# Понедельник 46 твитов
Всем доброго дня! На этой неделе аккаунт веду я, @juwain, смотритель нашего уютного @cssunderhood.
14:58@cssunderhood мало верстальщиков или решили тоже внести свою лепту в этот твиттер?
Тех, кто так или иначе связан в вёрсткой, довольно много. Пришла пора вставить и свои 5 копеек. 😀 twitter.com/satan_tx/statu…
15:16Я живу в Санкт-Петербурге, работаю в команде @htmlacademy_ru. В свободное время ищу авторов @cssunderhood и смотрю, чтобы всё было тип-топ.
15:21@cssunderhood на какие темы будем общаться ?
Расскажу про свою работу, поговорим об обучении, развитии, багах в браузерах и о @cssunderhood. Как пойдёт, короч. twitter.com/koderhan/statu…
15:27@cssunderhood А как давно верстаешь? Насколько хорошо знаешь JavaScript?
Занимаюсь вебом с 2009, начал с вёрстки и jQuery. В Академии занимаюсь курсами в основном: это довольно много всего. twitter.com/iamakulov_/sta…
15:33@cssunderhood @koderhan Приветствую! Надеюсь поделитесь опытом с начинающими)
Привет. Да, про обучение поговорим подробно на неделе. 👌 twitter.com/nemcik7/status…
15:34@cssunderhood а по какому критерию отбираются авторы?
На самом деле без каких-то строгих критериев, кто показался интересным или проявил желание вести бложек про вёрстку. twitter.com/dersmoll/statu…
15:37@cssunderhood webpack используется для сборки css ? В чем его преимущество ?
Предлагаю позже на неделе про технологии поговорить подробно. Сегодня знакомство и вступление. twitter.com/koderhan/statu…
15:38Примерный план:
Пн знакомство
Вт образование, развитие
Ср баги в бро и тестирование
Чт технологии
Пт оффтоп, Спб, увлечения
Сб, Вс фристайл
Вкратце, мой «творческий» путь: переезд в Спб > turbina.ru > radario.ru > стартап gdeprofi.ru > 2nova.ru > фриланс > htmlacademy.ru.
17:04@cssunderhood еще у тебя не спрашивал. twitter.com/GruZZ/status/6…
У Академии сейчас нет, но будет. Пока могу разместить вакансию/предложение о работе в закрытой группе выпускников. twitter.com/GruZZ/status/6…
17:08Коротенько расскажу про прошлые проекты: чем занимался и чему научился.
17:11Родился в «чащах юга» — городе Лермонтов, учился в Таганроге в радиотехническом универе, перебрался в Спб и прижился тут среди мхов и болот.
17:18Начинающим: по возможности переезжайте в города побольше, где есть возможность работать в команде разработчиков или ищите удалённую команду.
17:25@cssunderhood почему менял места работы? Что повлияло на переход на фриланс
Сейчас расскажу кратенько про каждый проект. 👌 twitter.com/satan_tx/statu…
17:29@cssunderhood, большой плюс больших городов — там постоянно проводятся митапы и конференции.
Всеми руками за! twitter.com/Bizi/status/69…
17:39@cssunderhood а где можно найти удаленную команду? я хотел бы попробовать.
Кроме поиска вакансий, можно попробовать написать в проекты, которые нравятся — может найтись подработка, зацепится. twitter.com/gearmobile/sta…
17:43turbina.ru: небольшая команда, занимался вёрсткой, говнокод JS, ошибки новичка, велосипедостроение, редизайн; HTML, CSS, jQuery, PHP, Smarty
17:45turbina.ru: расстались плохо, из-за максимализма резко ушёл, до сих пор стыдно, но зато понял, что надо по-человечески к другим относиться.
17:46@cssunderhood я вон на проекте сижу, у нас до сих пор Smarty:D
Для старых проектов — нестрашно. 😀 twitter.com/aleshaoleg/sta…
17:48@cssunderhood максимализм в каком плане?
Юношеский 😀 Типа вы все гомосексуалисты, а я Дартаньян. Уйду, хлопнув дверью. twitter.com/nemcik7/status…
17:53@cssunderhood у нас даже еще mootools есть) я еще во дворе бегал походу когда он был на пике популярности!
Интересно, а использует ли кто-нибудь из читателей ещё mootools сейчас? twitter.com/aleshaoleg/sta…
17:54radario.ru: HTML, LESS, .NET, Backbone, по сути стартап, пробы идей и ошибки, стократные переделки и как следствие много мусорного кода.
18:07radario.ru: понял, что важна модульность при написании разметки и стилей, начал задумываться и разбираться нестихийном написании скриптов.
18:09radario.ru: в итоге проект подзавис на некоторое время без денег, потом всё разрулилось, но я ушёл, так у меня не было денежной «подушки».
18:11gdeprofi.ru: HTML, LESS, .NET, jQuery. Первый мой сервис «с нуля», велосипедостроение, много JS-кода, махина MVC от Microsoft.
18:16gdeprofi.ru: проект закрылся, «съев» инвестиции. На фронтенде было всё ок вполне, но бекенд получился тяжёлый. И идея особо не выстрелила.
18:19gdeprofi.ru: понял, что лучше не связываться со стеком .NET, препроцессоры — наше всё, а удалёнка — добро.
18:222nova.ru: после краха gdeprofi.ru был личностный кризис, решил попробовать себя в проектировании интерфейсов (UX). Было прикольно, но не моё
18:262nova.ru: UX не пошёл, было сложно общаться с заказчиками, решил вернуться во фронтенд со свежими силами и нырнул с головой во фриланс.
18:29@cssunderhood Здрасьте) Фриланс у нас или на "за бугром"? Как долго? Прибыльно? Стоит пробовать?
Я фрилансил только «у нас», в основном с питерскими заказчиками, примерно год протянул, не особо прибыльно было. twitter.com/ermo4enkov/sta…
18:36Зато работать надо много, в итоге перегорел на работе 😡 На Upwork (oDesk) знакомые хорошо зарабатывают, но там надо прокачаться, а зп в $.
18:39@cssunderhood я тоже, когда пробовала себя в дизайне, ушла, так как вынесли мозг заказчики
Тут надо много работать над самообладанием или иметь от природы склонность к коммуникации. Не для интровертов, короч twitter.com/meuwka/status/…
18:42@cssunderhood до сих пор не ругаю дизайнеров, как многие, а отношусь с сочувствием даже18:42
В итоге захотелось делать что-то значимое, а не клепать сайты только ради денег.
18:45Начал искать подходящие проекты в Спб и нашёл @htmlacademy_ru. Идея мне понравилась: нести ученья свет, помогать начинающим с вёрсткой.
18:49@cssunderhood 😀Я только начал 3 месяца назад, похоже я вообще дно)))
Круто, что есть куда расти. Было бы желание 😉 twitter.com/nemcik7/status…
18:51В Академии я занимаюсь в основном интерактивными курсами по HTML и CSS: разбор по косточкам семантики HTML-элементов и CSS-свойств.
18:59Также участвую в интенсивных курсах по вёрстке, с онлайн-консультациями и непосредственным личным наставничеством.
19:02Интенсивы, образование и личностное развитие подробно обсудим завтра. А про курсы немного расскажу сейчас.
19:06@meuwka @cssunderhood вот и я стал учить HTML именно по этой причине. Достали творческие заказчики. Хочется более конкретизированную среду.19:08
Сначала пишется сценарий, собираются задания из HTML и CSS, затем создаются проверки на JS (сейчас уже vanilla), пишутся тексты.
19:15@cssunderhood Хотелось бы узнать где черпали знания тогда и сейчас)
Раньше Хабр и метод тыка в инструментах разработчика, сейчас англоязычные статьи, профильные рассылки, твиттер. twitter.com/nemcik7/status…
19:18Ещё в Академии делаю всякие прикольные и полезные штуки типа лендинга htmlacademy.ru/intensive/html… или кодгайда htmlacademy.github.io/codeguide/.
19:25@cssunderhood молодого на удаленку брать - большой риск и не редко проблемы
Согласен, для начала лучше вживую. twitter.com/_nezed/status/…
21:30# Вторник 37 твитов
@cssunderhood у меня вопрос возник перед сном - а как сейчас иконки флажков модно делать? SVG слегка тяжеловато получается, png-спрайты?
Я бы собрал png-спрайт тоже. twitter.com/dshster/status…
12:25Привет. Вчера рассказал про себя и о работе, а сегодня пойдёт речь про образование и развитие.
12:31@GruZZ @cssunderhood @htmlacademy_ru так что с вакансиями? Я готовый;)12:32
@cssunderhood @nemcik7 что за профильные рассылки? На кого в тви подписаны?
Про рассылки сейчас расскажу подробнее. В тви подпсиан на сообщества и фронтендщиков. Смотрите мой акк @juwain. twitter.com/ermo4enkov/sta…
12:33@cssunderhood А у нас разве много городов побольше?
Вообще довольно много. Например, в том же Таганроге, где я учился, много айтишников. Хоть и город не особо большой. twitter.com/Alex509/status…
12:34@cssunderhood инлайн?
Можно и инлайнить png в стили. Если не слишком огромный png-файл. twitter.com/7rulnik/status…
12:39Откуда брать годную информацию? У меня сейчас это тематические рассылки и твиттер. Раньше собирал всё в RSS, но сейчас уже неактуально.
12:45Тут важный момент: однажды я смирился с мыслью, что всего не запомнишь и не прочитаешь, так что новой инфы не должно быть слишком много.
12:49Обычно просто слежу, что новое появилось во фронтенде. Если как-то можно применить для моих текущих процессов — тыкаю подробнее.
12:51@cssunderhood у меня твиттер, подкасты.
Кстати, да, подкасты. Может быть кто-то пропустил: у «Веб стандартов» тоже появился подкаст soundcloud.com/web-standards/. twitter.com/gladkih_m/stat…
12:54@cssunderhood А почему тебе RSS неактуален?
Как правило, у всех сообществ есть свой твиттер. У отдельных деятелей тоже. RSS не у всех есть сейчас. twitter.com/iamakulov_/sta…
12:56@cssunderhood @juwain @ermo4enkov Ты много кого читаешь, очень много))
Не то, чтобы я всех читаю. Скорее слежу 😀 twitter.com/nemcik7/status…
12:59@cssunderhood Используешь какие-нибудь системы накопления знаний?
Всё интересное складирую в Pocket. Там по тегам рассованы ссылки в архив. Обычно >100 непрочитанных висит. twitter.com/midler/status/…
13:00@cssunderhood есть только один минус — можно потерять интересную ссылку в общем потоке.
Можно найти по конкретной теме в нужное время что-то подходящее. Самые полезные ссылки сохранить в Pocket с тегом. twitter.com/gladkih_m/stat…
13:04@cssunderhood Твитер — фигня по сравнению с RSS, так что никуда он не делся ;-) @iamakulov_
Каждому своё, у меня RSS отпал без необходимости. twitter.com/sapegin/status…
13:05@nemcik7 @cssunderhood @juwain @ermo4enkov github.com/talgautb/front… :)
Уважаемый Талга УтБ собрал для всех список русскоязычных фронтендщиков. Подписывайтесь! twitter.com/talgautb/statu…
13:07@cssunderhood @juwain @ermo4enkov Наверное глупо просить выделить кого-то, все что-то полезное выдают)
Подписывайтесь на @webstandards_ru, самое важное у них всегда пробегает. twitter.com/nemcik7/status…
13:09Я к чему клоню: за всеми технологиями не угнаться, всего не суметь и не запомнить одновременно.
13:12Если вам, что-то понадобится, в нужный момент можно найти подходящие материалы. Не нужно стараться разом прочитать и запомнить все ленты.
13:15Попытки вычитать все ленты будет больше похожи на «отстрел по мишеням», как сказал один знакомый. Полезного в таком мало.
13:16@cssunderhood Это правда, можно и вообще ничего не запомнить от переизбытка, сохраняю статьи в pocket и читаю когда нужно!)
Одобряю 👌 twitter.com/nemcik7/status…
13:18Тематические еженедельные рассылки тем и хороши, что приходят раз в неделю и их читаешь как газету: что там с мире произошло.
13:19@cssunderhood на какие рассылки сам подписан?
Рассылки webtoolsweekly csslayout.news svgweekly webanimationweekly web-design-weekly html5weekly cssweekly twitter.com/gladkih_m/stat…
13:42@cssunderhood Знать и читать всё — нет, но быть в теме нужно, иначе не будешь знать, что писать в гугл.
Согласен, достаточно знать о новых фичах. twitter.com/sapegin/status…
13:43@cssunderhood т.е. их всего 36? :)
Уверен, что больше. Список немонолитный, можно предложить PR. twitter.com/neonick/status…
13:44@cssunderhood в data.css13:44
Ладно, я за работу. Позже продолжу вещать ✌️
13:46@cssunderhood отказался от rss в пользу твиттера для эксперимента и через неделю rss отпал полностью
У меня примерно так же было. twitter.com/andrepolischuk…
20:19@neonick @cssunderhood тех кого не посчитали - недостойны)
Это _избранные_ 😄 twitter.com/kodji/status/6…
20:20@neonick @cssunderhood 36 которые прославились)20:20
@cssunderhood @dshster http 2, спрайты не нужны
Какая сейчас поддержка HTTP2 в браузерах и на серверах? twitter.com/kost/status/69…
20:21@cssunderhood @dshster http 2, спрайты не нужны
Сомневаюсь, что одна большая картинка будет хуже, чем одновременно десятки мелких. Даже в http2. twitter.com/kost/status/69…
20:44@cssunderhood @kost @dshster был скриншот, где одна картинка грузится быстрее, чем 10 мелких. Суммарный размер одинаковый.21:00
@cssunderhood Можно еще настроить так, чтобы при добавлении маленьких картинок в папку они склеивались в одну и стили прописывались...
Машины должны страдать twitter.com/vavilina/statu…
21:03@cssunderhood caniuse.com/#feat=http2
Если браузер не поддерживает, сервер отдаст по http 1.1
Неплохая поддержка http2 уже twitter.com/kost/status/69…
22:53# Среда 49 твитов
@cssunderhood @kost тут как раз свежая статья про http2 smashingmagazine.com/2016/02/gettin…0:20
@cssunderhood тесты говорят иначе
А есть тест, например, со спрайтом из 50 мелких флажков и с их загрузкой отдельными файлами? twitter.com/warenek/status…
9:15@kost @cssunderhood @dshster еще как нужны. Http2 не отменяет время на загрузку картинки по ховеру.10:05
@cssunderhood лучше не спрайт, а data:uri в отдельном CSS – меньше памяти выжрет при более-менее крупных спрайтах
Как вариант twitter.com/grawlcore/stat…
10:12@cssunderhood лучше не спрайт, а data:uri в отдельном CSS – меньше памяти выжрет при более-менее крупных спрайтах11:32
@iamakulov_ @cssunderhood где-то читал, что скрытые части CSS-sprite’ов грузят оперативку, тогда как в data:uri их нет11:32
@iamakulov_ @GrawlCore @cssunderhood браузер рендерит картинки uncompressed и 20Кб спрайта могут 10Мб памяти занять (ради 1-2 иконок)12:56
верстальщик из Sketch найдись. @cssunderhood помоги ретвитом14:06
@cssunderhood ретвитни, пожалуйста twitter.com/VovanR/status/…18:10
Привет. Сегодня поздно, работа. 😬 Вчера поговорили про обучение и развитие, а сегодня затронем тему ошибок в браузерах.
18:32Я сейчас готовлю доклад про ошибки в реализации спецификаций HTML и CSS в браузерах, и мне нужна ваша помощь.
18:34Я закину несколько опросов, поголосуйте, пожалуйста. 🙏
18:37[Опрос] Сталкивались ли вы с багами в реализации спецификаций HTML и CSS в современных браузерах?
18:41[Опрос] Как вы поняли, что браузер неправильно отображает HTML/CSS?
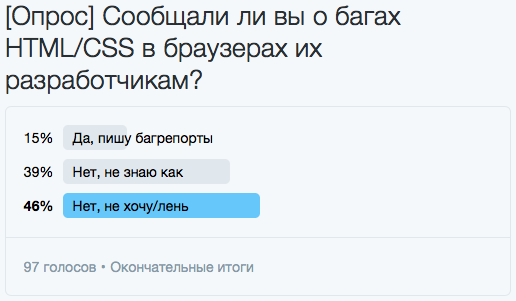
18:54[Опрос] Сообщали ли вы о багах HTML/CSS в браузерах их разработчикам?
18:55@cssunderhood не хватает варианта: "Кто-то уже сделал это до меня"
Ставьте лайк, если это ваш вариант. 👌 twitter.com/m_arzubov/stat…
19:07[Опрос] Какой современный браузер «багует» с HTML/CSS больше всего по вашему мнению?
19:15А пока идёт голосование, расскажу что-нибудь по теме.
19:34Вот хорошая (но немного олдовая) статья Лиа Веру на тему как и зачем репортить баги браузеров smashingmagazine.com/2011/09/help-t…
19:37Не вспоминая об ужасах старых IE, мне в современных браузерах баги встречаются.
19:49Чаще всего баги бывают в Сафари, к сожалению. Ну и традиционных глюки в IE11.
19:50Полтора года назад начал работать на маке, до этого не тестировал в Сафари вообще.
19:51Так как разрабатываю на маке, то всё тестирую визуально в основных браузерах: Chrome/Opera, FF, Safari.
19:52@cssunderhood Меня радует одно в том что я сейчас начал учить прог., я не застал "идеальный браузер" IE!) И благодаря этому ещё жив🙋
Много наших полегло 😄 twitter.com/nemcik7/status…
19:53Так мак не особо мощный (эйр), то не заморачиваюсь с виртуалками.
19:56Для винды есть отдельный ноут просто. Там тоже есть основные браузеры + IE11 и Edge.
19:56Но вот вопрос, как полноценно тестировать вёрстку в Сафари, если есть только Виндоус, для меня так и не решён. Виртуалка с OSX?
19:58На маке стоят «ночные» версии браузеров. Бывает, что глюки в стабильном билде часто бывают пофикшены в ночной сборке.
20:01@cssunderhood найти коллегу с IE/Edge и взаимно тестировать :)
Коллаборация в массы! twitter.com/zharnov/status…
20:02@cssunderhood Какой у тебя мак, и много ли ещё ентузиастов на винде работают!?)
Из моих знакомых много на маках. Но и виндузятники есть. У меня air 13 дюймов начала 2014 года. twitter.com/nemcik7/status…
20:04@cssunderhood пробовал виртуалку vmware, работает очень медленно и крайне нестабильно. Проще browserstack использовать.20:05
@cssunderhood И как, тянет? В базовой комплектации или апгрейд.
Да, для моих скромных нужд хватает: текстовый редактор, браузеры, нода, консоль, фотошоп. twitter.com/nemcik7/status…
20:08@cssunderhood, а ведь часто вылазят глюки в ночных билдах которых не будет. Поэтому только стабильные билды использую.
Да, это так. Я имел в виду, что в дополнение к стабильным, есть ещё и «ночные», но запускаю не то чтобы каждый день. twitter.com/xaolas/status/…
20:09@cssunderhood @nemcik7 Всегда было интересно, а не мало ли 13ти, тут на 15,6 ноуте не развернешся. Или без доп. монитора никуда?
Дома есть большой моник, но использую не всегда. В основном хватает 13 дюймов. В офисе только ноут. twitter.com/jilizart/statu…
20:27@cssunderhood, как в наши суровые дни перейти на макбук про? Мучаюсь с ноутом на винде и стац. мак мини, покупать макбук про дорого сейчас.
Продать почку? 😀 twitter.com/bizi/status/70…
20:43@Bizi @cssunderhood не понимаю людей, которые мучаются на винде. 16 ГБ оперативки + SSD и всё летает.20:50
@cssunderhood @AntonShevchuk @nemcik7 уверен, что траблы с медиквери и вьюпортом вам выедят мозг не хуже, чем ИЕ6
Расскажите подробнее про эти баги, интересно. twitter.com/stewardtz/stat…
20:51@cssunderhood @Bizi тут нужен более радикальный подход. Почек на долго не хватит. Предложу продавать умения работать ;-)20:59
@cssunderhood Я когда-то собрал хакинтош по руководствам остюда tonymacx86.com и дополнительно поставил виртуальную винду. ТестилIE21:02
@cssunderhood я не говорю, что это баги - это фичи и с ними гораздо веселее, чем с хаками к ЕИ
Фичи веселее багов twitter.com/stewardtz/stat…
22:28Ок, завтра тогда дообсудим результаты голосования. А пока продолжим про образование 🎓
23:47@cssunderhood ну давай я начну. Я четвертый год подряд участвую внутри Яндекса в определенных образовательных активностях23:49
@cssunderhood сначала это было ШРИ, теперь мы немного сместили акценты в Екб и сотрудничаем с УрФУ23:49
@cssunderhood в 2014 проводили экспериментальный спецкурс на основе лекций из ШРИ, получилось комом, но результат был. Даже взяли стажера23:49
@cssunderhood в этом году читаем очень сильные курсы. Стартовало 120 человек, до 2-го семестра дошли 3223:49
@cssunderhood отвалились, преимущественно, бездельники, списывальщики, и 1-2 курсы (у них итак нагрузка огромная)
А какой длительности курсы? Как я понял, упор на практику идёт? twitter.com/olmokhov/statu…
23:50Считаю, что залог качественного обучения — практика. Чем больше практикуешься, тем быстрее чего-то достигаешь.
23:54Важен наставник. Когда учишься персонально с кем-то, появляется больше ответственности, хочется не лажать, а делать успехи.
23:57# Четверг 38 твитов
При этом, когда набиваешь шишки или заходишь в тупик, наставник растолкует и подбодрит. Самостоятельно можно в моменте неудачи приуныть.
0:00Насчёт предмета практики: круто сразу учиться на проекте, который по душе, а не каких-то абстракциях.
0:04В интенсивном курсе Академии студент верстает свой личный проект с самого начала, паралл-но изучая теорию и разбирая типовой учебный макет.
0:11Как вы относитесь к формату подачи материала, например, на Udacity, где большая часть теор.материала в видео?
twitter.com/cssunderhood/s…
В целом ок, но намного лучше живые вебинары + личные консультации. Да, это геморройнее организовать, но эффективнее. twitter.com/alexanderein/s…
0:41Собственно, подход «личный проект + мелкие прикладные примеры + теория» не какое-то откровение, он везде применяется.
0:44Когда я учился играть на басу, у нас было большое произведение к экзамену, много мелких технических разборов + необходимый минимум теории.
0:46На сегодня всё. Завтра разберём результаты голосования и перетрём за технологии. Ну и про образование продолжим 😀
0:50@wgetus @cssunderhood ещё saucelabs.com: дешевле, но поддерживает меньше браузеров.8:55
@cssunderhood курсы длятся два семестра. Упор на всё, суммарно больше 40 лекций, 30 задач и командная работа («хакатоны»)
Круто. А какие технологии захватываете? twitter.com/olmokhov/statu…
8:57@cssunderhood 1 семестр – HTML/CSS и JavaScript с нуля9:18
@cssunderhood 2 семестр – применение оного в реальном веб-сервисе, т.е помимо прикладных тем разные деплои, тесты, инфраструктура...9:18
@olmokhov @cssunderhood Как попасть на эти курсы?9:18
@SergeiB84 @cssunderhood нужно учиться в УрФУ на мат-мехе, но мы прорабатываем варианты внешних слушателей.
Такой классный курс много внешних слушателей соберёт. И не только из студентов. twitter.com/olmokhov/statu…
9:20@cssunderhood слайды и тексты лекций, задачи с 1-го семестра все здесь github.com/urfu-2015
Знания в массы! twitter.com/olmokhov/statu…
11:17Решила внести свой скромный вклад в @htmlacademy_ru в качестве наставника HTML/CSS. Может еще кто-то хочет - решайтесь) Люди требуются.19:14
Привет. Пройдёмся по результатам вчерашних голосований.
19:16Примерно две трети опрошенных сталкивались с багами HTML/CSS в современных браузерах. Всё так. War never changes. pic.twitter.com/JRZ29n2qyP
Как заметить баг? Самое простое — проверить, как ведёт себя вёрстка в разных браузерах. pic.twitter.com/QH6hTW4NVj
Если в каком-то бро вёрстка «ломается», самое то — почитать спецификацию или погуглить, как должно быть на самом деле.
19:25Лучше всего — прочитать спецификацию, т.к. возможно в неё были внесены изменения, которые ещё не внедрили во все браузеры.
19:27Например, раньше align-content распространялось только на многострочные флекс-контейнеры.
19:39А теперь align-content действует и на однострочный флекс-контейнер. В Сафари это изменение спецификации учтено, а во всех остальных — нет.
19:39Вот изменение в спеке w3.org/TR/css-flexbox….
19:40@cssunderhood Показательный пример: philipwalton.com/articles/how-t… pic.twitter.com/yu8SGG4jkq19:45
Примерно половина опрошенных не хочет или ленится писать багрепорты разработчикам браузеров. pic.twitter.com/ZvsAqFAt6g
Радует, что кто-то всё таки заботится о багах. Хотя очень часто бывает, что когда вы нашли баг, он уже описан и ждёт решения в трекере.
19:50Чемпион по багам сегодня — Сафари. На мой взгляд это потому, что у них очень длинный цикл релизов. pic.twitter.com/K8iEcOVZz2
Описываешь баг во всех красках, тратишь время на это, а кто-то в комментах выдает #1894. Досадно. 🙂 twitter.com/cssunderhood/s…19:53
Традиционно много багов замечают в Edge или IE. На мой взгляд, это всё плохое наследство. Edge будет со временем хорош.
19:55@cssunderhood интересно какие баги в Edge встречаются?
Мне встречались глюки с SVG. В остальном всё чётко. Кто-то ещё встречал баги в Edge? twitter.com/flam_me/status…
19:57@cssunderhood фиг поймешь что баг, а что фитча)
Спека должна развеять все сомнения. Хотя и лень, бывает, читать. twitter.com/Texxnic/status…
19:58@cssunderhood Вопрос, сколько в день часов обучения будет нормой, чтобы не мало и не с перебором, так как все не запомнишь?)
Всё индивидуально, затрудняюсь сказать. Пока «в кайф», наверно. twitter.com/nemcik7/status…
20:00@iamakulov_ @cssunderhood Говорят, что где-то в ваших интернетах есть деже перевод этой статьи: css-live.ru/faq/kak-stat-v… ;)
Спасибо за отличный перевод! twitter.com/psyw/status/70…
20:03@cssunderhood Если сегодня день не тот то не заниматся)))) 😀👍
Наверное важно войти в ритм. А то так лень может победить. «Ни дня без строчки». twitter.com/nemcik7/status…
20:04@cssunderhood помню что в фф раньше(не знаю как сейчас) overflow:hidden не убирал скролл у мультипл селекта. в багтрекере даже была ветка...20:10
@cssunderhood ...на эту тему,где просто было сказано "it's because it's so" пришлось хачить-блок с отрицательным маргином "наезжал" на скрол
¯\_(ツ)_/¯ twitter.com/safinalexey/st…
20:13# Пятница 27 твитов
@cssunderhood мне Edge на удивление понравился(не по части dev tools). А для Firefox LiveEmmet существует?8:46
Привет, сегодня оффтоп и cssundehood.
18:37Сразу опрос, чтоб понять куда мы идём и надо ли туда идти вообще. 😄
18:38[Опрос] Нужен ли ещё @cssunderhood?
18:40Напишите, пожалуйста, что бы вы хотели изменить в этом бложике. Что нравится, а что нет. Можно в реплаи или личку.
18:42@cssunderhood Нужен, у вас упоротых меньше, чем в @jsunderhood.18:44
@cssunderhood Ввести обязательный тест русского языка.
ЕГЭ принимаете? 😀 twitter.com/sapegin/status…
18:47Предложите, кого бы вы хотели увидеть автором @cssunderhood?
18:50@sapegin надо больше упоротых! ;-) @cssunderhood @jsunderhood
Проведём голосование? 😀 twitter.com/dshster/status…
19:02@cssunderhood Думаю, @yoksel могла бы интересно провести. /cc @juwain
Давайте все вместе позовём Юлю! Может быть на этот раз она согласится 👍 twitter.com/rugreli/status…
20:07@cssunderhood Кстати, @operatino не было ещё. /cc @juwain
Роберт @operatino, желаешь провести неделю @cssunderhood? twitter.com/rugreli/status…
20:09@cssunderhood периодически лажают на том, что завязано на железе, мб из-за широкого диапазона устройств.22:07
Пример - летом border-radius и тени
@cssunderhood Я уже успел почти забыть как верстать :) Но обязательно до вас доберусь, пока много дел навалилось.
Отлично, будем ждать на огонёк 🔥 twitter.com/operatino/stat…
22:08@cssunderhood может @agragregra согласится провести неделю?
Уважаемый @agragregra, хотите провести неделю в нашем уютном бложике? twitter.com/main_loner/sta…
22:37@cssunderhood нужен. Хочется читать, как люди стали такими. А чувак, который говорил, что версталы отстой просто сделал так неделю! Бест эва22:38
@cssunderhood @ermo4enkov как понять "перегорел"?
Выгорание. Просто не хочется ничего делать и тошнит от работы. twitter.com/teenagezero/st…
22:39@cssunderhood почему со стеком нет лучше не связываться?
Мне показалось там всё громоздким чересчур. Хотя для корпоративных решений и подходит. twitter.com/teenagezero/st…
22:40Вопрос назрел: В России существуют большие Front End конференции? o.O twitter.com/cssunderhood/s…
Кто знает крупные отечественные фронтенд-конференции? twitter.com/alexanderein/s…
22:43@cssunderhood А ребята с @loft_blog уже были? Они же тоже обучением занимаются.
Ещё не были. @loft_blog, хотите провести неделю в @cssunderhood? twitter.com/vovagabel/stat…
22:44Крутая конференция у @webstandards_ru wsd.events.
22:48В Петербурге @pepelsbey недавно организовал митап @pitercss. Рекомендую!
22:51Ещё хочу выделить ребят @frontendfellows @spb_frontend. Добра вам и успехов!
22:54Большая конференция ещё была в прошлом году @frontend_union. Смотрел трансляцию, интересно было и
22:56@cssunderhood @fronttalks_en @FrontTalks не забываем, Яндекс Суботник #yasubbotnik22:56
@cssunderhood не пробовали приглашать иностранных(англоязычных) авторов?
Еще ё пока нет, но хочется попробовать. twitter.com/main_loner/sta…
23:44# Суббота 9 твитов
@_nezed @cssunderhood Или вот ещё баг (делал воркэраунд для него): github.com/alexandersimoe…9:36
@koderhan @cssunderhood, мы будем записывать и транслировать следующее в марте10:44
@sapegin на мой взгляд верстка — прикладная специальность. Ты ее совмещаешь с разработкой или с дизайном22:46
@cssunderhood @dshster @juwain
@cssunderhood @sapegin приди, спешл going to jsunderhood22:47
@cssunderhood однозначно нужен, потому что этот акк гораздо ближе к реальности, чем @jsunderhood22:48
Результат вчерашнего опроса: 85% за продолжение @cssunderhood. Всем спасибо! Значит продолжаем.🤘
22:53Как мне кажется, @cssunderhood больше о людях, а @jsunderhood больше о технологиях. О людях узнавать интереснее.22:53
@sapegin нет, ну правда @jsunderhood часто выглядит так, что соберутся олдскульные фронты и говорят о высоких материях @cssunderhood23:02
@Bizi @cssunderhood @jsunderhood технологии бывают слишком специфичны23:02
# Воскресенье 10 твитов
@myjsalterego @cssunderhood @sapegin @dshster @juwain забавно, что только в России существует роль участника в проекте "верстальщик"0:17
@kofeeanon Как раз хотел пошутить, что верстальщиков не существует ;–) @myjsalterego @cssunderhood @dshster @juwain0:17
@cssunderhood @Bizi спасибо за предложение! Нужно немного вас почитать прежде чем провести неделю с вами (:
Хорошо. Если что, архивы прошлых недель есть на сайте cssunderhood.ru twitter.com/gorenburg/stat…
10:29@kofeeanon @cssunderhood @myjsalterego @sapegin @dshster @juwain на Западе верстальщики тоже есть, хоть и без собственного названия.11:00
@kofeeanon @myjsalterego @cssunderhood @sapegin @dshster @juwain не только в России16:23
@sapegin @cssunderhood наше выделение верстальщиков в отдельную профессию я нахожу исключительно честным и правильным.16:23
@sapegin @cssunderhood главное преимущество верстальщиков в том, что они могут начать работать после двухмесячных курсов.16:23
@sapegin @cssunderhood и уже по пути могут изучать достаточно большой объём информации по JS16:23
@sapegin @cssunderhood верстальщик — как профессия — значительная причина такого огромного количества отечественных фронтендеров.16:23
Моя смена подходит к концу. Буду раз продолжить общение в твиттере @juwain и инстаграмме instagram.com/juwain/. Счастья вам и добра! ✌️
23:33# Ссылки
other
- https://htmlacademy.ru/intensive/htmlcss
- https://htmlacademy.github.io/codeguide/
- https://ru.wikipedia.org/wiki/Upwork
- https://soundcloud.com/web-standards/
- http://csslayout.news/
- https://www.smashingmagazine.com/2016/02/getting-ready-for-http2/
- https://www.smashingmagazine.com/2011/09/help-the-community-report-browser-bugs/
- http://www.tonymacx86.com/
- http://saucelabs.com/
- https://www.w3.org/TR/css-flexbox-1/#change-201409-align-content-wrapping
- http://philipwalton.com/articles/how-to-become-a-great-front-end-engineer/
- https://wsd.events/
- https://github.com/alexandersimoes/d3plus/issues/402
- https://www.instagram.com/juwain/
