# Понедельник 18 твитов
Всем привет. На этой неделе с вами Дима Калдузов
10:02На этой неделе я буду с вами общаться о профессиональных отношениях в команде, борьбе с прокрастинацией и опенсорсе.
10:05Сегодня день знакомства вас со мной и мной с вами.
10:05Сначала главном - я никогда не пользовался активно твиттером и для меня это некий эксперимент, тк я совсем не понимаю надобности в нём =)
10:09Так что я хочу получить опыт от общения с вами, полезный фидбек и хорошее настроение. Поехали!
10:10Расскажу о себе: HTML начал изучать в 2005, когда появился первый комп, плотно обосновался в вебе примерно с 2008 года.
10:20Был я и верстальщиком, и руководителем отдела верстальщиков, и техническим директором, а теперь я работаю frontend-разработчиком.
10:21По ночам я занимаюсь фрилансом и своими проектами, одни из них вы явно знаете - sass-scss.ru, haml.ru, fontawesome.ru, jadee.ru
10:24@cssunderhood о борьбе с прокрастинацией в целом, пожалуйста!
Я уделю завтра целый день этой теме. В общем борьба с напастью и к чему это может привести. twitter.com/Monoryable/sta…
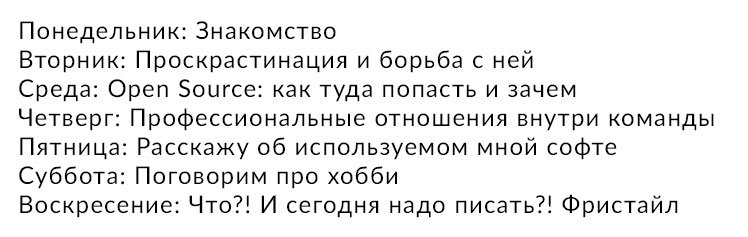
10:30Накидал планчик на эту неделю pic.twitter.com/Ixh3sXgB0G
Пойду немного поработаю, если есть вопросы - задавайте, а я буду отвечать по мере их поступления
10:55Получил новый макет и вспомнил случай, когда клиент прислал макет сначала в .jpeg, потом в .doc, а в конце в .pdf
15:13А, собственно, как людям хватает времени еще и твиттер вести?))) Работа кипит, твиттер молчит, сорри ребята...
19:09Интересна статистика по поводу отдыха в рабочее время, что вы делаете?
19:13Про отдых: у нас в офисе стоит тренажер, многие на нем подтягиваются, это круто, наверное, я то не подтягиваюсь...
19:18Закончился рабочий день, теперь можно и обучалки всякие посмотреть, недавно отсмотрел курс "Шаблоны проектирования Javascript"
21:25Сейчас у меня в работе проект с поддержкой IE8, до 15% пользователей с него. Ничего криминального, но котлы в аду можно начинать разогревать
22:04@cssunderhood вопрос про адаптив — есть ли стандартный список устройств и разрешений, на которых тестируется вёрстка?
Как правило это зависит от проекта и его целевой аудитории, я использую - vk.cc/524UH1 twitter.com/romankuznecov/…
22:22# Вторник 22 твита
Рабочий день начинается и, значит, можно открывать твиттер =) Сегодня будем бороться с проскратинацией, ну или сдадимся на милость ей
10:44Итак, проскартинация - это когда вы постоянно откладываете важные дела на потом, а потом дедлайн )
10:50Часто проскрастинация незаметно переходит в лень, и тогда вам нужно будет избавляться уже от двух напастей, причем последняя бессмертна
10:52Каждый раз пишу слово прокрастинация поразному, но правильно оно пишется так, как я написал в этом сообщении... безграмотность тоже порок =)
10:54Пытаюсь я решить все эти проблемы тайм-менеджментом, на рабочем месте мне помогает timeStats и Pomodoro Time
10:57timeStats - расширение для хрома, которое ведет статистику времени, которое вы уделяете тому или иному интернет-ресурсу
11:00Pomodoro Time - приложение работающее по методу "Помидора" (vk.cc/3vF7zj).Круто помогает работать и напоминает,что пора отдохнуть
11:04Эти два приложения практически взаимо исключаемые, но у них разные цели.
11:12timeStats позволяет ОСОЗНАТЬ проблему, а Pomodoro - упорядчевает рабочий процесс и заставляет вас повысить ваш КПД (не без вашего участия)
11:13@cssunderhood я слышал что дисциплина круче поисков мотивации. Может есть рекомендации литературы ?
Все-таки у них разные задачи. Мотивация-вдохновение, цель. Дисциплина - кнут, позволяющий добиться поставленной цели twitter.com/koderhan/statu…
11:32А знаете к чему приводит прокрастинация? Если сообщение прочитали сразу, то знаете.
12:51Совсем забыл указать "Помидорку" для винды - tomighty.org Спасибо @life_maniac за напоминание
15:00В последнее время стал себя заставлять вести планировщик... Сложно, но зато ничего не забываешь, еще и напоминалки выскакивают...
15:02В общем прокрастинирую официально с календарем.
15:03Ух, закончил делать огромный плагин на js... ну теперь грех не попрокастинировать... и помодоро не указ!
18:38Коллеги, а может кто еще какими-нить приложениями пользуется для тайм-менеджмента? Поделитесь
18:39Заканчивается день, а где то он уже давно закончился, и надо подвести итоги борьбы с прокрастенацией
22:06Мои советы:
22:082. Дисциплинируйте себя.
Используйте в помощь огромное кол-во приложений, которые помогут вам сосредоточиться и сделают этот процесс легче
3. Делайте перерывы в работе
Не забывайте уделять время перерывам, а вообще, рекомендуется каждые 2 часа менять задачу, чтоб убить рутину
Судя по опросу, с 3м пунктом у вас как раз-таки проблемы, господа. pic.twitter.com/PuaLF0qI1I
@cssunderhood 3й пункт - я имел ввиду пункт советов - Делать перерывы в работе
22:39# Среда 5 твитов
Привет. Сегодня день начался очень странно, видимо потому, что сегодня здесь день опенсорса.
11:38а здесь много людей, которые уже участвуют в каком-нить опенсорс проекте?
12:38Начать работу с опенсорсными проектами достаточно просто, если вы нашли в каком то из проектов ошибку, даже грамматическую, исправьте её
14:12Отправьте свое исправление ментору и все, вы в деле. Такое вы читали, наверное, не раз.
14:16На правах ведущего предлагаю всем желающим помогать, например, мне =) transifex.com/rusdocs/ Здесь я занимаюсь переводами
14:20# Четверг 9 твитов
Сегодня самая животрепещущая тема - профессиональные отношения в команде.
10:37Был уменя опыт перевода отдела верстаков с ручного труда на автоматизированный, расскажу, что получилось, что - нет, и при чем тут отношения
10:39Сразу скажу что все процессы не успел произвести, тк компания развалилась =) (и не потому, что я "людей называю верстаками")
10:50Верстка или переверстка происходила без препроцессоров, без сборщиков, порой без элементарных тестов
11:01Еще одной проблемой была частая смена состава, в общем проблем хватало
11:13Для того, чтобы не нарушать рабочие процессы, было решено создать UI kit, в котором будут отрисованы все элементы, используемые в работе
11:40После того, как набор элементов был отрисован, его сверстали, а все стили были написаны при помощи sass
11:43Внедрение столь малого, но важного, изменения в рабочем процессе замедлялось негативным отношением ребят в отделе, не всех, большинства.
12:03Как правило негатив заключался в том, что работа поточная и нарушать этот поток - терять деньги.
12:04# Пятница 50 твитов
Вчера не до конца рассказал историю. Продолжу - что удивительно, руководство было ЗА нововведения, а вот исполнители - против.
9:37Долгими презентациями и код-ревью удалось переубедить ребят использовать препроцессоры, так сказать, первый шаг к успеху.
9:39Собственно, ради удобства в изучении ребят я и начал переводить документацию по sass.
9:40Еще небольшая, но все же проблема, это заставить дизайнеров в своих "дизайнах за 1 день" использовать готовые элементы.
9:41С дизайнерами решилась проблема общим собранием с верстальщиками,где ребята уже сами друг сдругом договорились делать друг другу жизнь проще
9:43Самое интересное оставалось, конечно, впереди, но, к сожалению, команда сложившаяся к тому времени распалась
9:45Так как компанию забросили, а потом и вовсе продали.
9:45@cssunderhood А какие выводы мы должны сделать из твоей истории? Или это был, так сказать, «Плач Ярославны»?
Интересно то, что часто сотруднику проще оставаться в зоне комфорта, чем принимать, новые условия игры twitter.com/mista_k/status…
9:47Вплоть до увольнения ребята спорили, и это их выбор, конечно.Всё-таки у нас сотрудники заточены намного сильнее на деньги,чем на сам процесс
9:49@cssunderhood Так ведь наличие готовых компонентов, которые как конструктор, позволяют зарабатывать проще.
Ты абсолютно прав! К моему удивлению, я заметил, что многие вообще не думают модульно, а ведь в этом мощь разработки twitter.com/webholt/status…
9:56Ахахахаха, естественно, не ради удобства изучения ребят, а ради удобства изучения sass
10:09Не могу сказать о том факте, что весь процесс был поточным и это тоже накладывало огромное обременение в развитии.
10:15Камень в огород менеджеров тоже можно кинуть, тк их вообще не интересуют реорганизационные процессы, "нужен интернет-магазин с 1С сегодня"
10:16@cssunderhood но если с ними договорится можно тоже круто работать. Но таких менеджеров единицы.
10:17Об этом можно продолжать вечно, сегодня мне кажется самое интересное - используемый софт. Надеюсь сегодня для себя открыть что-то новое =)
10:33Начну с того, что скажу, что верстаю в хроме, а, значит, расширения браузеров для него)
10:34Liner - позволяет на странице добавлять направляющие, очень удобно для позиционирования и выравнивания
10:37Page Ruler - основная задача измерение размеров элементов на странице, можно задавать размеры измеряющей области, например, для сравнения
10:40Awesome Screenshot: Screen capture, Annotate - Все просто, скриншоты видимой, выделенной областей или вообще всей страницы
10:41ColorZilla - все просто, тулза для определения цвета элемента
10:42CSS Dig - позволяет исследовать стили страницы, поиск как по элементам, так и по свойствам
10:44Dimensions - позволяет измерять расстояния между любыми элементами на странице, даже в картинке иногда разбирает расстояние
10:46PerfectPixel by WellDoneCode - приложение для точной верстки, накладывает картинку поверх верстки на странице
10:47YSlow - анализатор скорости загрузки страницы, описывает запросы, говорит куда стоит обратить внимание для оптимизации
10:50Fontface Ninja - увидел на сайте интересный шрифт, сразу узнал, что это за шрифт
10:51Font Playground - Когда вам клиент говорит "поиграйте шрифтами" - пользуйте это расширение. Позволяет на лету подменять шрифты на странице
10:52Muzli 2 - для вдохновения, сборщик работ с дриббла, биханс, awwwards и тд. Очень крутое приложение
10:54Редактор - в этом году я предал саблайм, ибо "хватит это терпеть". Слишком долго телятся баги теряют свое первенство. Выбор пал на WebStorm.
10:57Раньше сборщиком у меня был Codekit, теперь Gulp.
11:12Для сборки статических сайтов использую @middlemanapp и кастомный, на основе gulp, jade & sass.
11:14Так как я люблю писать всякие спеки, доки и тд, то все чаще и чаще начинаю использовать @SourceJS. Реально круто!
11:16Забыл о Extensions Manager (aka Switcher) - расширение, позволяющее "на фронте" управлять расширениями. Highly recomended!
11:47А у вас есть расширения, которые реально крутые? Делитесь!
11:53Пройдусь немного по компонентам, используемым непосредственно о фронте
14:41Slick slider(vk.cc/2rdat9) - представлять скорее всего не нужно, один из лучших слайдеров, использую практически везде
14:43fullPage.js(vk.cc/1TD6Bj) - отличный модуль для создания one-page приложений, быстро, просто, чисто
14:48jQuery MultiFile (vk.cc/52YMpM) - отличный плагин для кастомизации поля загрузки файла. Раньше частенько использовал
14:56Недавно стал использовал для контроля качества верстки Makeup(vk.cc/4QWOnD)
15:00Если фреймворки, то UIkit и Angular (щас бомбанет =) )
15:03А еще... я использую photoshop, illustrator и sketch... Теперь знаете все секреты xD
15:54Далее десктопные приложения
15:57Paste Beta(pasteapp.me) - НОРМАЛЬНЫЙ менеджер буфера обмена для mac
15:59SnippetsLab(vk.cc/52ZNRY) - Приложение для хранения и синхронизации между устройствами ваших готовых сниппетов
16:02Всем известный Dash(kapeli.com/dash) - оффлайн документация практически по всему, что касается web-разработки
16:03Optima(getoptima.ru) - редактор для осмысленной работы с текстом))) Сделано приложение так, что аж глаз радуется, когда печатаешь
16:06Люблю делать прототипы в Balsamiq(balsamiq.com), просто, удобно. Для окон тоже доступно.
16:08С хорошими дизайнерами в работе использую Zeplin(zeplin.io) - нереально крутое приложение для совместной разработки.
16:12Возник вопрос у меня: А что вы предпочитаете?
16:16Осталось описать сервисы, которые я часто использую, но чуть позже, надо пойти на улочку, прогуляться... =)
16:30А кто-нить знает про TARS(github.com/tars/tars)? Если юзали - расскажите.
21:03# Суббота 3 твита
Усем хай, сегодня пройдемся по хобби? Чем занимаетесь в свободное от работы время? Если оно у вас есть... =)
13:05Я раньше занимался музыкой, в основном электроникой, немного выступал по клубам. Сейчас скорее всего к хобби мне нечего отнести.
13:06Кто в игрушки играет? Steam(mikaspell), Origin(mika_spell_rus) - стучитесь =)
16:45# Воскресенье 4 твита
Заметил, что в СТС любят трансформеров, на РенТВ - Блейда, а на ТНТ - Гарри поттера. Показывают раз в 2 месяца все части. =)
19:09Думаю, что на этой веселой ноте я закончу вещать. Так я и не понял надобности твиттера, но теперь хоть и опыт появился. Спасибо всем вам!
19:35Если захотите пообщаться пишите, добавляйтесь - @mikaspell, vk.com/mikaspell
19:37vk.com/tpzakaz - про жизнь
23:06# Ссылки
vk.cc
- http://vk.cc/524UH1
- http://vk.cc/3vF7zj
- http://vk.cc/52e7iL
- http://vk.cc/2rdat9
- http://vk.cc/1TD6Bj
- http://vk.cc/52YMpM
- http://vk.cc/4QWOnD
- http://vk.cc/52ZNRY
other
- http://itvdn.com/ru/video/JavaScript-patterns
- http://www.tomighty.org/
- https://www.transifex.com/rusdocs/
- http://getuikit.com/
- http://pasteapp.me/
- https://kapeli.com/dash
- http://getoptima.ru/
- https://balsamiq.com/
- https://zeplin.io/
- https://github.com/tars/tars
- https://soundcloud.com/getrightrecs/cine-slasherr
- http://pdj.cc/f5MFt
- http://vk.com/mikaspell
- http://vk.com/tpzakaz