсов конференций — то, что ты видишь, что все вкалывают. Так что дома ты садишься за редактор, а не сериал.
23:01@cssunderhood @andrey_sitnik рассказал коллеге, что не узнал ничего нового с конференций. Он мне ответил, что было бы плохо, если наоборот.23:50
# Пятница 66 твитов
@cssunderhood Я чтобы прокачаться в публичных выступлениях, начал преподавать0:38
@cssunderhood @Tom910ru в своё время помог курс coursera.org/learn/public-s… По ходу собирались с друзьям, тренировались, критиковали друг друга0:46
@cssunderhood @Tom910ru по опыту лучше начать практиковаться с коротких презентаций на *простые* темы перед знакомыми (5-15 мин)0:52
@cssunderhood @Tom910ru может быть полезно: как мы готовим докладчиков к MoscowJS github.com/MoscowJS/speak…0:56
@cssunderhood Да, Андрей (и ребята), а посоветуй/те пожалуйста какие-нибудь лекции (ютуб, ещё где), чтобы научиться общаться с публикой?
Моя практика показывает, что лучше сначала просто выступить пару раз и теорией заниматься после. Это как плавание.
twitter.com/psyw/status/68…
Представьте, что вы в баре рассказываете друзьям о крутой спеке — вам же не нужна теория. Тоже самое на конференции. Просто поборите страх.
0:58И лучше сразу выкинуть из головы все эти лекции из университета — просто рассказывайте, как если бы вы рассказали в баре.
0:59@cssunderhood Меня сдерживает социальный страх(
Верно, но теория мало поможет в борьбе со страхом. Страх никогда не кончится — я, лично, боюсь каждый раз.
twitter.com/psyw/status/68…
Лучший способ побороть страх — вызубрить первые 3 предложения. Как начнёте говорить, сразу увидите, что страх ушёл.
1:02@cssunderhood @psyw верно, если не боитесь выступать – значит скорее всего перегорели и пора искать себе другое занятие)
Пару раз когда я не боялся выступать — получалось только хуже. Страх — это источник силы.
twitter.com/nikitabogdan/s…
@cssunderhood @23ydobemos @Yodairish @andrey_sitnik Согласен. Идёшь на конфу рассказывать о React. Думаешь: засмеют. А там у всех джейквери.2:06
@cssunderhood где вариант : Хочу, но могу рассказать только о том, что ел сегодня утром и о погоде.
Выступление — это отличный повод за выходные самому изучить новую спеку и потом перерассказать — так многие и делают
twitter.com/SergeyBruhin/s…
@psyw @cssunderhood вот отличное пособие youtube.com/watch?v=60ZVTN… :-)11:54
Результаты вчерашнего опроса про конференции pic.twitter.com/hFgnrORx9k
Мнения о прошедших фронтовых конференциях. Странно, что так сухо приняли @frontend_union. pic.twitter.com/tGvbKkrlRi
И результаты, которых вы все ждёте — как много начали встречаться на конференциях pic.twitter.com/MHAchVFjOZ
В пятницу предлагаю обсудить няшное — анимации и общение с дизайнером. Вот эта иллюстрация самая важная. pic.twitter.com/kxOFhUfuHb
[Опрос] Кто придумывает анимации для сайта?
12:55[Опрос] Кто продумывает адаптивность?
12:56[Опрос] Как в вашем проекте фронтендер общается с дизайнером?
12:59@filipovskii @cssunderhood @Tom910ru кстати, что-то я внезапно вспомнил. Мы тут в нашем “баре для своих“ практикуем короткие мелкие лекции14:20
@filipovskii @cssunderhood @Tom910ru бывает человек по 10 примерно, докладчик стоит прямо напротив слушателей vk.com/video3165846_1…14:20
@cssunderhood, искусство вообще должно быть третьей вершиной. На работе писать код, а фотографировать/писать картину в качестве хобби.
А почему хороший интерфейс или код не может быть искусством?
twitter.com/cmdeviant_en/s…
Я считаю, что хороший фронтендер должен развивать в себе чувство прекрасного, чтобы чувствовать дизайн. Давайте обменяемся ссылки для этого.
14:34Мой самый любимый проект — Little Big Details, о важных мелочах в интерфейса
littlebigdetails.com
Мои любимые обзоры интересных анимаций. Буду очень рад, если кто-то подскажет ещё такие обзоры.
pinterest.com/jvetrau/gestur…
@cssunderhood Просто смотрю и читаю много статей о UX и дизайне, часто зависаю на dribbble и сайтах с покупными ui китами.14:40
@cssunderhood Поэтому и работать с дизайнерами бок о бок. С хорошими дизайнерами. Они еще и расскажут, почему так, а не иначе.14:40
В @evilmartians отличный дизайнер @romanshamin, который и пример адаптивности на флексбоксе сделает и на Хаскеле и Elm программирует
14:42@cssunderhood @evilmartians @romanshamin Сейчас и дизайнерам нужно уметь программировать(Origami), что бы воссоздавать анимацию и концепты )14:47
У @infotanka отличные разборы, как надо показывать данные, чтобы было понятно и интересно
blog.infotanka.ru/tags/vizualiza…
@cssunderhood @infotanka вообще d3.js способен на чудеса. Почему-то про него не особо часто говорят.14:53
This Christmas, pick an #opensource author (or two!) whose work you appreciate and thank them on Twitter or GitHub. You'll make their day.
Давай-те сегодня каждый выберет opensource-автора и напишет ему спасибо
twitter.com/JedWatson/stat…
Давай-те сегодня поздравим авторов опенсорса. @gritzko спасибо за @swarm_js — по-моему он станет важным трендом 201616:45
Закончил подписывать авторам плагинов @PostCSS — 100 писем готовы к отправке pic.twitter.com/Co5p3D69xl16:45
@cssunderhood @JedWatson My choice is Yuriy Khabarov (gromo on github) github.com/gromo/jquery.s…16:59
@gritzko @andrey_sitnik лично я собираюсь разрабатывать saas решение для малого бизнеса на swarm react redux в 201616:59
Интересная статья про бумажные «компьютеры» — вот это интересная UX-задач17:08
habrahabr.ru/company/appode… pic.twitter.com/df7UW7LZll
Простая трансформация (по Диснею) во время движения, может сделать анимацию гораздо лучше17:28
uiparade.com/portfolio/simp… pic.twitter.com/vm3aet6qpC
@cssunderhood мониторил кучу UX-стаффа, но надоело, теперь только underconsideration.com/brandnew/, logodesignlove.com и lovelypackage.com17:55
@cssunderhood @andrey_sitnik ещё почти туда же lovelyui.com17:56
@cssunderhood и ещё по фану cuttingedgelogos.tumblr.com и somethingandelse.tumblr.com17:56
Есть ли у вас личный проект помимо основной работы?18:00
@webstandards_ru в догонку этой статье я написал, как заинлайнить SVG img с помощью сервис воркера medium.com/@roman01la/inl…
Почему сервис-воркеры в 2016 сделают революция не только в оффлайн-режиме
twitter.com/webstandards_r…
twitter.com/roman01la/stat…
Я знаю, вы ждали этого целую неделю. Скоро начнём.
21:58Я считаю, что фронтендеру важно иметь чувство прекрасного. Открываем тему эротики, пока у меня не забрали акк. pic.twitter.com/jsjYVX4ywd
Порноактриса @stoya ведёт отличный блог о роли порно в обществе с интересными мыслями
stoya.tumblr.com pic.twitter.com/1m9YOvLKr6
Интервью с девушкой-хакером из Китая про сексуальные предпочтения китайцев
reddit.com/r/BoltedOnAsia… pic.twitter.com/O7yNCxNWd0
У @Pornhub интересный блог про стат. анализ порно предпочтений pornhub.com/insights pic.twitter.com/ICEb7KpLXV
предлагаю твиторам @jsunderhood @backendsecret вот щас вот резко взять пример с twitter.com/cssunderhood/s…22:10
Хотя вместо «50 оттенков серого» лучше посмотреть «История О» 1975 года pic.twitter.com/oinPnIxpNw
Моей любимой эротическим фотографом является Ellen Von Unwerth. Например, её серия Revenge alafoto.com/revenge/Reveng… pic.twitter.com/uqq4IofSyP
Хотя мимо знаментиого Helmut Newton тоже пройти нельзя pic.twitter.com/np6eENcmoo
Ну и напоследок — помните о правильном применении гирлянд (только светодиодных и низковольтных) pic.twitter.com/kFfFVWquzl
Андерхуд здорового человека. twitter.com/cssunderhood/s…22:16
@cssunderhood Андрей, молодец, не перевелись ещё мужики в нашей стране))) Но у меня есть вопрос. Любимые женщины мешают делать открытия?
Наоборот, открытия — залог стабильных отношений
twitter.com/psyw/status/68…
@cssunderhood Андрей, тогда к тебе ещё вопрос. Жена одной с тобой профессии - хорошо или плохо?
Мне кажется, когда в паре оба программисты никак особо не влияет — более важно уметь слушать друг друга
twitter.com/psyw/status/68…
@cssunderhood моё любимое pic.twitter.com/CQusIvUJoh22:31
Вообще, крутое ощущение, когда ты не прячешь свои «предпочтения» — ты понимаешь, что тебе нечего скрывать. Облегчение как после исповеди.
22:34@cssunderhood Андрей, твоё отношение к сексистам?
Ненавижу сексистов. Я воспитан на том Интернете, где мы судили по мыслям, так как не видели пола и возраста.
twitter.com/psyw/status/68…
@cssunderhood у меня давно в списке предпочтений с порно картинками висит тамблер modsmut.tumblr.com22:54
@cssunderhood Исповедовался — и к монашкам23:27
@cssunderhood Ситник вдохнул новую жизнь в cssunderhood, давно я так часто не обновлял ленту твиттера в надежде новых постов)23:27
@cssunderhood а почему только светодиодных?
Чтобы лампочки не разбились и не ударили девушку током. А-то с кляпом она даже сказать ничего не сможет.
twitter.com/SelenIT2/statu…
@cssunderhood @psyw плохо. Ведь если она попросит пропылесосить, я не смогу открыть терминал с непонятными символами и сказать что занят :D23:28
# Суббота 25 твитов
Моя любимая русская фотограф vk.com/anstlskwts pic.twitter.com/nj0Ai54gOx
@cssunderhood Чем тестировать JavaScript, который срабатывает на клики или другие события? Многие здесь используют jQuery и т. п.
Идеального ответа не знаю. Но я бы разделил компоненты на умные с логикой и глупые с дизайном
twitter.com/xwoody/status/…
Умные тестировать обычной AVA/Mocha. Глупые — скриншотами.
8:43@SelenIT2 @cssunderhood чтобы не прижгло. Для прижиганий свечки олее подходят.8:43
@cssunderhood Андрей, а есть какие-нибудь эротик/порно студии в приоритете?
Тут больше по актрисам — Iwia, Abigaile Johnson, Sheri Vi, The Red Fox
twitter.com/WarEnek/status…
@cssunderhood font awesome можно использовать? В каких форматах подключать тогда шрифт?
Мы используем Evil Icons и подключаем «а-ля» postcss-inlline-svg
evil-icons.io
twitter.com/sanokps/status…
Вот ведь как интересно, в своё время @vdv73rus закидали какашками за сисечки в @cssunderhood и сексистом обозвали. А щас ниче, норм уже.
Просто сиськи — не честно. Девушки тоже хотят эротики. Поэтому ты старался подбирать интересные всем.
twitter.com/nayanov/status…
Вылетаю сейчас в Вену, так что буду только ближе к вечеру. Можем поговорить сегодня про путешествия.
11:52А пока, если вы не поехали за ёлкой, посмотрите отличный доклад @ihannky, о том, как делать анимации быстрыми
youtu.be/zJxPuXNHx_M
@cssunderhood из студий - Marc Dorcel топчик12:49
@cssunderhood djvu-читалку под OSX, подскажите12:55
По мыслям несложно отличить мужчину и женщину twitter.com/cssunderhood/s…
Отличить легко только стереотипного мужчину и женщины. Реальные очень сильно отличаются друг от друга и стереотипов
twitter.com/rusgautama/sta…
@cssunderhood @SelenIT2 Огласи весь список пожалуйста 🎄🎁😈
Если Вы сомневаетесь, что девушки тоже любят порно, то вот исследование PornHub
pornhub.com/insights/women…
twitter.com/DenisIzmaylov/…
@cssunderhood @pvpshoot @juwain @vdv73rus я показал тот сет девушкам на работе, жене и даже тёще. Всем все понравилось16:04
@cssunderhood Сегодня делал сборку на Gulp. Gulp-postcss и postcss вобще умеют в конкатенацию и минификацию? Гуглил, так и не нашёл 😟
gulp-postcss умеет только пропускать CSS в PostCSS (плагин под одну задачу). У Gulp куча плагинов для конкатинации)
twitter.com/Sigizmund_RF/s…
Давай-те сегодня каждый выберет opensource-автора и напишет ему спасибо
twitter.com/JedWatson/stat…
Вот все ретвитят и лайкают эротику — а лучше бы так же поступали с предложением поздравить opensource-авторов
twitter.com/cssunderhood/s…
Опенсорс — он как эротика, приносит счастье людям. Надо ценить и поддерживать доброту в опенсорсе.
23:38@cssunderhood По личному примеру соглашусь :) Профессия мало влияет на отношения, кроме сайд-эффекта в виде расширения тем для общения.23:39
@psyw была такая проблема, я помог ей стать HR'ом в IT-компании, теперь она понимает меня, мою работу и наши профдеформации:) @cssunderhood23:39
@cssunderhood и еще очень интересно какую музыку слушаешь. Всегда интересно узнать: это интересно просматривается в характере))
Самые необычные группы в моём плейлисте:
WuMeiGui, A公馆, 海龟先生, 山人, Orphaned Land
twitter.com/denysdovhan/st…
@cssunderhood как пользуешься мобильным интернетом в путешествиях? Travel SIM какая-нибудь, местная SIM или еще как-то?
Беру местную SIM, но последнее время задумываюсь о Google Fi с 10$ за 1 ГБ по всему миру
twitter.com/xwoody/status/…
@andrey_sitnik а вообще бросать нужно эти офисы! Я вот впервые за 5 лет сдался в офис. Офигеваю просто :)23:45
@cssunderhood Андрей, а что за иероглифы? Дай плз ссылчку на какую-нить песню их.
Все эти группы легко ищутся в Гугл Музыке и В Контакте
twitter.com/psyw/status/68…
Давайте @dzaporozhets закидаем печеньками :) twitter.com/cssunderhood/s…23:46
И раз мы начали про музыку, то давайте слегка продолжим вчерашний вечер.
Секретный клип Placebo.
vk.com/video12568874_…
# Воскресенье 38 твитов
Ладно, дам прямую ссылку на одну песню (да, солист Мумий Тролля учил китайский во Владивостоке)
youtube.com/watch?v=GLBJRP…
В поисках идеального редактора JavaScript goo.gl/Sdn3nM pic.twitter.com/2YypeWXZ9u0:09
@cssunderhood интересно) а autoprefixer вроде адаптирован под него) по-поводу open source — низкий поклон всем этим богам
Вообще Автопрефиксер против, чтобы его запускали в редакторе — нужно запускать в Гальпе или Вебпаке
twitter.com/OpekunovAlex/s…
@cssunderhood Какие планы на PostCSS в 2016 году? Недавно перешел с sass и пока всему рад, Интересно, что будет дальше с ним.
PostCSS в 2016
0:12@cssunderhood добавь к этим планам поддержку популярными фреймворками. Немного влом юзать SASS перед PostCSS, в Foundation :)
Foundation говорили, что думают перейти на PostCSS — тут я ускорить не могу. Напиши им Issue, это сильно поможет.
twitter.com/AndreyBerezhno…
Последний день в cssunderhood я бы хотел посвятить науке. Всё таки 2015 был именно годом науки.
15:18В 2015 человечество впервые увидело Плутон, Цереру и так подробно изучило комету pic.twitter.com/7LbPYhJ8x8
В эту году метод CRISPR активно пошёл в лаборатории, открыв новые горизонты редактирования ДНК без ошибок и рака
ru.wikipedia.org/wiki/CRISPR
Главные научные итоги по версии журнала Science lenta.ru/articles/2015/…
15:26Кроме того мы за последние годы мы научились видеть планеты у других звёзд и нашли тысячи их
15:28Вот список найденных планет у других звёзд в обитаемой зоне
ru.wikipedia.org/wiki/%D0%A1%D0…
Какие научпоп книги вам понравились?
20:44Моя любимая научпоп книга «Почему языки такие разные», которая очень просто рассказывает базис практический всей лингвистки
20:49Лингвистика вообще интересная наука. Каждый человек постоянно использует язык — но мы не знаем ответы даже на базовые вопросы про язык
20:50Ну и лингвистика может помочь в проектировании языков и API, так как это похожие вещи
20:51@cssunderhood банальный Хокинг - неплох. «Почему языки такие разные» Владимира Плунгяна не зря получила премию «Просветитель».20:51
@cssunderhood "Научные теории За 30 Секунд" в аудиоформате20:53
@cssunderhood Карл Саган — «Мир, полный демонов. Наука - как свеча во тьме»20:53
@cssunderhood, «Человек, который принял жену за шляпу» Оливера Сакса.20:56
@cssunderhood раз такая тема, делитесь интересными научпоп каналами на ютубе.20:58
@cssunderhood «Мифы об эволюции человека» Александра Соколова. Очень советую.21:00
@cssunderhood «Хаос. Создание новой науки» Джеймса Глейка21:16
@cssunderhood Она выдает себя за художественную "Harry Potter and the Methods of Rationality". и совершенно невероятна.21:16
Краткий ответ, почему трава (хлоропласты) именно зелёная
habrahabr.ru/post/237133/
Я очень люблю @postnauka — по моему, это самое лучшее, что случалось с русским образованием.
postnauka.ru
Иванов-Петров составляет прекрасные обзоры всей русско научной блогосферы — тоже любимое еженедельное чтиво
ivanov-petrov.livejournal.com
Кирилл Размыслович в своём блоге интересно рассказывает про все новости космонавтики
kiri2ll.livejournal.com
У @fka_roscosmos отличный ютуб-канал с еженедельными передачами. По количеству информации даже лучше НАСА.
youtube.com/user/tvroscosm…
@cssunderhood я этими открытиями просто восхищаюсь. Есть подкаст @BeardyTheory на тему космоса, и всего, что с ним связано.22:25
@cssunderhood вот хороший жж scinquisitor.livejournal.com22:26
Каждая девушка мечтает, чтобы ей сказали «давай посмотрим вместе @postnauka»
22:35@cssunderhood «Мы — это наш мозг. От матки до Альцгеймера», Дик Свааб22:44
@cssunderhood «Об интеллекте» Джеффа Хокинса22:55
Теперь мой дозор окончен. С вами был @andrey_sitnik. Мы подвели итоги года, предсказали тренды 2016, обсудили опенсорс, науку и эротику.
23:17Подписывайтесь на @PostCSS и на мой паблик «Однажды в Википедии» vk.com/lostinwiki
23:19@cssunderhood «Элегантная Вселенная» Брайана Грина, любители квантовой механики должны оценить.23:25
# Ссылки
vk.com
- https://vk.com/postcss
- https://vk.com/lostinwiki
- http://vk.com/video3165846_171338307
- https://vk.com/anstlskwts
- http://vk.com/video12568874_159387358
www.youtube.com
- http://www.youtube.com/watch?v=qhouBGNncGQ
- https://www.youtube.com/watch?v=lvxLb2zy5Hs
- http://www.youtube.com/watch?v=60ZVTNaqhfY
- https://www.youtube.com/watch?v=GLBJRP2TjyE
- https://www.youtube.com/user/tvroscosmos
github.com
- https://github.com/postcss/postcss-color-function
- https://github.com/10up/flexibility
- https://github.com/wooorm/mdast
- https://github.com/tornqvist/jazzon
- https://github.com/koistya/react-static-boilerplate
- http://github.com/10up/flexibili
- https://github.com/shuvalov-anton/textr
- https://github.com/iamstarkov/typographic-base
- https://github.com/less/less-plugin-autoprefix/blob/master/lib/index.js#L10-L13
- https://github.com/davidguttman/cssify
- https://github.com/rajdee/posthtml-bem
- https://github.com/vim/vim/commits/master
- https://github.com/mipearson/webpack-rails
- https://github.com/jsstyles/jss
- https://github.com/trysound/postcss-inline-svg
- https://github.com/typicode/husky
- https://github.com/TrySound/postcss-inline-svg
- https://github.com/hcodes/yaspeller
- https://github.com/pierreinglebert/gulp-zopfli
- https://github.com/bendrucker/fast-luhn
- https://github.com/outpunk/postcss-modules
- https://github.com/maximkoretskiy/postcss-autoreset
- https://github.com/maximkoretskiy/postcss-initial
- https://github.com/ausi/cq-prolyfill
- https://github.com/FormidableLabs/react-shuffle
- https://github.com/7rulnik/postcss-flexibility
- https://github.com/ctxhou/postcss-hash-classname
- https://github.com/MoscowJS/speaker/blob/master/README.md
- https://github.com/gromo/jquery.scrollbar/issues/57#issuecomment-167236475
- https://github.com/zurb/foundation-sites/issues/6533#issuecomment-101465797
other
- http://easings.net/
- http://wikireality.ru/w/index.php?title=A.I.&oldid=422360
- http://24pullrequests.com/
- http://firstpr.me/
- http://keepachangelog.com/
- http://caniuse.com/#feat=woff
- http://atom.io/
- https://atom.io/packages/postcss-sorting
- http://ai.github.io/postcss-isolation/
- http://moox.io/statinamic/
- https://wpdev.uservoice.com/forums/257854-microsoft-edge-developer
- http://casual-effects.com/markdeep/
- http://www.w3.org/TR/css-round-display-1/
- http://www.w3.org/TR/css-grid-1/#propdef-grid-template-areas
- https://www.microsoft.com/en-us/WindowsForBusiness/End-of-IE-support
- https://www.sublimetext.com/forum/viewtopic.php?f=2&t=21950
- http://capistranorb.com/
- https://www.npmjs.com/package/browserify-css
- https://gist.github.com/ai/848f6d67d5744e029464
- https://gist.github.com/ai/8c29609605dc488f0328
- https://gist.github.com/ai/cede1f3047b7dd4e1140
- http://deanhume.com/Home/BlogPost/getting-started-with-the-service-worker-toolbox/10134
- http://imgur.com/a/U2xlB
- http://stylelint.io/?/src/rules/rule-no-shorthand-property-overrides/README.md
- https://tabatkins.github.io/specs/svg-params/
- http://jsperf.com/react-css-vs-stylesheet/2
- http://jsperf.com/classes-vs-inline-styles/3
- https://letsencrypt.org/
- https://npmsearch.com/
- http://www.dafont.com/halter.font
- https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul/
- http://www.html5rocks.com/en/tutorials/service-worker/introduction/
- http://philipwalton.com/articles/why-im-excited-about-native-css-variables/
- http://css-live.ru/tag/css3-grid-layout
- https://packagecontrol.io/packages/PostCSS%20Sorting
- https://noteskeeper.ru/1286/
- https://www.coursera.org/learn/public-speaking
- http://littlebigdetails.com/
- https://www.pinterest.com/jvetrau/gestures-transitions-animations/
- http://blog.infotanka.ru/tags/vizualizaciya-dannyh/
- http://habrahabr.ru/company/appodeal/blog/267369/
- http://habrahabr.ru/post/237133/
- http://www.uiparade.com/portfolio/simple-toggle/
- http://www.underconsideration.com/brandnew/
- http://www.logodesignlove.com/
- http://lovelypackage.com/
- http://capptivate.co/
- http://useyourinterface.com/
- http://www.lovelyui.com/
- http://cuttingedgelogos.tumblr.com/
- http://somethingandelse.tumblr.com/
- http://stoya.tumblr.com/
- https://www.reddit.com/r/BoltedOnAsians/comments/38l575/usexycyborg_has_cute_fake_boobies/.compact
- http://www.pornhub.com/insights
- http://www.pornhub.com/insights/women-gender-demographics-searches
- http://alafoto.com/revenge/Revenge.html
- http://modsmut.tumblr.com/
- http://evil-icons.io/
- https://youtu.be/zJxPuXNHx_M
- http://goo.gl/Sdn3nM
- https://ru.wikipedia.org/wiki/CRISPR
- https://ru.wikipedia.org/wiki/%D0%A1%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_%D1%8D%D0%BA%D0%B7%D0%BE%D0%BF%D0%BB%D0%B0%D0%BD%D0%B5%D1%82_%D0%B2_%D0%BE%D0%B1%D0%B8%D1%82%D0%B0%D0%B5%D0%BC%D0%BE%D0%B9_%D0%B7%D0%BE%D0%BD%D0%B5
- http://lenta.ru/articles/2015/12/18/finalcut/
- http://pastebin.com/3Q7EtaRk
- http://postnauka.ru/
- http://ivanov-petrov.livejournal.com/
- http://kiri2ll.livejournal.com/
- http://scinquisitor.livejournal.com/
