# Понедельник 103 твита
Всем привет! Эту неделю с вами буду я — Артур Корнаков @fliptheweb. Работаю в aviasales.ru на острове Пхукет, Таиланд.
9:45Специализируюсь на верстке, RWD, типографике, анимации, оптимизациях рендеринга и ui дизайне. Тот самый программист, который больше дизайнер
9:45В компании занимаюсь всем вышеперечисленным, пишу на js и иногда на чем придется, так как большинство ребят у нас по определению full stack.
9:46Сегодня немного расскажу о себе — первый свой полноценный сайт на таблицах сверстал почти 10 лет назад, фтп, шаред хостинг, все по науке!
9:59Сейчас специально все пересчитал, потому что не может быть так давно, я еще слишком молодой, но нет, может.
10:00@cssunderhood Что считать полноценным сайтом? Свою первую говностраничку я сверстал в 1999-м: museum.sapegin.ru/tsott/
Думаю даже одностраничного хомяка (не употреблял это слово лет 6 уже) тогда можно было считать полноценным сайтом ;) twitter.com/sapegin/status…
11:06@cssunderhood Что считать полноценным сайтом? Свою первую говностраничку я сверстал в 1999-м: museum.sapegin.ru/tsott/
Нашел сайт в webarchive 12 марта 2005г web.archive.org/web/2005031221…
Занимался тогда диггерством, лазил по подземельям. twitter.com/sapegin/status…
Еще в школе начал играться с флешем и action script, многие элементы были сделаны как раз на нем (например кнопки, которые не подгрузились)
11:12За 3D логотип отдельное спасибо моему тогдашнему однокласснику Сергею, который смог сделать такое в 3ds Max.
11:15@cssunderhood «fack off» ಠ_ಠ
Сейчас перенесусь назад, открою total commander, зайду на ftp и поправлю html страничку, на проде 😱 twitter.com/sapegin/status…
11:20А помните ваш первый сверстанный сайт? Он еще в интернете? Как говорил @makishvili в своем докладе «36», что вы сможете показать детям? :)
11:28@cssunderhood Делал для школьного эко-кружка goo.gl/VLDoZV (2007, retina-ready)11:35
Не отображается уже, исследовать можно через сорсы
Кажется, что раньше верстать было сложней. До сих пор просыпаюсь посреди ночи из-за кошмаров про скругленные уголки и тени картинками.
11:37Помню, как было сложно начать верстать дивами, без таблиц, прозрачных gif распорок в 1px. Весь интернет был наполнен холиваром div VS table.
11:42@cssunderhood помню. до сих пор жив. но ему не так уж и много лет. всего 4 годика))) начал смотреть свои старые работы. руки бы оборвал...
Это показатель прогресса. Если вы по прошествии времени не хотите оторвать себе руки, то что-то явно не так. twitter.com/mazax1ct/statu…
11:45@cssunderhood последняя копия моего, к сожалению, еще скорее да: (spacesecrets.chat.ru IE4+/NS4/Op.5-6), но детям смотреть не советую:)
Довольно круто! Это какой год? twitter.com/SelenIT2/statu…
11:46@cssunderhood Привет! А сколько тебе лет?
Забыл написать, мне 26 лет, последние 2 года живу в Таиланде. До этого жил во Владивостоке. twitter.com/_sashashakun/s…
11:48@cssunderhood Занимаетесь фрилансом? Почему это вам нравится или не нравится ?
Занимался раньше, около года, считаю что фриланс — отличная возможность быстро вырасти и научится новому. twitter.com/koderhan/statu…
11:50Но фриланс отнимал очень много времени, было ощущение, что работал абсолютно всегда, потому что место работы и дом не были разделены.
11:51Потом пришло понимание, что хочется делится опытом в реальной жизни, хочется сильной команды и окружения.
11:52@cssunderhood Фриланс как основная работа или как дополнительная?
Сначала как основная, но набрав большую клиентскую базу, потом верстал по вечерам/выходным,уже работая на постоянной twitter.com/sapegin/status…
11:57Не всем работодателям нравилось, что я фрилансил тогда, делалось это в тайне. Но думаю по мешкам под глазами меня не трудно было разгдать 😅
11:59@cssunderhood а вот мой compasspools.com.ua все еще работает) дизайн тоже для него делал. но уже давно не занимаюсь им. во власти других12:00
@cssunderhood 2003, ImageReady slices, 12 лет верстку не трогали :) realmebel.ru12:00
@cssunderhood погуглил свои первые странички 2004-5 г — sova-sub.narod.ru, табличная верстка, лучшие практики. Что-то до сих пор висит
Первая мысль — попал на жж. twitter.com/deekey/status/…
12:02@cssunderhood как попал в такую дыру? :)
У компании aviasales тут основной офис. Чуть позже расскажу про компанию и жизнь в Таиланде. twitter.com/dcromster/stat…
12:03@cssunderhood И если флексбоксы можно запустить с автопрефиксером, что multicolumns до сих пор могут подвести даже в хроме и лисе.
До сих пор отношусь к flexbox не как к production-ready решению. У нас еще существуют пользователи IE9. twitter.com/webholt/status…
12:05@cssunderhood А где в Таиланде живешь? я сейчас тоже здесь ;)
У нас офис на Пхукете. Если будете поблизости — обязательно пишите, проведу экскурсию, познакомлю с командой. twitter.com/alchaplinsky/s…
12:08@cssunderhood Существовать они всегда будут ;-) Важно — оправдана ли их поддержка.
У нас около процента юзеров с IE9, не могу сказать, сколько это в пересчете на деньги, но бросать их не собираемся. twitter.com/sapegin/status…
12:15Но вообще ты чертовский прав. Когда поднимался вопрос об отмене поддержки IE8, как раз таки смотрели рентабельно ли заниматься ей. @sapegin
12:17@sapegin @cssunderhood если только ты невыспавшийся не препираешься на работу и не способен сказать "му" )
Основной поинт работодателей тут как раз такой — если фриланс мешает основной работе, то лучше поднять зарплату. twitter.com/safinalexey/st…
12:18@sapegin @cssunderhood нужно понимать, что флекбоксы можно использовать как прогрессивное улучшение прямо сейчас.
Держать версию с флекбоксами и фолбек на флоатах для остальных? Честно говоря не вижу в этом особого смысла. twitter.com/gunlinux/statu…
12:21Вообще, по части новых технологий (читай flexbox) со временем я стал сторонником прагматичного подхода.
13:31Зачем мне делать фолбеки, если можно справится лейаутом на флоатах? Применять новые технологии нужно с умом, экспериментировать,разбираться.
13:31Но на pet-проектах,а не на сайтах с посещаемостью овер 1М. Не встречал еще ни одного _реального_ дизайна,в котором без flexbox не справиться
13:33Поверьте, придет время и технология, которая сделана для того, чтобы упростить работу разработчикам, действительно таковой станет.
13:35@cssunderhood точно подмечено. меня такое ощущение не отпускает
Самое плохое в этом, что это ощущение не оправдано. Помню, что КПД «быстрых » правок на выходных стремилось к нулю. twitter.com/meuwka/status/…
13:39До того как переехать жить в Таиланд, я работал во Владивостоке. У нас есть несколько крутых компаний — Drom.ru, Farpost, KamaGames, Rhonda.
13:43В этих компаниях работает большинство толковых ребят Владивостока. Возможно есть и другие компании, но я их, к сожалению, уже не застал.
13:47Еще @andrey_sitnik из Владивостока, но он уже давно человек мира :D
13:49Владивосток довольно обособленный город, находится очень далеко от центральной России и, соответственно, коммьюнити. Это проблема.
13:55Лет 5 назад передо мной остро встала проблема, что фронтендщиков, как таковых, в городе почти не было, не с кем было делиться опытом irl.
13:59Да и локального комьюнити, не то что во Владивостоке, а на Дальнем Востоке попросту не было. Решено было это менять.
13:59Собравшись с ребятами из твиттера мы в итоге организовали конференцию VLDC @vldcru, которая до сих пор была одной из самых больших на ДВ.
14:03Было проведено 4 больших конференций (на последней, в 2013г) было порядка 250 человек, и много маленьких митапчиков.
14:04После моего переезда, к сожалению, конференцией больше никто не занимался и дело загнулось, а жаль =/
14:05Кстати, маскотом конференции был дальневосточный нян-тигр :D До сих у многих (и у меня) остались наклейки на ноутах. pic.twitter.com/e5mdlCaQIB
@cssunderhood мы не волнуемся и используем флексы в проде. не весь лэйаут, но многие элементы. плюс, они отлично фоллбэчатся тейблами.
А покажи конкретные примеры, где вы используете флексбоксы? twitter.com/W_art/status/6…
14:08Опыт проведения конференции — просто бесценный, я познакомился с кучей крутых разработчиков и, надеюсь, помог другим значительно вырасти.
14:09Если у вас в городе еще нет сформировавшегося коммьюнити или просто конференции, но вы чувствуете потенциал, то не бойтесь начать.
14:12Самое сложное для меня в подготовке конференции было найти спонсоров, которые оплатят зал. Найти докладчиков по сравнению с этим цветочки :)
14:14Чуть позже расскажу о своем переезде в Таиланд, как решился на такой шаг, что ожидал и что увидел и приобрел в итоге. А пока работать.
14:17@cssunderhood даже мы в Яндексе уже используем их на глагне
Круто! Покажешь где именно? @olmokhov twitter.com/olmokhov/statu…
14:26@cssunderhood да, можно дать им ширину, флоуты, считать отступы, убирать отступ у последнего. или флекс в 2 строки. pic.twitter.com/y0qg2z7eVn14:26
@cssunderhood просто зайди на yandex.ru ;)
Так в том то и дело, что не нашел. Может у нас разные главные? Глобальный поиск по сорцам молчит, как партизан. twitter.com/olmokhov/statu…
15:17@cssunderhood хммм, я типа палюсь может? Но на avia.yandex.ru точно флексы, инфа 100%
Так мы узнали, что у Яндекса новая главная на flexbox :D twitter.com/olmokhov/statu…
15:21@cssunderhood ну и год назад мы рассказывали о нашем опыте внедрения их на avia.yandex.ru vimeo.com/10780609415:21
@cssunderhood А что с производительностью float-layout на "сайтах с посещаемостью овер 1М"?
А у float-layout есть какие-то узкие места, кроме reflow, которого мы избегаем? twitter.com/rajdee_mhm/sta…
15:46@cssunderhood в чем разница между front-end разработчиком и верстальщиком ?
Хороший вопрос, мне правда кажется, что тут его уже обсуждали. Какое вы видите принципиальное различие? twitter.com/koderhan/statu…
16:33Чисто субъективно. Для меня верстальщик — это человек, который большинство времени занимается css/html кодингом.
16:35При этом разбирается в юзабилити, типографике, анимациях. Человек на стыке двух специализаций — дизайна и программирования.
16:36Фронтенщик сегодня — это очень обширное понятие, стек технологий css/html/js, node.js, системы сборки (devOps) и прочее.
16:40Но, к удивлению, я все чаще встречаю фронтендщиков, которые вообще не умеют верстать или делают это очень нехотя.
16:41@cssunderhood Так в этом любому фронтендеру разбираться надо.
Согласен, но реалии таковы, что многие фронтендщики сейчас — больше про программирование. twitter.com/sapegin/status…
16:49Насколько я знаю, на «западе» такого понятия как «верстальщик» не существует. Есть web designer (который и рисует и верстает).
16:51И есть HTML/CSS coder, но все таки большинство это front end developer (или модный нынче full stack).
16:52@cssunderhood я вот по работе в Emply! заметил, что frontend сейчас имеет весьма различимую грань программирования и дизайна
У вас фронтенд был не про дизайн? @GrawlCore twitter.com/GrawlCore/stat…
16:54@cssunderhood одни и те же грабли ) Нет такого, кто рисует и верстает. Есть тот, кто рисует и делает спецификацию — редлайны.
Значит я знаю несколько веб дизайнеров, которых не существуют :D twitter.com/sudilkovsky/st…
16:58@cssunderhood я знаю дизайнера который ещё и на реакте и метеоре пишет16:59
Еще существует мнение, что верстальщики — это junior front end, которые в дальнейшем станут усиленно кодить на js.
17:01Но честно говоря, я не согласен, потому что не раз видел верстальщиков, которым js безразличен, но которых тянет в дизайн.
17:03В любом случае, главное заниматься тем, что вам интересно и что приносит удовольствие, а названия профессий давайте оставим эйчарам :D
17:04@cssunderhood hr которые думают что я java программист :D17:08
@cssunderhood о, таких очень много и они всегда были. У нас сейчас на проекте четыре фронтендера и все как один ненавидят верстать :)17:21
Расскажу теперь немного про то, как я попал в Таиланд.
17:24Все в принципе обычно — отослал резюме в aviasales по совету моего бывшего (и уже нынешнего) коллеги @Timrael, успешно прошел собеседование.
17:24И тут пришло понимание того, что придется переезжать. Честно, мандраж был, никогда до этого из Владивостока я не выбирался надолго.
17:26Читал перед этим про то как жизнь возле моря расслабляет,как люди становятся ленивыми и не могут работать в райском месте. Как я ошибался :D
17:30Забегая немного вперед скажу — если ехать сюда работать в одиночку, фрилансить, то мотивировать себя возможно и не получится.
17:33Но когда вокруг тебя не маленькая компания (~60 человек) с отличными разработчиками со всей России/Украины, то это держит в тонусе.
17:35@cssunderhood в офис в шлепках и шортах приходите?
Да, дресс-код совершенно свободный, в другой одежде попросту спаришься на байке. @sushkazzlo twitter.com/sushkazzlo/sta…
17:37В компании в основном работают молодые люди, от 22 до 30, поэтому с друзьями и единомышленниками при переезде проблем тоже не возникло.
17:39@cssunderhood Один из первых коммерческих, что сохранился в archive.org, 2006 год: web.archive.org/web/2007070608…17:41
@cssunderhood Из коммерческих, что дожил до сегодня без изменений, 2008 год, моя путёвка в тусовку #wstdays: pintagon.com.ua17:41
Если есть какие-то вопросы о жизни в Тае и aviasales, обязательно задавайте, так будет даже проще :)
17:43@cssunderhood А правда, что ваш босс - тиран и деспот и вы снимаете кандалы только на корпоративах? )
Чистая правда, ждал когда поднимут эту тему :D В конце ноября др компании, 8 лет, поговаривают могут паспорт отдать) twitter.com/rajdee_mhm/sta…
17:46@cssunderhood front end - nodejs? Это уже бек.
Тогда вопрос с подвохом — если я напишу grunt/gulp/webpack плагин, то стану бекендщиком? twitter.com/serhey_shmyg/s…
17:49Опять же, границы очень размыты. Когда разбираешься в node.js очень сильно прокачиваешь свои фронт скиллы. @serhey_shmyg
17:51@cssunderhood а кем ты стал в когда универ закончил?
Я заканчивал специальность «Комплексная защита объектов информатизации», но уже со 2 курса работал веб-программистом twitter.com/antonfrolovsky…
17:53В универ, кстати, почти перестал ходить из-за фултайм работы, о чем сейчас совсем не жалею.
17:55@cssunderhood @serhey_shmyg без ноды современный фронтенд-разработчик как слепой котёнок — сам себе не может помочь18:00
@cssunderhood уже поездил по Таю? Куда бы рекомендовал с 2-летним малышом? Краби норм?
Был в провинциях вокруг Пхукета. Если хочется спокойствия и тишины в Краби много мест для этого, ещё Кхао Сок. twitter.com/mistadikay/sta…
18:54@cssunderhood Интересно знать мнение экспертов, существуют ли возрастные ограничения для работы в интересных организациях фронтендом.
Хорошие специалисты нигде не помешают. Но чисто субъективно не видел фронтендщиков старше 35, способных держать темп twitter.com/weblegko/statu…
18:56С приходом node.js фронтенд вообще взлетел, движется очень быстро и пока останавливатся не собирается @weblegko
18:58@cssunderhood мне больше, и норм:)))19:04
@cssunderhood Значит мало видел ;-)19:04
@cssunderhood @Timrael если можешь, поделись темами/вопросами с собеседования;)
Продам ответы на собеседование aviasales, дорого 😅 twitter.com/_sashashakun/s…
19:11А если серьёзно, то спрашивали фундаментальные основы - как работают браузеры, gc, рендеринг, принципы некоторых фреймворков @_sashashakun
19:13@cssunderhood @weblegko а видел тех, кто не держит? Не троллю, серьёзный вопрос. Куда сам думаешь двигаться, при такой перспективе?
Такие просто долго не задерживаются у нас. По поводу что дальше, там, за 35, даже не думал пока. twitter.com/_sashashakun/s…
19:22На эту тему есть отличный доклад Вадима Макишвили «36», который тут уже упоминали events.yandex.ru/lib/talks/2235/ @_sashashakun @weblegko
19:24@cssunderhood Тебя не напрягает сексизм, который прямо прёт из aviasales?
Если вопрос в том, что согласен ли я со всеми действиями компании, то конечно нет и не обязан. twitter.com/freiksenet_ru/…
19:31А кто-нибудь уже придумал, как комбинировать и расширять CSS-трансформации из разных селекторов, не переписывая их? /cc @cssunderhood19:34
# Вторник 36 твитов
Привет всем! Сегодня в aviasales конец спринта и демо — когда команды показывают друг другу наработки, поэтому не мог уделить вам времени.
18:33А у вас есть подобная практика? Принято ли собираться и показывать коллегам то, что сделано? Меня, например, это заставляет держать темп.
18:34@cssunderhood Да, спринты по две недели, потом демо. У нас два проекта, поэтому демо каждую неделю ;-)
У нас 5 команд и недельные спринты. На демо каждая рассказывает о сделанной работе, что выкатили, какие a/b провели. twitter.com/sapegin/status…
18:38Тут я впервые встретился с такой практикой — очень нравится, что всегда остаешься в курсе событий, знаешь какие проблемы давно решены.
18:40@cssunderhood который у вас сейчас час?
У нас сейчас почти 11 вечера. Но рабочий день с 12 до 21, поэтому досуг разделен на «до» и «после» работы :) twitter.com/sushkazzlo/sta…
18:42Не сказал бы, что это самый удобный график по которому я работал, но так мы синхронизируемся с питерскими mobile-разработчиками @sushkazzlo
18:43Но зато во время дикого солнцепека мы уже на работе :D @sushkazzlo
18:46@cssunderhood просто вчера ты весь день вещал, сегодня пришлось работать из-за тебя, отпишусь
Видите, @cssunderhood положительно влияет на вашу продуктивность и делает волосы шелковистыми 😇 twitter.com/sushkazzlo/sta…
18:48@sapegin @cssunderhood подобной практики не было - проектов было много, и пришлось бы часто отрывать от работы большое кол-во людей18:50
@sapegin каждые 2 недели закрываем спринт проекта, 1 программист обычно на нескольких проектах, обычно это понедельник @cssunderhood18:59
@cssunderhood у нас все четко по scrum: спринт - демо - ретроспектива - планирование/груминг19:08
Расскажите, а есть методология именования классов №2 (после БЭМ или перед)? А-то ученикам не интересен SMACSS, а альтернативу дать хочется.19:13
Немного переиначу картинку про js фреймворки :D Таких же популярных как БЭМ нет, но методологий много. @simonenko pic.twitter.com/NLhTX2beEX
Чтобы не быть голословным, пройдусь по нескольким последним, которые запомнил — Reasonable System for CSS rscss.io
19:18Очень похоже на «нестрогий» БЭМ, понравилось пара моментов (например .-mod синтаксис),но использование дочернего селектора > везде — это бе.
19:20AMCSS – amcss.github.io, стилизуем элементы через html аттрибуты, но, кажется, идея ни у кого особой симпатии не вызвала.
19:23Ну и напоследок список статей про мастабируемую CSS архитектуру, зачем и, главное, как github.com/davidtheclark/…
19:26@cssunderhood а в чем польза? вы несколько версий проекта параллельно создаете?
Нет :) У нас 5 команд, которые занимаются разными проектами. И есть схожие части, которые можно переиспользовать. twitter.com/myjsalterego/s…
19:29@cssunderhood 2 недели спринт, потом все как по книге демо, ретро. еще у нас есть мидспринт, чтоб совсем скучно не было)
Расскажи пожалуйста про мидспринт, что это такое и зачем? @ADM_DESIGNHOUSE twitter.com/ADM_DESIGNHOUS…
19:29@victoria_veles Нет ощущения, что митингов немного слишком дохрена? У нас есть ಠ_ಠ @cssunderhood
Мы стараемся ограничивать время выступлений на демо. На стендапе каждый вообще должен уложиться в 20 секунд :D twitter.com/sapegin/status…
19:30Cкоро всю команду можно будет отправлять на конкурс скороговорок @victoria_veles @sapegin
19:31@simonenko CSS Modules и забыть о правилах19:41
@simonenko так какой смысл давать альтернативу? Я бы сказал, что сейчас CSS Modules — главное, а БЭМ просто альтернатива к нему.19:41
Соглашусь тут с @andrey_sitnik — за CSS Modules будущее (пока не придумают что-нибудь менее overhead).
19:45Зачем думать о конфликтах классов, если заботу об этих вещах можно переложить на комп? «Машины должны страдать!»
19:47@cssunderhood не забудь ещё all: initial и локальный ресет, чтобы не полагаться на наследуемые стили19:50
@cssunderhood и ещё вопрос про работу в авиа. Платят в долларах? Зп конкурентная? График работы обычный? И сказался ли на вас кризис в РФ?
Про график чуть ниже уже упомянул, не самый удобный, по крайней мере для меня. twitter.com/nemons/status/…
19:52@cssunderhood и медиа-выражения для компонента, а не страницы, чтобы совсем изолировать компоненты github.com/ausi/cq-prolyf…19:52
Зарплата в долларах, конкурентная была еще когда устраивался, сейчас по сравнению с Россией и подавно :D @nemons
19:54Но все равно расплачиваемся тут в тайских батах, так что разница не сильна заметна. Кризис нас задел, но без сильных последствий. @nemons
19:56кто как делает медиазапросы? для sass есть неплохое решение, с которым сейчас играюсь - paranoida.github.io/sass-mediaquer… @cssunderhood
Обычно просто писал sass миксины, но в следующем проекте хочу прикрутить github.com/postcss/postcs… twitter.com/lisovskyvlad/s…
19:59@cssunderhood привет. скажите вы используете angular?
Мы использовали angular на своей старой выдаче, но уперлись в сайд-эффекты 2-way-data-binding. twitter.com/trolizmaslom/s…
20:02Какие именно проблемы были и почему отказались есть в докладе Антона Плешивцева youtube.com/watch?v=sHMhpr… @trolizmaslom
20:04Сейчас своя реализация flux на выдаче (без React), если интересно, то могу рассказать в своем основном акке @trolizmaslom
20:06@cssunderhood так может быть, фронтэнд-как-он-есть-сейчас еще слишком юн?
Ко вчерашнему вопросу про возраст фронтендщика. По-моему в точку. twitter.com/vtambourine/st…
20:08@cssunderhood на мидспринте у нас чаще всего проводятся психологические тренинги, чтоб команды все сторонне развивались, не только по проф.20:11
# Среда 71 твит
@cssunderhood @andrey_sitnik а CSS Modules работают вне React?
Конечно! Главное при сборке пробросить в шаблон (на клиенте или сервере, не важно) файл с мэпингом классов. twitter.com/GrawlCore/stat…
7:27@cssunderhood надо каким-то JS на страницу CSS загружать?
дай почитать что-нибудь дельное, никак не пойму как это работает. оф. репо не.
Если собирать при помощи webpack, то CSS Modules уже часть css-loader github.com/webpack/css-lo… twitter.com/GrawlCore/stat…
7:35Есть проект-пример для того, чтобы было проще разобраться github.com/css-modules/we… @GrawlCore
7:39Там, опять же, используется React, но на его месте может быть совершенно любой шаблонизатор, а не jsx @GrawlCore
7:42@cssunderhood @mistadikay то есть со статикой всё же CSS Modules совместимы. Мне не нужен JS на клиенте, чтобы их использовать. Верно?
Йеп! Тебе нужен только билдер, который этим займется — сделает процессинг css файлов и заменит классы в html. twitter.com/GrawlCore/stat…
9:07Сегодня я хотел бы поднять вопрос о взаимодействиях с дизайнером, как продуктивнее работать в связке и обязан ли верстальщик уметь рисовать.
9:19@cssunderhood верстач обязан уметь работать с макетом. Рисовать как иллюстратор он не должен.
Имеется ввиду дизайн и проектирование интерфейсов конечно :) Иллюстрации ту ни при чём. twitter.com/abrosimov/stat…
9:22@cssunderhood UI/UX скиллы конечно же должны быть.9:24
Всегда был убежден, что верстальщик и дизайнер должны быть лучшими друзьями и сидеть за одним столом. Это решает несколько важных проблем.
9:33Выгоды очевидны — вы чаще общаетесь и обсуждаете совместную работу, обмениваитесь знаниями и последними трендами в мире разработки/дизайна.
9:35@cssunderhood а рядом с ними фронтенд, бэкэнд и тестеры. Тогда проблемы будут точно быстро решаться
Легкие коммуникации в команде — это важный момент. Пришли к тому, что вся продуктовая команда сидит в одном кабинете twitter.com/shyr1punk/stat…
9:37Так я, например, подтянулся по типографике, сеткам, стал больше думать об интерфейсах в плане ux (спасибо @valeranazzarov и @aka_LeLique)
9:39Дизайнер от такого сотрудничества получает быстрый фидбек по своей работе, макеты прорабатываются более подробно с технической точки зрения.
9:42Верстальщик может показывать дизайнеру на что сейчас способны сегодняшние технологии (многие не думают об интерактивности, анимациях, svg).
9:44@cssunderhood Вот я как раз про книжки по теме спрашиваю, а все молчат: twitter.com/sapegin/status…
Чуть позже напишу об этом, сегодня будет небольшой список ;) twitter.com/sapegin/status…
9:45@cssunderhood Рисовать — нет, а хотя быть чуть-чуть разбираться в дизайне, типографике и прочих штука — обязательно.9:45
Это очень важный момент, не все дизайнеры способны следить за всем происходящим во фронтенд тусовке (мы то иногда не успеваем :D)
9:48В общем от такого сотрудничества все в выигрыше! А еще это веселей, чем сидеть одному 😄
9:52@cssunderhood на мой взгляд лучше обсудить чеклист для дизайнеров перед сдачей макетов в верстку.
Я против такого подхода, «сдача макета в верстку» звучит как будто мы работаем на конвейере. twitter.com/abrosimov/stat…
9:54Мы всегда начинаем работать над макетов вместе с дизайнером,еще до того как он готов, продумываем сетку, проверяем гипотезы, делаем прототип
9:56На моей практике, такой подход хорошо прижился в продуктовой команде. Но, уверен, что приживется и в студиях. @abrosimov
9:58Конечно есть правила, которые позволяют работать вместе проще, но главное тут быстрые и легкие коммуникации @abrosimov
10:00Есть старый сайт i-love-psd.ru на котором описаны некоторые правила для дизайнера по взаимодействия с верстальщиком.
10:06Несмотря на то что документ старый и большинство людей сейчас дизайнит в Sketch, некоторые правила применимы и для него.
10:07@cssunderhood я понял, что мне самому с собой проще и поэтому дизайню и тут же верстаю. Хотя по умолчанию верстальщик.
Постепенно иду к этому. Но мы тут в понедельник решили, что таких людей не существует, сорян😄twitter.com/cssunderhood/s… twitter.com/WarEnek/status…
10:12@cssunderhood +1 хотя по умолчанию дизайнер, а еще мне бэкэнд нравится под веб задачи и маркетинг 😆10:19
@cssunderhood а есть какая-то глобальная статистика по поводу того, что большинство дизайнит в скетче?
Нет конечно, чистейшей воды субъективизм — не видел psd макетов уже около года, все наши команды перешли на Sketch. twitter.com/dersmoll/statu…
10:22А как у вас с этим дела обстоят? С чего чаще всего верстаете? Ну и, соответсвенно, где работаете, в продукте, студии или фриланс, это важно.
10:23@cssunderhood аутсорс, заказчик - крупная веб-студия из NY, клиенты в основном со штатов, мокапы шлют нам оттуда. Пока что сплошные PSD10:59
@cssunderhood у нас макеты в Fireworks, но дизайнеров он не совсем устраивает
Помню работал лет 5 назад в fireworks из-под wine на linux :) Но Adobe ведь не поддерживают его давно. twitter.com/li_rian/status…
11:00@cssunderhood фриланс: psd, psd, png, дизайн в браузере, psd, illustrator ( #sick)11:00
@cssunderhood на аутсорсе, 99% макетов в PSD и только 1 дизайнер отдает макеты из sketch11:00
@cssunderhood sketch хорош, но непонятно как с ним работать, если у тебя не мак.
Есть несколько решений, насколько они удобные, сказать не могу — avocode.com и zeplin.io twitter.com/abrosimov/stat…
11:02@cssunderhood я последний год работаю как раз с zeplin.io. Довольно глючный, есть постоянные проблемы с импортом.
А кто работал в avocode cо sketch файлами, как обстоят дела? Помню @akella тут про это рассказывал. twitter.com/abrosimov/stat…
11:06@cssunderhood мы обычно именно со скетчем и работаем в нем, никаких особых проблем не замечали11:07
@cssunderhood работал в Avocode на винде с файлами из Скетча, всё ок, полёт отличный.11:31
@abrosimov @cssunderhood Hey, sorry to hear that. :/ Are you still having issues? We improved the import quite a lot!12:56
Даже странно, что до сир пор нет @fullstackunderhood в дополнение к @jsunderhood, @cssunderhood и @backendsecret.
Можно просто ретвитить всё! 😁 twitter.com/sapegin/status…
13:28Осознав большие пробелы в дизайне интерфейсов я пошел на интенсив UI/UX в Британскую высшую школу дизайна в Москве этим летом.
13:36Кратко о том что это за штука — большому количеству людей на протяжении 10 дней читают лекции и ведут по процессу проектирования продукта.
13:37В начале выбираете в каком проекте будете участвовать (своя идея, маленький стартапчик, проекты от Яндекса, Mail.ru, Альфа банка, Aviasales)
13:37Прорабатываете эту идею вместе с командой, проводите исследования, рисуете прототипы в перерывах между теоретическими занятиями.
13:39В самом конце от вашей команды ждут рабочий прототип и презентацию перед всеми студентами и представителями компаний упомянутых выше.
13:41Впечатление в конце были довольно противоречивые — многое, что преподавали я уже практиковал (в основном процессы проектирования).
13:51Тому, чего я ожидал от интенсива, а именно красиво визуализировать свои идеи, рисовать интерфейсы, в итоге не научился :)
13:51Но получил неожиданные скиллы управления командой и выступления на публике, познакомился с невероятным количеством крутых ребят!
13:51Не говоря уже о передовиках дизайна в России — @jvetrau, @darkboutique, @k00 и других. Побывал в московских офисах многих крупных компаний.
13:52Если интересно подробней про процесс, то я описывал каждый день в своем fb, смело добавляйтесь в друзья facebook.com/fliptheweb/pos…
13:53В общем мне очень понравилось, это заложило фундаментальную основу по интерфейсам и дало большой пинок развитию в этом направлении.
13:55Этой зимой в Британке тоже будут интенсивы. Если есть время и свободные деньги на образование, сходите, не пожалеете britishdesign.ru/programs/fc/
13:55А еще у Британки тоже есть коллективный аккаунт, который ведут преподаватели @BritishDesign
13:57Что почитать, если хотите подтянуть свои знания по интерфейсам?
По основам можно designpreppy.ru — подготовительный класс ui диза.
Самый крутой список статей и видео по дизайну, который я видел hackdesign.org Подпишитесь на порционную рассылку. Люто рекомендую!
14:00@cssunderhood @BritishDesign @desmonych и в жизни отличный. Его фейсбук интересней твиттера. Да инстаграм с задачами для дизайнеров тоже ок14:06
Что еще посоветуете почитать по интерфейсам? @sapegin кидал недавно ссылку на nathanbarry.com/webapps/
14:11Кстати о рассылках, в последнее время предпочитаю их другим источникам информации. Не сильно отвлекают, сразу понятно, что стоит читать.
14:23Рассылки по верстке на которые подписан — css-weekly.com, html5weekly.com, uianimationnewsletter.com про анимации
14:24@cssunderhood Джеф Раскин — Интерфейс. Алан Купер — Психбольница в руках пациентов.14:36
@cssunderhood к сожалению, часто дизайн и реализацию проекта делают разные команды/конторы. Даже бэк и фронт разные порой делают
Не представляю какой ад может творится при таких взаимодействиях и каким получится конечный продукт 😕не завидую twitter.com/maksim_valiev/…
14:55@cssunderhood иллюстратор и Фотошоп, хотя дизайнеры в основном на маках сидят. Почему так? Потому что разрабы на винде или привычка(
Насчет привычек — старайтесь их менять, если это стоит того. Не бойтесь аргументировано презентовать что-то коллегам twitter.com/maksim_valiev/…
15:01Переход на Sketch во всех командах aviasales произошел после того, как я подсадил на него нашего продуктового дизайнера. @maksim_valiev
15:02Уверен, что это произошло бы позже само собой, но мы показали другим насколько это удобно @maksim_valiev
15:03@cssunderhood @valeranazzarov @aka_LeLique вот по типографике, кстати, шикос designpreppy.ru/layout.html @artgorbunov16:17
@GrawlCore @cssunderhood до дыр! А еще вот Брингхерста «Основы стиля в типографике», а верстальщику prowebtype.com16:17
@cssunderhood блоги не читаешь?
Следить за блогами вообще нет времени, rss очень давно забросил. Но перехожу на них с рассылок и из тви иногда. twitter.com/vtambourine/st…
16:26Когда хочется что-нибудь посмотреть, но на примете ничего нет, то открываю этот список фильмов про дизайн и выбираю movielistfordesigners.link
16:37«Indie Game: The Movie», «The Genius of Design», «Objectified», «Art & Copy» особенно понравились.
16:39@disablesilence @cssunderhood Так все выложено, кроме «интерфейсов». Они есть в черновиках, но никак не можем оформить на сайт :–(
Спасибо за труд ребята! twitter.com/nalgeon/status…
16:51Оказывается, можно использовать системные шрифты из интерфейса, указывая font: menu, message-box, status-bar... smashingmagazine.com/2015/11/using-…
20:46@cssunderhood а до этого был опыт создания прототипов?
Не сказал бы, что самостоятельный опыт, но в паре с дизайнером часто делали прототипы, чтобы проверить гипотезы. twitter.com/oui_lisa/statu…
22:39# Четверг 62 твита
Всем привет котятки!
Вчера мы разговаривали о взаимодействиях с дизайнером и как стать специалистом на грани дизайна и программирования.
Сегодня поговорим о смежной, и очень интересной для меня теме — анимациях интерфейса. Обещаю, будет много крутых штук :)
9:08@cssunderhood хочу сделать сайты для партфолио. Откуда можно взять дизайн ?
Вообще я в таких случаях просто ищу в google хорошие темплейты, покупаю (5-10$), переделывают под себя и использую. twitter.com/koderhan/statu…
9:09@cssunderhood как пользуешься github ? Чем мержишь файлы ?
Редактор — Atom. GitHub основной рабочий инструмент, работаю с git из командной строки, мерж дефолтными средствами. twitter.com/koderhan/statu…
9:12Зачем нужны анимации интерфейса? Любимый доклад чувака из stripe.com на эту тему youtube.com/watch?v=J6wUmQ…
9:15Основная проблема UI анимаций сейчас — это не технологии, а неявная зона ответственности.
10:12Многие веб-дизайнеры еще попросту не готовы думать динамикой и анимациями, не обладают (или так думают ;) инструментами для их создания.
10:15Не поверите, но самый простой и быстрый способ сделать анимированный прототип сейчас — сделать его в KeyNote. vimeo.com/129807396
10:16Несколько статей по анимации в KeyNote, попробуйте если на маке ;)
robots.thoughtbot.com/animating-with…
blog.invisionapp.com/animating-your…
medium.com/@_jshmllr/desi…
Со стороны фронтенда тоже не все гладко — многие (и я в том числе) не обладают достаточным чувством прекрасного. Я расскажу как это обойти.
10:25@cssunderhood adobe анонсировала интересный инструмент для дизайна/прототипирования интерактивных прототипов landing.adobe.com/en/na/products…
Cейчас только ленивый не сделал инструмент для прототипирования :) Но Comet выглядит как Sketch + Principle, это гуд twitter.com/ADM_DESIGNHOUS…
10:28@cssunderhood уже второй год мусолится эта тема на Moscow dribbbe mettup.
Накидаешь презентаций? Не все знают, что творится в дизайнерской тусовке ;) twitter.com/Main_Loner/sta…
10:47@cssunderhood любой инструмент ограничивает своим функционалом. Поэтому тут два решения любо сразу дизайнер фигачит в среде…11:10
@cssunderhood или работает в паре с технологом в роли режиссера. Вообще стоит начать с понимая какие функции может выполнять анимация.
Чуть позже как раз про это напишу ;) twitter.com/f3dorov/status…
11:10@cssunderhood Эту инфу прекрасно разложил по полочкам Олег Турбаба на Dribbble Meetup, например youtube.com/watch?v=lWIYt_…11:10
@cssunderhood для общего развития и расширения кругозора иногда просматриваю.11:10
2014/youtube.com/watch?v=AvZ2Xh…
2015/youtube.com/watch?v=42BaW1…
@cssunderhood и еще одно из тех что помню youtube.com/watch?v=lWIYt_…11:10
@cssunderhood ещё ограничения в платформах мобильных скажем. Именно в плане производительности.
Их можно обойти и делать правильно— переносить на GPU, анимировать только compose свойства, избегать reflow/replaint twitter.com/WarEnek/status…
11:29Если уж затронули тему производительности немного, то вот must read для понимания — html5rocks.com/en/tutorials/s…, html5rocks.com/en/tutorials/s…
11:30Так кто же должен думать об анимациях? Дизайнер или верстальщик? Ответ прост — оба. А если они сидят вместе, то результат не заставит ждать.
11:56Нам,как разработчикам, необходимо заполнять пробелы по дизу и анимациям, стараться делать не только с технической, но и с творческой стороны
11:59Со стороны дизайнеров сейчас происходит тоже самое — например во @framerjs для прототипирования используется coffeeScript и простые скрипты.
12:02На сайте framerjs вы можете найти много очень впечатляющих примеров framerjs.com/examples/
12:03@cssunderhood артур, для чего нужен дизайнер, если есть такой волшебный фронтэндщик?
Никто не говорит о том, чтобы забирать работу у дизайнера :) Мы делаем сложную коллективную работу, которая требует twitter.com/ikonstantinov/…
13:07..многих специализации,поэтому не вижу ничего плохого,если любой участник процесса хоть немного разбирается в каждой
13:07@cssunderhood мне дизайнер еще никогда не отдавал анимаций, каждый раз придумывала сама, а потом реализовывала
Какие видишь решения у этой проблемы? twitter.com/victoria_veles…
13:25Если вы поймаете сейчас моушен тренд и станете узким специалистом на грани разработки/дизайна, то уже очень скоро вам не будет цены.
13:26@cssunderhood возвращаясь к Sketch. Я умею работать как верстальщик в - Photoshop. Где мне научиться также работать в - Sketch?
Первый раз я попробовал Sketch на хакатоне в условиях ограниченного времени, все очень интуитивно,садись и работай:) twitter.com/gearmobile/sta…
13:28@cssunderhood на проектах иногда бывает до 9 разных типова дизайнерских позиций Ai/UX/UI/Visual/.../ Interaction трудно что-то забрать13:30
Если не знаете с чего начать верстку в Sketch, то воспользуйтесь оф документацией, она прекрасна sketchapp.com/learn/ @gearmobile
13:35@cssunderhood четко разграничивать зоны ответственности. С дизайнера - концепт и вижуал, с меня - исключительно реализация.13:35
@cssunderhood но главное работать вместе ещё на этапе создания идеи,чтоб потом не было конфликтов с реализацией (слишком сложно/дорого/etc)
Совершенно верно! Именно поэтому я ратую за то, чтобы сидеть вместе 😄 twitter.com/victoria_veles…
13:36Не все могут работать на пару с дизайнером. Как можно делать анимацию красивой, нам, верстальщикам, не прибегая к посторонней помощи?
13:39Для себя я вывел несколько правил, которых стараюсь придерживаться.
13:391. Если не можете придумать хороший эффект — возьмите готовый или вдохновляйтесь у мира, который вас окружает. «Fake it till you make it»!
13:40Коллекции анимационных эффектов интерфейса на все случаи жизни — daneden.github.io/animate.css/, h5bp.github.io/Effeckt.css/, justinaguilar.com/animations/
13:41bouncejs.com — дает невероятно крутые и плавные эффекты, генерирует их как keyframes, без него как без рук.
13:422. Хорошо подобранный изинг — это уже половина успеха! Избегайте линейных переходов. pic.twitter.com/gU2P9eqf9k
Хорошая статья, которая поможет вам разобраться, зачем использовать изинги в анимациях и главное как medium.com/@sureshvselvar…
15:12Если вы только начинаете разбираться, то вам поможет шпаргалка по наиболее употребляемым изингам easings.net
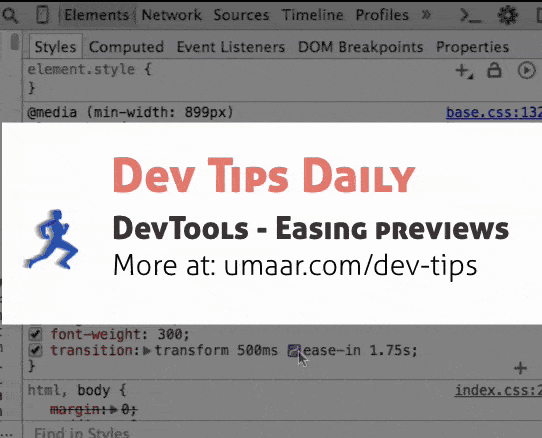
15:13В Chrome DevTools (и Firefox Dev Edition) недавно добавили маленький редактор для изингов, часто выручает. pic.twitter.com/WCUehdhRUr
3. Используйте правильный тайминг и делайте анимации только там, где они действительно необходимы.
16:17Отсутствие понимания функций анимации во времена flash привели нас к полному хаосу в вебе,но мы это заслужили. Давайте не повторять ошибок:)
16:18Основные функции анимации — отзывчивость интерфейса, плавная смена контекста, управление вниманием. Все. Точка.
16:18Одна из самых полезных статей на тему влияния анимации на юзабилити от студии Чулакова — chulakov.ru/life/animation…
16:19Вопрос дизайнерам - почему вы так любите очень светлый серый, напр 1/2% от белого? Его же ни один офисный монитор не покажет @cssunderhood
Не часто дизайны проверяют нарисованный сайты на плохих матрицах и на windows. А надо бы. twitter.com/dshster/status…
16:52@cssunderhood а если заказчик требует "шоб все фиу шшш тыдышь баламбууум уиии"
Давно не встречал, потому что работаю над продуктом. Но профессионал обязан объяснить почему так не стоит делать. twitter.com/betstep/status…
16:57Хороший дизайнер обязан быть политиком и продавливать интересы пользователя, биться за них. Просто рисовать не получится ¯\_(ツ)_/¯
16:59@cssunderhood а кто знает причину - (OS X + Firefox v42) в Adobe Extract не работает опция “Copy text”. Под Linux (Firefox v42) - работает.17:03
4. Освойте один из инструментов для создания анимаций. Не важно что именно, KeyNote, After Effects, Animate, Hype, Framer.js, что угодно.
17:03Для себя понял, что начинаю перегорать под конец, когда пытаюсь сделать сложную анимацию кодом. С визуальным редактором проще в этом плане.
17:04Люди, которых пишут об анимациях — @vlh, @sarah_edo, @legomushroom, @NikolayTalanov, ну и я @fliptheweb. Если дополните, то будет прекрасно!
17:16@cssunderhood после работы с Origami понял что лучше кодом) По моему мнению наиболее логичный и приятный FramerJS17:31
Еще в Chrome Canary добавили хороший редактор анимаций прямо в DevTools, скоро будет полноценный AfterEffects😬vimeo.com/146184432
17:37@cssunderhood @dshster по аналогии в некоторых музыкальных студиях делают мастеринг на apple earpods.
Дико крутой пример! Передам про такую практику нашим дизайнерам. twitter.com/krasivieglaza/…
18:33Анонсировали плагин для скетча, который позволяет делать анимированные прототипы прямо в нем silverflows.com 🔥🔥🔥
18:41@cssunderhood но After Effects для постродакшена же, а не под наши финтифлюхи. Во что мы его превратили?
AE — огромный комбайн в котором можно делать всё, в том числе и ui анимации. Хорошие уроки uxinmotion.net twitter.com/WarEnek/status…
19:18@cssunderhood но After Effects для постродакшена же, а не под наши финтифлюхи. Во что мы его превратили?
Очень давно делал анимацию 404 страницы в AE aviasales.ru/404 быстро и дешево, на все потратил около часа twitter.com/WarEnek/status…
19:20Ну и раз заговорили про After Effects, есть плагин bodymovin, который конвертирует в canvas/SVG, вот много примеров codepen.io/airnan/
19:24@cssunderhood ты отлично справился. Только запустил сайт для • mo · js • - библиотеки для motion graphics. mojs.io
Ну и посмотрите обязательно несколько демок
codepen.io/sol0mka/full/o…
codepen.io/sol0mka/full/y… twitter.com/legomushroom/s…
Растите культуру анимаций в вашей компании, работайте с дизайнером, обменивайтесь инфой, крутыми примерами и обязательно экспериментируйте!
21:43# Пятница 42 твита
Всем доброе утро! Сегодня в Таиланде солнечная(как и всегда) пятница, но вы не представляете как я хочу покататься на борде или лыжах :)
8:59Вчера мы весь день посвятили анимациям интерфейса и проскакивало много ссылок на инструменты, интересные коллекции, скрипты и статьи.
8:59Все крутые ресурсы, которые касаются анимаций UI я заботливо собираю в список, пользуйтесь github.com/fliptheweb/mot…
9:00Сегодня мы поговорим о респонсивном веб-дизайне (RWD) и трюках, которые используем для того, чтобы верстка под все устройства была легкой.
9:02@cssunderhood Flexbox и Multi-columns — вот два основных трюка) Еще б последние лучше поддерживались браузерами…
Что посоветуешь почитать ребятам, чтобы начать использовать flexbox и multi-column? twitter.com/webholt/status…
9:12@cssunderhood О флексбоксах: «Flexbox, теперь понятно» от @pepelsbey и одну из однотипных статей типа этой :: frontender.info/a-guide-to-fle…
Еще, наверное, самый полный гайд по flexbox css-tricks.com/snippets/css/a… (IE10+, 84.98% поддержки браузерами в России) twitter.com/webholt/status…
9:43@cssunderhood Концепция колонок проста. сойдет любой мануал :: css-live.ru/articles-css/r… :: habrahabr.ru/post/153955/ :: htmlbook.ru/css3-na-primer…9:43
@cssunderhood С автопрефиксером колонки поддерживаются 95% браузеров, то есть с некоторой натяжкой можно считать, что везде.9:53
@cssunderhood Но нужно учитывать тот факт, что реализации их в браузерах до сих пор оставляют желать лучшего.9:53
@cssunderhood WebKit неадекватно рендерит неразрывные блоки (отступы и тени), что лечится инлайн-блоками.9:53
@cssunderhood А Firefox имеет непроизводительный Reflow при балансировке, что может вызвать медленный рендеринг большого количества данных.9:53
@cssunderhood Причем тормоза пропорциональны не только количеству контента, но и числу колонок.9:53
@cssunderhood Так что надо аккуратнее, особенно если контент в колонках динамический. В общем, пользоваться можно, но осторожно.9:53
@cssunderhood еще у меня есть сборничек статей и видеодокладов про флексбокс afider.github.io/flexbox/10:00
Основные паттерны для применения flexbox, на русском prgssr.ru/development/fl…
10:04Рабочий момент — на Mac OS, всегда включайте показ скролла, иначе увидев сайт на windows можете сильно удивиться 😤 pic.twitter.com/rngzdyM9uJ
К вчерашнему разговору — новый зимний интенсив «Digital: Анимация интерфейса» в Британке от Дмитрия Карпова britishdesign.ru/programs/p/dig… 😱
11:11@cssunderhood а серфить уже научился?)
Все руки (или ноги ахах) не доходят, уже не сезон. Но перед работой фридайвингом занимаюсь instagram.com/p/9R8iKfjhMi/ twitter.com/meuwka/status/…
11:15@cssunderhood залежи инфы по flex-box heydesigner.com/flexbox/ на @HeyDesigner11:18
@cssunderhood пользуюсь этой штукой, удобно сразу получить визуальное представление flexbox'а html5.by/blog/flexbox/11:58
Давайте немного поговорим о респонсивной типографике, какие техники применяете? В последнем проекте пришел rem + mq webdesign.tutsplus.com/tutorials/the-…
12:05Вспомнил эксперимент, он не применим в проде, но забавен. Меняем размер шрифта в зависимости от положения головы🔥 webdesign.maratz.com/lab/responsive…
12:07@cssunderhood где-то полтора года, как боялся rem'ов, но сейчас везде использую.
Они великолепны! Поддерживаются всеми браузерами (caniuse.com/#search=rem) + postcss плагин github.com/cuth/postcss-p… twitter.com/WarEnek/status…
12:12@cssunderhood Ребят есть работа, надо 7 страниц сверстать, анимации по маске и что бы все не тормозило. Есть желающие? vk /andexds13:31
@cssunderhood почему atom используешь? Не тормозит ? Почему не sublime ?
Если честно для меня инструмент вторичен. До этого сидел на RubyMine, Atom по сравнению с ним летает. twitter.com/koderhan/statu…
13:44Еще один эксперимент над RWD типографикой с использованием сложного calc и vw, возможно кого-то натолкнет на мысли madebymike.com.au/writing/precis…
13:46@cssunderhood @sapegin специально для тебя избежал слово «респонсивный » 😆
13:47@cssunderhood что думаешь про Atom vs Sublime?
Пока в Вилларибо обсуждали, что использовать табы или пробелы и какой редактор лучше, в Вилабаджо уже все сверстали😄 twitter.com/victoria_veles…
13:55Только недавно узнал об этом красивом способе сделать респонсив блок с пропорциями width/height, для видео,например css-tricks.com/snippets/sass/…
14:13Вообще как у вас на работе с респонсив дизайном? Выдает ли дизайнер макеты под все брейкпоинты? Какие проблемы есть?
14:31@cssunderhood от сложности макета зависит. Или рисует или на словах объясняет, как и что должно меняться14:34
@cssunderhood проблемы только с таблицами. Особенно, когда задача дать инструмент для сравнения больших массивов данных на мобайле.
Сам недавно столкнулся с этим. По-моему самый юзабельный способ — засовывать в блок с горизонтальным скроллом. twitter.com/sudilkovsky/st…
14:47@cssunderhood проблема - блокам контента устраивают такие рокировки при ресайзе, что ты потом голову ломаешь, как его так организовать
Это исправляет flexbox. Но мы пока просто рисуем так, чтобы очередность блоков не менялась или дублируем и скрываем. twitter.com/victoria_veles…
14:50Недавно проскакивала ссылка на коллекцию отзывчивой навигации, особенно полезно вашим дизайнерам navnav.co
14:54@cssunderhood Только сегодня вспомнил про доклад Завялова Александра об оптимизации анимаций с последнего WSD youtube.com/watch?v=f1DVxt…15:27
Немного пятничного оффтопа не помешает 😬Что будете делать после работы? Какое пиво предпочитаете? Самое время отдохнуть :)
15:59У нас, например, мало нормального, в основном лагер, который за 2 года уже порядком поднадоел. Остальное стоит овер 300р за пол-литра😨
16:00@cssunderhood В пятницу чаще всего никакого. А в субботу можно и по пиву. Я пшеничное люблю.
Англичане, кстати, вообще пьют в четверг, потому что не хотят тратить выходные на похмелье, а рабочий день можно😅 twitter.com/webholt/status…
16:07@cssunderhood медитации, чтение, творческие практики и забота о дочери. А пить давно бросил =)
Тоже отлично! Как медитируешь? Я последнее время подсел на подписку, хорошо чистит голову headspace.com twitter.com/aka_LeLique/st…
16:15Последняя ссылка по RWD на сегодня, пожалуй — коллекция отзывчивых паттернов всех UI элементов bradfrost.github.io/this-is-respon…
16:27Вот, кстати, классный пример хорошей анимации, @cssunderhood twitter.com/minsvyaz_news/…
Для меня пример хорошей анимации (а именно морфинга) – vimeo.com/46616230. Ну и конечно dribbble.com/shots?list=ani… twitter.com/GrawlCore/stat…
18:44@cssunderhood конвертировать единичный SVG в base64 - инструмент подскажите! кажется, что-то такое Emmet или Sublime может из коробки?
Используй автоматизацию — gulp(gulp-css -base64), webpack(url-loader), пусть машина это делает за тебя. twitter.com/gearmobile/sta…
20:23# Суббота 1 твит
@cssunderhood для внутрикорпоративного использования написали парсер анимации из флеша в кейфремы, очень удобно оказалось
Расскажи подробней? Вы fla парсите? twitter.com/xmalinov/statu…
0:20# Воскресенье 4 твита
Ребят, сорян, что не писал в выходные, обычно запрещаю себе брать телефон в руки, путешествовал pic.twitter.com/OX8AS7E8sN
Чуть не забыл попрощаться. С вами был @fliptheweb из Aviasales. Надеюсь, рассказал что-то полезное за эту неделю.
23:51Если вы хотите показать себя миру или просто позадавать вопросы сообществу и вести этот аккаун, обращайтесь к @juwain 😊
23:54Главное, что я хотел донести — верстальщик, не только программист, но и дизайнер, не забывайте об этом, тогда вы станете профессионалами.
23:57# Ссылки
github.com
- https://github.com/davidtheclark/scalable-css-reading-list
- https://github.com/ausi/cq-prolyfill
- https://github.com/postcss/postcss-media-minmax
- https://github.com/webpack/css-loader#css-modules
- https://github.com/css-modules/webpack-demo
- https://github.com/thlorenz/browserify-shim/tree/master/examples/
- https://github.com/fliptheweb/motion-ui-design
- https://github.com/cuth/postcss-pxtorem
www.youtube.com
- https://www.youtube.com/watch?v=sHMhprMS6Pw
- https://www.youtube.com/watch?v=J6wUmQDQBkw
- http://www.youtube.com/watch?v=lWIYt_0mM-8
- https://www.youtube.com/watch?v=AvZ2XhBjTws
- https://www.youtube.com/watch?v=42BaW175Xc0
- https://www.youtube.com/watch?v=lWIYt_0mM-8
- https://www.youtube.com/watch?v=f1DVxtjiBc4#
other
- https://web.archive.org/web/20050312213728/http://rad-x.lyapunov.com/
- https://web.archive.org/web/20070706080550/http://www.dpelectric.com/
- http://goo.gl/VLDoZV
- http://compasspools.com.ua/
- http://www.realmebel.ru/
- https://www.google.ru/maps/place/AviaSales/@7.788947,98.3290986,17z/data=!4m7!1m4!3m3!1s0x305028caa3039523:0x61d3c432ea998cdf!2sAviasales+Seaview+Phuket+office!3b1!3m1!1s0x0000000000000000:0x1008e586753ca48d
- http://avia.yandex.ru/
- https://vimeo.com/107806094
- https://vimeo.com/129807396
- https://vimeo.com/146184432
- https://vimeo.com/46616230
- http://archive.org/
- http://pintagon.com.ua/
- https://events.yandex.ru/lib/talks/2235/
- http://rscss.io/
- https://amcss.github.io/
- http://angular.ru/tutorial/index
- http://i-love-psd.ru/
- http://avocode.com/
- https://zeplin.io/
- https://www.facebook.com/fliptheweb/posts/880188758702936
- http://www.britishdesign.ru/programs/fc/
- http://www.britishdesign.ru/programs/p/digitalanimation/
- http://designpreppy.ru/
- http://designpreppy.ru/layout.html
- https://hackdesign.org/
- http://nathanbarry.com/webapps/
- http://css-weekly.com/
- http://html5weekly.com/
- http://uianimationnewsletter.com/
- http://prowebtype.com/
- http://movielistfordesigners.link/
- http://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/?utm_source=html5weekly&utm_medium=email#approach-a
- http://sympli.io/
- http://stripe.com/
- https://robots.thoughtbot.com/animating-with-keynote
- http://blog.invisionapp.com/animating-your-ui-designs-in-keynote/
- https://medium.com/@_jshmllr/design-in-sketch-then-animate-in-keynote-c7f40e59f8f8
- https://medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3#.com3u4gp5
- http://www.html5rocks.com/en/tutorials/speed/high-performance-animations/
- http://www.html5rocks.com/en/tutorials/speed/animations/
- http://framerjs.com/examples/
- http://www.sketchapp.com/learn/
- http://daneden.github.io/animate.css/
- http://h5bp.github.io/Effeckt.css/
- http://justinaguilar.com/animations/
- http://bouncejs.com/
- http://easings.net/
- http://chulakov.ru/life/animation-and-usability
- http://silverflows.com/
- https://uxinmotion.net/
- http://www.aviasales.ru/404
- http://codepen.io/airnan/
- http://codepen.io/sol0mka/full/ogOYJj/
- http://codepen.io/sol0mka/full/yNOage/
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://css-tricks.com/snippets/sass/maintain-aspect-ratio-mixin/
- http://css-live.ru/articles-css/rukovodstvo-po-vnedreniyu-css-kolonok-v-adaptivnyj-dizajn.html
- http://habrahabr.ru/post/153955/
- http://htmlbook.ru/css3-na-primerah/mnogokolonochnyy-tekst
- http://afider.github.io/flexbox/
- http://prgssr.ru/development/fleksboks-dlya-interfejsov-osnovnye-patterny.html
- https://www.instagram.com/p/9R8iKfjhMi/
- http://heydesigner.com/flexbox/
- http://html5.by/blog/flexbox/
- http://webdesign.tutsplus.com/tutorials/the-lazy-persons-guide-to-responsive-typography--cms-22822
- http://webdesign.maratz.com/lab/responsivetypography/
- http://caniuse.com/#search=rem
- http://madebymike.com.au/writing/precise-control-responsive-typography/
- http://navnav.co/
- https://www.headspace.com/
- https://bradfrost.github.io/this-is-responsive/patterns.html
- http://dribbble.com/shots?list=animated
- http://google.com/