# Понедельник 81 твит
Привет! Эту неделю с вами буду я, Владислав @vbalabanovich, фрилансер из Калининграда
8:45Хоть я и из Калининграда, но строки эти пишу из Индии, штат Гоа – зимую тут с ноября. Море, пальмы, все дела
8:45На фрилансе я занимаюсь версткой, фронтендом, бэкендом, дизайном
8:46Неделя пройдет так: понедельник – знакомство, вторник – про инструменты, пути и способы развития себя как специалиста
8:47среда – технологии, инструменты, воркфлоу, etc, четверг – лайфхаки, пятницу предлагаю посвятить дизайну, сб‑вс – фристайл
8:48В марте мне стукнет 31 год, разработкой я занялся в 28 лет, высшего образования нет – два года заочки на филфаке (журналистом думал стать)
9:033 года – очень маленький срок и я все еще в процессе становления как разработчик. Это одновременно тяжело и захватывающе
9:04Я начал свой путь с верстки, и до сих пор считаю это правильным выбором, своего рода «быстрый старт» в разработку
9:05Но мне стало скучно заниматься одной лишь версткой и я покатился по наклонной – дизайн, фронтенд, бэкенд, серверное администрирование
9:06Я один тут такой, пытаюсь стать человеком‑оркестром, или еще есть «ненормальные»? ;)
9:07Есть стартап joyspotter.com, где я в одиночку занимаюсь всей технической частью. Это афиша локальных мероприятий, скоро запуск
9:20Тут в Индии у меня сбился режим – я работаю по ночам, так как по‑другому просто не получается – днем дети отвлекают. Поэтому сейчас я сплю
9:30Кстати – сегодня 29 февраля, високосный год и все такое. Так что рекомендую достать свои шапочки из фольги… pic.twitter.com/A4O10OGdCy
Так, я возвращаюсь в наш уютный оупенспейс… Сейчас мы пойдем в happy banana есть фруктовый салат с мороженным, оставайтесь на связи
11:53@cssunderhood грязь, индусы, отсутствие цивилизации и нормальной еды.
Одна сторона медали действительно такая, да twitter.com/mikeBazhenov/s…
11:55@cssunderhood расскажи про доступность интернета в один из дней.
Записал тему twitter.com/_danchenkov/st…
11:58@cssunderhood @vbalabanovich, у тебя классный сайт ;)
Внутренний дизайнер плачет и не соглашается с тобой... Но внутреннему верстальщику приятно, благодарю! twitter.com/Bizi/status/70…
12:06@cssunderhood а чем занимался до 28?
Был грузчиком, кладовщиком, копал траншеи за 500 рублей/день, волонтерил с бездомными, организовывал и вел тренинги twitter.com/_ramoona/statu…
12:13@cssunderhood твитишь во сне? 😀
Тут в Индии у тебя просыпается третий глаз и еще кое-что, что помогает такое вытворять, ага twitter.com/vladimore/stat…
12:14@cssunderhood мне 27. Тоже поздно начал. В августе того года.12:14
@cssunderhood коллега =) Тоже за плечами неоконченный филфак. Сейчас 28 и начинаю с верстки. Медленно двигаюсь в сторону frontend'a!12:15
@cssunderhood я такой же12:15
Ну прям как-то легче на душе становится, когда понимаешь, что не один такой)
12:17.@cssunderhood очень удобно быть человеком-оркестром, когда есть идея и не надо подключать доп. людей для ее реализации. А так распыление12:19
@cssunderhood Потом всё равно в идеале специализация сужается.
Ну да, это как бы способ протестировать разные ниши, а после тестирования выбрать одну и там укрепится twitter.com/webholt/status…
12:20@cssunderhood Но не могу сказать, что расширение знаний бесполезно. Как минимум, для эффективного решения задачи, нужно понимать обстановку.
Знание всей предметной области сильно помогает в работе, не говоря уже о том что это очень интересно twitter.com/webholt/status…
12:24@cssunderhood А мне 38 и мне надоело видеть как криво верстают мои сайты. Начал учиться верстать... для начала.
Респект! "Хватит это терпеть!"))) twitter.com/Dima_Partyzan/…
12:27@cssunderhood желаю всем такой “наклонной”. Так держать!12:27
@cssunderhood я ещё не то что не “человек-оркестр”, я ещё даже не в оркестре. Но уж точно буду пытаться.
Знаешь почему я начал в 28? Сейчас расскажу... twitter.com/slawiko/status…
12:28Я ведь с первых побед на олимпиаде по бейсику в 9 и 10 классах мечтал об IT, это было в Узбекистане, компы у нас были – Правец-8А
12:31А потом я вернулся обратно в Сибирь, заканчивать школу, там были PC и Windows, интернет. Все это было слишком сложно, адаптации не случилось
12:34Я ушел в гуманитарии, но все время думал о программировании, дизайне, но… не решался. Вышки нет, знаний нет, время ушло, молодых не догнать
12:36А в 28 лет понял, что если есть страсть и лежит душа к этому делу, то нужно заниматься этим, несмотря ни на что. Ну и начал)
12:37@cssunderhood это норма по началу. сам такой был. и иногда есть.
+1 twitter.com/alexzdesign/st…
12:37@cssunderhood бекенд, админ, фронтенд и настало время дизайна
Еее, это по-нашему!)) twitter.com/gunlinux/statu…
12:38@cssunderhood занимаюсь версткой, веб-дизайном, фронтендом, учу Python/Flask и стараниями ПМ'а выбираюсь из скорлупы и общаюсь с клиентами
Наш человек! twitter.com/Di_Ed_Seagull/…
12:47@cssunderhood ну я в последнее время пишу не только на js и ноде, но и на питоне12:47
@cssunderhood так мне кажется во всех веб-студиях так и делают. Написал сайт и забыл. Им обычно все равно на качество кода. Работает и лодно
Хотя в разных веб-студиях и творится разное, я все же не об этом) twitter.com/koderhan/statu…
12:54@cssunderhood напрашивается вопрос - как там вообще можно продуктивно работать, когда вокруг море, пальмы и все дела?
Ну, у меня и не получается, работаю ночью – когда всех этих прелестей не видать. Работать тут не легко twitter.com/dshster/status…
12:55@dshster @cssunderhood очень просто. Через пару месяцев в море купаешься раз в неделюи просто разделяешь отдых и работу12:55
@dshster @cssunderhood особенно удобно то чоо разница во времени 4-5 часов. С утра занимаешься своими делами, в обед начинаешь работать
Вот это да,удобно, я ложусь часто под утро, просыпаюсь в обед и нормально – у заказчиков еще утро twitter.com/biercoff_enn/s…
12:57@cssunderhood о да! От серверов до верстки, все себе загребаю)))
+1 в нашем "полку" twitter.com/dimaip/status/…
12:58@Bizi @cssunderhood @vbalabanovich дизайн на скриншотах отдает бюрошным стилем и бирмановской эгеей. Почему так?
Ну, я даже пытался поступить в Школу @artgorbunov, нравится их подход. И копирую я много, еще не дорос до своего twitter.com/zyus/status/70…
13:02@cssunderhood напомнило :D pic.twitter.com/nV6BE4h6mH13:02
@cssunderhood линукс-администрирование - ван лав!13:03
@cssunderhood весьма разнопланово :)
я до прихода во фронтенд (2 года назад) стилизовала съёмки
Кто откуда) twitter.com/_ramoona/statu…
13:04@cssunderhood начал в 27, не все так гладко как хотелось, но не бросаю, безумно нравится это дело)
Если что-то нравится, то бросать нельзя. Нужно делать, пока не начнет получатся twitter.com/kossmit/status…
13:05@dshster @cssunderhood я в Тель Авиве живу. Море надоело после года пребывания. Оно же "никуда не утечет"13:06
@cssunderhood женат? дети есть?
Женат, есть дочка София 4-х лет, сын Всеволод 2-х лет и еще ждем третьего) twitter.com/losewmac/statu…
13:11Люблю этот подход к обучению. Часто копирую любимых дизайнеров, разработчиков, музыкантов. Учит вниманию к деталям. twitter.com/cssunderhood/s…
Вот вот. Это естественная модель обучения, забитая в подкорку – копирование twitter.com/filipovskii/st…
13:17@cssunderhood впервые встречаю человека, похожего на меня ) а то вокруг одни звездные мальчики, которых в пеленках принесли в Яндекс )
Нас таких много, оказывается twitter.com/gearmobile/sta…
13:20@cssunderhood, не прошел отбор? Я в этом году постараюсь поступить в школу стажёров, пока готовлюсь alexandr.bizikov.ru/?go=all/design/ . @artgorbunov
Да, не прошел. Буду пробовать снова, но позже – сейчас все силы отдаю прокачке скилов разработчика twitter.com/Bizi/status/70…
13:24@kbytin @cssunderhood Одна из причин, по которой после долгих лет фриланса ушёл в офис.
Я в офис не сильно рвусь, но в последний год усиливается желание войти в хорошую команду, удаленно например twitter.com/webholt/status…
13:27@cssunderhood Вышка - не догма, знания - везде, время вагон, если захотеть можно все сделать, главное верить.
Сомнения насчет "вагона времени", а так да twitter.com/nemcik7/status…
13:30@gearmobile @cssunderhood Просто рядовые разработчики мало где светится. Потому и может показаться, что все вокруг крутые.13:31
@cssunderhood откуда берёшь заказы на фриланс? Локейшн как Индия указываешь?
Нетворкинг – коммуникации решают, нужно развивать сеть личных знакомств. Фрилансим.ру, пробую Upwork. Когда как twitter.com/alexpivtorak/s…
13:34@cssunderhood Нужный опыт. До сих пор был только фриланс?
Да. По первой хотелось куда-то устроится, не получилось, а потом не захотел сам, когда окреп. А сейчас новый виток twitter.com/webholt/status…
13:41@cssunderhood Насчёт времени, KFC(Харланд Сандерс), сами знаете историю, главное желание, а так можно и в 90 начать))13:42
Отключили интернет. Тут, в Индии, вообще все грустно с интернетом
15:41Пользуясь случаем выражаю благодарность @htmlacademy_ru
Моим стартом в разработке было прохождение месячного интенсива по верстке
Помнится в тот момент стоял на перепутье, у меня были какие-то деньги от какой-то продажи, и я купил себе macbook air и оплатил интенсив
15:41Это были мои лучшие инвестиции
15:42А какие свои инвестиции – времени, усилий, денег – вы считаете лучшими?
15:43@cssunderhood Интенсивы от @htmlacademy_ru. Интенсив у @iliakan
Покупка ПК с двумя мониторами;)
После интенсива в академии записался на интенсив к @iliakan, было круто, но я тогда был очень сырым и не осилил(( twitter.com/ermo4enkov/sta…
16:09@cssunderhood в 2011 собрал стационарник свой за 17к рублей и он до сих пор очень хорош. с тех пор только второй монитор докупил16:10
@cssunderhood Инвестиции в знания - лучший вариант, хотя надо ещё правильно выбрать эти знания)
Если обобщить, то будет так – "Лучшие инвестиции – в себя". Избитая истина, но вот парадокс – мало кто инвестирует twitter.com/nemcik7/status…
16:13Дизайн – отличный бэкграунд для верстальщика, я считаю twitter.com/devilportez/st…
16:22@cssunderhood зачем знания если их не использовать?
Действительно, зачем? twitter.com/koderhan/statu…
16:23Сейчас я сам наставничаю на базовом и продвинутом интенсивах по верстке в @htmlacademy_ru, и хочу сказать что это очень крутой опыт
16:28Наставничество вообще – отдельная тема для разговора…
16:29@cssunderhood @iliakan У Ильи тяжко. Но очень круто!
Согласен, я бы на курс по node.js к нему сходил twitter.com/ermo4enkov/sta…
16:45@cssunderhood Занял у друга денег для прохождения интенсива, потом уволился из магазина где работал продавцом и устроился стажером верстаком
Вот это пять twitter.com/2nd_suck/statu…
16:46@cssunderhood тадам! привет! я серьезно настроен, перенесся на след. интенсив и в ближайшие дни оплачу наставника. снова выберу тебя))
Только с условием – интенсив пройти до конца! twitter.com/amozart23/stat…
18:49@cssunderhood а что это за интенсив такой?
месячный интенсив по верстке на @htmlacademy_ru – htmlacademy.ru/intensive/html… twitter.com/firec0der/stat…
18:56@cssunderhood он прекрасен, только в реальном мире не стоит его использовать. Быстродействие нулевое
Можно было бы подискутировать, но сомневаюсь что тут место спорам о php-фреймворках) twitter.com/betstep/status…
21:52Небольшой оффтоп на ночь на тему "в мире животных (верстальщиков/дизайнеров)" pic.twitter.com/A7SeqCT3TO
@cssunderhood @2nd_suck с9до19:00 сижу скодом наработе.Никак неполучается придя домой еще с21:00до нуля часов посидеть-тупняк.это нормально?
Мозг просто так не тупит – это форма защиты такая, обходить ее не советую, а лучше подумать, что и зачем ты делаешь twitter.com/rinatoptimus/s…
22:43@nemcik7 @cssunderhood А напиши плиз, без чего ещё не подходишь к проекту? Я вот, без категорически точного ТЗ.
Как раз без этих двух вещей и не берусь – предоплаты и точного ТЗ. ТЗ часто составляю сам, проводя коуч-сессию заку) twitter.com/ermo4enkov/sta…
22:47@cssunderhood @2nd_suck спасибо, но тогда не представляю, когда новое изучать, как люди умудряются после работы что-то делать, проекты и тд.
Про то, как делать свои проекты – вспомнил доклад @ilyabirman – youtube.com/watch?v=krEAek…. А вообще вопрос всем twitter.com/rinatoptimus/s…
22:51@cssunderhood на самом деле, без предоплаты работать чуть ли не лучше, чем с ней. Меня за 4 года фриланса всего раз кинули.
Сейчас у меня все больше появляется работы с почасовой ставкой, и тут оплата только постфактум twitter.com/twenty/status/…
22:59# Вторник 124 твита
@cssunderhood @twenty пытаюсь во фриланс, портф. почти нет. На любую заявку прибегает по 50 человек с отзывами, я мимо. Как конкурировать?
Первые заказы пришли через личные знакомства, когда вдруг протрубил что занимаюсь вебом. Портфолио не было twitter.com/lomegg/status/…
1:13Из все площадок пользуюсь только фрилансим.ру, имхо это самая адекватная. Вот бы взять там первый заказ у меня ушел месяц
1:14Должен быть заполнен профиль, описание, ссылки на соц сети, соотвественно соц сети тоже должны быть в порядке
1:14Первая работа в портфолио была – сверстанный макет на интенсиве. Так что берешь первый попавшийся psd-макет и верстаешь
1:16У @htmlacademy_ru есть рассылка, в которой они присылают каждый раз три psd макета, которые можно сверстать для тренировки/портфолио
1:17Далее – как отвечать на заявку. Должен быть заготовлен шаблон для вставки в конец ответа на заявку: ссылка на портфолио, почта, скайп
1:21В самом ответе – главное избегать коротких “Готов взяться”, толку от них мало. Пара предложений, по которым зак поймет что ты понял задачу
1:23И лично я всегда пишу уточняющие вопросы. Во-первых всегда есть неясности в задании, во-вторых вопрос побуждает заказчика отвечать – диалог
1:24Вот архив рассылки @htmlacademy_ru – us3.campaign-archive1.com/home/?u=2198e9…
1:30Музон для ночного кодинга – soundcloud.com/souz2000/sets/…
1:52Доброе утро и с первым днем весны! Сегодня поговорим про инструменты, пути и способы развития себя как специалиста
8:43Так же будем говорить про образование, онлайн‑курсы, наставничество/менторство
8:44Мир очень быстро меняется, не только мир веба, а вообще. Какой подход выбрать для того, что бы быстро адаптироваться и оставаться на плаву?
8:45Мне кажется что нужно пересмотреть основы образования, дабы еще на этапе школы закладывать способность к самообучению
8:46Что вы вообще думаете про школу, высшее образование? Считаете ли вы их адекватными современным реалиям?
8:47Кстати есть тут кто еще как я – без вышки? Как вам живется?
8:48Я сейчас понимаю, что бросил универ потому как поступил более‑менее зрелым – после трех лет армии, и смог сообразить что иду не туда
8:50Исходя из своего опыта, какие образовательные онлайн‑ресурсы вы можете посоветовать начинающему разработчику или дизайнеру?
9:09@cssunderhood хреново живётся. Нечего вспомнить.9:27
@cssunderhood А меня хватило до середины четвертого курса =) Только вовремя подвернувшаяся работа, которая стала любимой поняла что не то9:28
@cssunderhood пока не жалуюсь9:28
@cssunderhood один минус - в Эвропу или штаты ты без диплома работать не переедешь. Других плюсов этой бумажки для меня лично нету:)
Я слышал многие компании на западе не смотрят на бумажки, не? twitter.com/biercoff_enn/s…
9:29@cssunderhood закончил школу и факультет информатики ДГУ. Все, что я там приобрел - желание больше никогда туда не возвращаться.9:30
@cssunderhood codeschool.com freecodecamp.com - залезть туда, и не вылазить, пока все не поймешь :)
Сам хотел советовать сегодня freecodecamp.com – очень хороший ресурс, много практики, впечатляющий стэк twitter.com/slawiko/status…
9:34И еще – обучаясь на freecodecamp.com можно в профиле Linkedin указывать его как высшее учебное заведение, он есть в списках
9:35@cssunderhood все что знаю выучил самостоятельно в свободное от учебы и не-IT работы время. Знания нашего ВУЗА устарели еще в конце 90-х
Вся школьная система и многие ВУЗы застряли в прошлом twitter.com/Di_Ed_Seagull/…
9:37@cssunderhood thecodeplayer.com хорош в плане того, что можно посмотреть полный процесс написания кода живыми людьми.9:38
@cssunderhood webref.ru9:38
@cssunderhood из за бугорных codecademy, codeshool. Из наших htmlbook, htmlacademy, learn.javascript. Статьи на хабре.
Еще до того, как я начал заниматься вебом я зачитывался статьями на хабре, по большей части ничего не понимая twitter.com/2nd_suck/statu…
9:40@cssunderhood habr,dribble, htmlbook.ru, javascript.ru мне кажется нормально для начала, хоть и сразу в пекло 😎9:40
@cssunderhood teamtreehouse.com - у них отличные видеокурсы + субтитры, если на слух английский с трудом воспринимается
Подтверждаю, ресурс отличный twitter.com/Sigiller/statu…
9:44@cssunderhood касаемо айти - нет. Индустрия развивается значительно быстрее, чем обновляется образовательный стандарт. Хотя базу дает.
Без базы тоже никуда, тяжело двигаться twitter.com/_Aista_/status…
9:46@cssunderhood ништяк живется) ни на одном собеседовании про ВО не спросили)9:47
@cssunderhood буду говорить за то что знаю - в Штаты для H1B визы нужен диплом. В Голандии для Kennismigrant почти всегда нужен диплом9:47
@cssunderhood конечно, только эта база хорошо если занимает 20% времени. Овчинка не стоит выделки. Что и печалит - отсутствие альтернатив.
Должны быть альтернативы, возможно они не очевидны twitter.com/_Aista_/status…
9:56@biercoff_enn @cssunderhood обычно диплом может быть заменен доказанным опытом работы 5+ лет, не?
Такой вариант был бы в тему twitter.com/mktoid/status/…
9:57@cssunderhood @rinatoptimus @2nd_suck по этому поводу есть шикарная книга "Думай как математик"!9:58
@cssunderhood Самое главное, что дала мне вышка — это отличное знание физики и высшей математики.9:59
Вообще нужны ссылки на ресурсы где не только компетенцию приобрести можно, но и базу прокачать
10:00Из тех кого я знаю и могу рекомендовать – ru.hexlet.io. У них помимо практики много базы дают, алгоритмы например, даже СИКП есть
10:04Еще на @HexletHQ каждую пятницу проводят вебинары, у них уже набрался архив не слабый – github.com/Hexlet/webinar…
10:06Еще, большое отличие @HexletHQ от многих других – живое сообщество учащихся в Slack, там куча каналов и реально постоянно идут обсуждения
10:09И там часто основатели проводят лекции – прямо в чате, разъясняя сложные вещи. Кстати и тут архив есть – github.com/Hexlet/hexlet-…
10:10@cssunderhood Было время - приходил с работы, садился верстать, вставал, и на работу. Спать времени не было. А сейчас 30 лет. Спать хочется.
Подтверждаю, как бы не хотелось продлить молодость вечно – она проходит twitter.com/beskrovnyy/sta…
10:12@cssunderhood я закончила курсы в @netology_ru . Мне это дало отличную базу. И преподаватели там классные, и задания интересные.
А что конкретно там проходила? twitter.com/ABatickaya/sta…
10:13@endurance73 @cssunderhood да, раз в две недели в среднем :)
Точно, "вебинар каждую неделю" это я погорячился) twitter.com/HexletHQ/statu…
10:34Мы сейчас преподаём фронтенд в УрФУ. Имхо получается хорошо twitter.com/cssunderhood/s…
Вот это очень здорово, реально! twitter.com/olmokhov/statu…
10:35@cssunderhood Считаю, что прокачал социальные навыки и представление об индустрии. Общие концепции + интерншип > актуальных курсов in-house.10:43
@cssunderhood что не отменяет необходимости модернизировать общий материал с учётом прогресса.
Ну, базу менять не придется еще долго) А вот технологии меняются, да twitter.com/creitve/status…
10:44@cssunderhood довольно легко без диплома уехать работать в Финляндию. Финны не столь придирчивы к наличию этой бумажки.10:45
@cssunderhood в Германии смотрят на само наличие бумажки. Оценки не важны. Бумажку получил, значит можешь доводить дела до конца. Молодец!10:46
@cssunderhood @HexletHQ еще проводятся слакинары. Идея хорошая, безусловно. Но реализацию в данном случае следует причесать.
Формат новый, еще устаканится twitter.com/kalashnikovism…
10:48@mktoid @biercoff_enn @cssunderhood в США нужно 12 лет опыта работы вместо образования :)11:29
@Copypasting Ещё образование должно быть по специальности и если вуза/специальности нет в их базе данных, надо подтверждать. @cssunderhood11:30
@Di_Ed_Seagull @cssunderhood Тот с кем ты бухал после вышки, возможно через 10 лет принесёт много подрядов твоей фирме.
Так вон оно что twitter.com/ostelaymetaule…
12:02Подкаст «Веб-стандарты» №5: иконки без шрифта, экзотические CSS-свойства, типографика — soundcloud.com/web-standards/…
12:26@cssunderhood ru.hexlet.io - у ребят задумка - "выращивать" настоящих программистов.
Да, они даже стажировку собрались внедрять в обучающий процесс twitter.com/LeusMaximus/st…
12:46@cssunderhood говорят, на coursera.org много всего интересного12:52
Стоит так же отметить stepic.org – там появляется все больше годных курсов на русском
12:54Кстати на @htmlacademy_ru теперь не только html/css, но и javascript – есть курсы и целый интенсив
13:21Я там прямо сейчас переучиваюсь c jquery на чистом javascript писать))
13:24@cssunderhood можете обьяснить зачем? Ведь потом свой де фреймворк захотите написать, который будет хуже)
У объяснение простое – нужно знать основы. Программируя интерфейсы на jQuery я обнаружил что не знаю javascript twitter.com/betstep/status…
13:53Яндекс проверл Школу дизайна, есть видеозаписи всего курса – youtube.com/playlist?list=…
13:56@cssunderhood, ты сам смотрел их видео? Я попытался, ведь интересно же. Но уж очень скучно и много воды, как мне показалось.
Да, я уже седьмое смотрю. Бывает скучно, но я смотрю, во-первых так я отдыхаю от кодинга, во-вторых – нужны знания twitter.com/Bizi/status/70…
14:05@webholt @cssunderhood почему нельзя? Есть же отлично документированное апи.азы нужны, но глубокое изучение... Сомневаюсь. Для бе да. Фе нет
Обычно холиварят в обратную сторону – "jquery не нужен, давайте все писать на ванили") twitter.com/betstep/status…
14:07Поднимем тему менторства/наставничества. Лично я считаю что без учителя далеко не уедешь, двигаться самостоятельно не эффективно
14:19Пока еще не придумали ничего более эффективного, чем прямая передача знания от мастера ученику
14:20@cssunderhood Что конкретно должен делать ментор?
Максимально эффективно передавать знания. Что еще, как думаете? twitter.com/webholt/status…
14:21@cssunderhood не "не эффективно", а "тяжелее"
Тяжелее, да, верное слово twitter.com/Sigiller/statu…
14:22@cssunderhood сменил три места работы и на каждом наставлял верстальщиков на путь галпа/препроцессоров. + это помогает оставаться в тонусе
Вот еще важный момент – помог расти, ты растешь сам. Ну или как минимум укрепляешься twitter.com/Di_Ed_Seagull/…
14:23@cssunderhood должен предотвращать ситуации типа "а что так можно было?"
А должен ли наставник предотвращать ошибки ученика? twitter.com/Sigiller/statu…
14:25@cssunderhood сообщества отлично их заменяют по моему опыту.
По своему опыту могу сказать что сообщества отлично помогают остаться на плаву, не "утонуть", не "съехать" с темы twitter.com/SilentImp/stat…
14:26Но быстрый рост сообщество вряд ли может обеспечить, если нет наставника, имхо. Но когда наставника нет – сообщество это все.
14:27@cssunderhood должен, иначе в чем смысл? Наверстать говна пирога и понять это самостоятельно - это и есть тернистый путь без наставника
Не согласен. Я часто даю подопечным возможность делать ошибки, потому как при разборе потом самые крутые откртытия twitter.com/Sigiller/statu…
14:29@cssunderhood современное образование очень сухое и поверхностное. Читать писать не единственное чему надо учиться…
В этом то и беда. Дети в школе 10 лет оставляют, и по сути кроме читать, писать и считать толком ничего не умеют twitter.com/iamfrntdv/stat…
14:30@cssunderhood можно пропустить этап с совершением ошибки и сразу перейти к её разбору
Если бы человек так работал, все было бы проще в этом мире. Нужна причинно-следственная связь для закрепления знания twitter.com/Sigiller/statu…
14:32@cssunderhood Мне кажется важнее указывать направление и развивать вкус, а для просто знаний есть гугл. @webholt
Вот это важная вещь. Пройти путь ученик может и сам, но правильно выбрать направление не всегда может сам twitter.com/sapegin/status…
14:35@cssunderhood В том и вопрос: каким образом?
Например с помощью грамотной обратной связи. Мне вот ее очень часто не хватает twitter.com/webholt/status…
14:36@cssunderhood у меня не было наставника и чтобы определить направление я ходил на все собеседования подряд
Интересный способ) У меня тоже не было, лишь в очень короткие отрезки они появлялись, и это было очень ценно. twitter.com/Sigiller/statu…
14:51Так и есть, школа это что-то типо...отсидки)) twitter.com/cssunderhood/s…
Мои дети вот в школу ходить не будут twitter.com/nemcik7/status…
14:52@cssunderhood а как быть с поступлением в универ потом? И кажется среднее образование у нас является обязательным и принудительным?
Именно так, но при этом есть аж целых пять форм на выбор, от полностью очного до полностью заочного. twitter.com/SilentImp/stat…
15:14@cssunderhood Интересно! Будете учить дома?
Как придется, и дома и нет, в смысле – в закрытых стенах сидеть не будем twitter.com/ABatickaya/sta…
15:15@cssunderhood нужно учить учеников учиться на чужих ошибках в первую очередь
Уметь анализировать и применять чужой опыт – отличное качество twitter.com/iamfrntdv/stat…
16:49@cssunderhood да где ж его найдёшь. все программисты, которых я знаю – едкие зазнайки
Может организовать услугу – ментороство как сервис?))) twitter.com/GrawlCore/stat…
16:52@cssunderhood а еще в школе дети общаются со сверстниками. Если не придумать аналог, то так себе идея забивать на школу.
В школе они общаются только с узким кругом сверстников своего же возраста. А в жизни все интересней и разнообразней twitter.com/shugich/status…
16:53@cssunderhood как ты планируешь занять их на эти десять лет?)
Даже не знаю как ответить, рамок нет вообще, в чем проблема? twitter.com/Sigiller/statu…
16:56@cssunderhood у вас есть практика применения #oocss или #smacss на рабочих проектах?
Нет, выбрав #bem не хочу инвестировать свое время и силы в еще одну методологию twitter.com/Di_Ed_Seagull/…
16:58Ребзя, кто хочет помочь нам с @HugoGiraudel перевести sass-guidelin.es на русский? Я почти закончил 1.0→1.2, а уже 1.3… @cssunderhood16:59
@cssunderhood зря, социальное образование так же важно
Согласен, социализация очень важна – в том числе и поэтому говорим школе нет, там все нездорово с этим twitter.com/GrawlCore/stat…
17:01@cssunderhood и как обеспечить ребёнку эту «жизнь» каждый день?
Надо себе обеспечить нормальную, здоровую жизнь. Путешествовать, развиваться, а дети просто рядом будут так же расти twitter.com/Manya146/statu…
17:06@SetAGE @HugoGiraudel @cssunderhood переводим через Github github.com/HugoGiraudel/s…17:07
Кажется кто-то в первый раз услышал про анскулинг – свободное образование) Вот подборку делал давно – balabanovich.ru/blog/?go=all/p…, ознакомьтесь
17:14We need more russian translators for sass-guidelin.es @cssunderhood twitter.com/HugoGiraudel/s…
We need more russian translators! twitter.com/GrawlCore/stat…
17:16@cssunderhood стало интересно, был ли у кого-нибудь опыт совмещения нескольких методологий и какие вообще могут быть подводные камни
Мешал кто-нибудь #bem со #smacss? twitter.com/Di_Ed_Seagull/…
17:27@cssunderhood я вот на такое от @csswizardry (автора CSS Guidelines) недавно наткнулся, не устану всем это всучивать j.mp/1RDpMEy
Почитаем... twitter.com/GrawlCore/stat…
17:53@cssunderhood Добавил состояния из Смакса: nano.sapegin.ru/all/opor-metho…17:54
Про "менторство как сервис". tuts+ пол года назад пытался запустить такое, но закрыли, страница только в кэше – goo.gl/kDpmZX
18:01@cssunderhood Я что-то такое встречал пару раз, так что ты не первый. Идея неплохая, по-моему.
Кто еще считает идею "менторство как сервис" хорошей?) Наберет много откликов – запилю MVP twitter.com/sapegin/status…
18:14Я когда начинал разработку @Joyspotter очень сильно нуждался в менторе, который подсказал бы по архитектуре бэкенда, готов был платить даже
18:16@cssunderhood ну и вопрос не в том, кто считает идею хорошей, а кто готов за это платить.
Согласен twitter.com/SilentImp/stat…
18:16@sapegin @cssunderhood codementor.io
Наличие действующих сервисов как бы подтверждает спрос, да? В целом без исследования никуда конечно twitter.com/pomidore/statu…
18:31@cssunderhood Да вроде как такие сервисы уже давно есть: airpair.com
codementor.io
Сужу по себе – англоязычный консультант/наставник/ментор не вариант, не настолько прокачан английский к сожалению twitter.com/shurikadze/sta…
19:27@cssunderhood Привет. Доводилось работать над несколькими проектами параллельно? Как опыт?
Только так и работаю. Одновременно 2-3 заказных проекта, плюс 2-3 своих. Тяжело, ну а какие варианты?)) twitter.com/roma_milkovic/…
19:31@cssunderhood Дык и прокачаешь заодно — двойная польза. @shurikadze
За двумя зайцами погонишься... Обучение – сложный процесс, лучше за один присест делать одно дело twitter.com/sapegin/status…
19:34@cssunderhood @roma_milkovic Круто там наверное 👍 В ленте наткнулся на язык Kotlin, новичку стоит смотреть если только начал JS изучать?)
Ну, смотреть стоить все, что интересно. Но в плане изучения я бы рекомендовал не распыляться сильно twitter.com/nemcik7/status…
20:49Только что наткнулся – studyboom.ru – онлайн-курсы по дизайну интерфейсов
20:54А тем временем в одном из каналов Slack'a @HexletHQ pic.twitter.com/GZHMIO9zzj
@cssunderhood, расскажи, как ты начинал изучать скетч? Сразу начал в нем делать дизайн или может сначала теории набрался?
Какая там теория – на хабре нашел цикл практических статей по скетчу, повторил все шаг за шагом, и все twitter.com/Bizi/status/70…
21:52Switch to Skeych – habrahabr.ru/post/226025/ – в 4-х частях
21:55А вот с этого туториала по Sketch стартанул – habrahabr.ru/post/195282/
21:57@Bizi @cssunderhood промо видео на главной доверия не всиляет. А вот shkola.readymag.com/intro/ понравилась, рекомендую.
Благодарю за рекомендацию! twitter.com/roma_milkovic/…
22:15@Sigiller @cssunderhood набирает обороты дистанционное обучение, можно сдавать программу, а все остальное на свое усмотрение.
Именно так twitter.com/SergeyBruhin/s…
22:34Хорошее образование нельзя получить дистанционно =] @SergeyBruhin @Sigiller @cssunderhood
Обучение живое, а дистанционно – только сдача программы, для получения аттестата twitter.com/AlexanderEin/s…
22:43@cssunderhood @ABatickaya если будет время, хотел бы услышать подробнее про эту тему от айтишника, дети через несколько лет в школу.
Необычность анскулинга в том, что нет простого плана, типа как "отдать в школу". Это полностью творческий процесс twitter.com/SergeyBruhin/s…
22:49Хотя в мире уже накоплен большой опыт в сфере свободного образования – все есть в сети – основной процесс ты создаешь сам в своей семье
22:51Дети прекрасно обучаются сами и даже обучают других детей, только прежде нужно привить один единственный навык – собственно навык учится
22:54@cssunderhood вопрос только как :-( ?, вот нежелает киндер учится, совсем нехочет:-(
Дети не играют в игры, которые им не интересны, в отличие от взрослых. Вариант один – сделать обучение интересным twitter.com/Piter_piton/st…
23:12Думаем взять в команду Хекслета нового преподавателя → youtube.com/watch?v=BcmUOm…
Ох ёёё... Надо брать, однозначно twitter.com/freetonik/stat…
23:34# Среда 42 твита
@cssunderhood mkdev.me - вот у этих ребят есть площадка, правда пока что нет курсов по фронтэнду
И менторы у них есть смотрю twitter.com/grand_rewind/s…
0:27@cssunderhood @Bizi Sketch на самом деле интуитивно понятен. Только если умеешь верстать зачем он?
Многие заказчики вначале хотят макет потрогать twitter.com/koloskof/statu…
0:28Дорогие разрабы, кто слышал (пользовал) Accelerated Mobile Pages от корпорации добра? bit.ly/1Ux3UNz @jsunderhood @cssunderhood
Тоже интересно, есть такие? twitter.com/beshur/status/…
0:38Social Likes набрал 1000 звёзд на Гитхабе!2:33
github.com/sapegin/social…
И поселился на js.org.
social-likes.js.org
Free React.js Fundamentals Course buff.ly/1OMMGVr pic.twitter.com/rECersNlcE3:05
Доброе утро! Сегодня поговорим про технологии, инструменты – кто что использует и как – воркфлоу так же обсуждаем
8:44Признавайтесь, кто устал от всего этого обилия технологий, которые без остановки сменяют друг друга, а? ;)
8:46Интересный доклад @listochkin – youtube.com/watch?v=xPFRUM… – «как не гнаться за технологиями и начать жить")
8:46Или вот еще, о ступоре разработчика перед многообразием технологий и инструментов – habrahabr.ru/post/277323/
8:47Я в отруб, скоро вернусь. Вот вам склад добра пока – habrahabr.ru/company/it-gra…
9:00@cssunderhood молодому разрабу очень сложно разобраться во всем этом изобилии. Очень много времени уходит на изучение.
Тем более без наставника, а?)) twitter.com/ABatickaya/sta…
10:36@cssunderhood имхо, очень многие, но не всем хватает духу в этом признаться, как PPK (css-live.ru/articles/xvati…) :)10:37
@koloskof @cssunderhood, в любом случае отрисовать идею быстрее чем сверстать её. Когда делаешь дизайн, разработка тебя отвлекает.
Когда я мысленно вижу конечный результат, тогда я сразу верстаю, когда не вижу картинки – сажусь "рисовать" в Sketch twitter.com/Bizi/status/70…
10:38@ABatickaya @cssunderhood а мне кажется это шанс для новичков, им все равно с нуля учиться. Это старички себя чувствуют не в теме...
Новички, подтверждаете?) twitter.com/dimaip/status/…
10:41@SilentImp мне тоже нравится... вот бы еще всё это поюзать, да вот за разгребанием чужого г-кода на jQuery совсем некогда..:) @cssunderhood
А если не просто "разгребать", а переписывать, скажем на react или еще что модное? ;) twitter.com/SelenIT2/statu…
10:42@cssunderhood проблема в том, что за большим количеством инструментов следует низкое качество кода в них.
Есть примеры? twitter.com/sorx00/status/…
10:43@cssunderhood я этот навык приобрел (если приобрел) только к третьему курсу (20 лет). Поздно или нормально?)
Навык учиться новому – важнейший в наше время, так что лучше поздно чем никогда :) twitter.com/slawiko/status…
10:44@cssunderhood B_ + atomic design, gulp + jade + stylus + node.js + flask. Для работы использую свой boilerplate: bit.ly/1WUkSUM
bem, sass, grunt, bower. То же есть стартовый шаблон проекта, но он откровенно "корявый" github.com/vladbesson/htm… twitter.com/Di_Ed_Seagull/…
10:52@ABatickaya @cssunderhood вообще сейчас здорово начинать. 70% сил в моей "карьере" ушло на борьбу с IE5.5/6/7/8... Не очень-то развивает...
Как минимум благодарен прогрессу что не приходится сейчас эти м заниматься, я и не застал вобщем twitter.com/dimaip/status/…
10:55@cssunderhood У большинства трудность не в технологиях, а на чем фокусироваться (на каком направлении) и насколько точечно.10:55
@cssunderhood развитие технологий это хорошо и правильно. Просто не нужно стараться внедрить каждую новинку.
Не нужно twitter.com/shugich/status…
10:55@cssunderhood Скажи, а в чём радость Скетча? Он же платный и работает только под маком
Если мака нет, то радости конечно никакой. А так – он откровенно удобнее фотошопа. А что есть из бесплатного, gimp?) twitter.com/subzey/status/…
10:59@cssunderhood скорее проблема в том, что большенство новинок решают какие-то проблемы при этом создают новые, которых больше решённых..11:00
@SilentImp порочный круг — из-за рутины в старье некогда учить новое, а без опыта нового берут только на старьё) Но стараюсь! @cssunderhood11:00
@cssunderhood @ABatickaya учите фундаментальщину, она не устареет
Воистину так!) twitter.com/_sashashakun/s…
11:01@cssunderhood bower умер, тащемта
Есть такое дело. Признавайтесь, кто еще юзает мертвеца? twitter.com/_sashashakun/s…
11:02@cssunderhood я кое-что подсмотрел у @csssr_ru и написал небольшой скрипт для node, чтобы связать bem с атомарным дизайном
Прокаченные парни, да, сам засматривался на их инструменты и воркфлоу twitter.com/Di_Ed_Seagull/…
11:04@cssunderhood первый фреймворк даётся с трудом (у меня это был ангуляр), дальше проще порядком
Первый шаг, он трудный самый?) Замечал тоже что начать что-то трудно, а потом проще становится twitter.com/Sigiller/statu…
11:09@cssunderhood проблему отсутствия мака у других решает avocode - он прекрасный, кстати
Много отзывов хороших об Avocode, не использовал еще правда twitter.com/Sigiller/statu…
11:10@cssunderhood а кстати, как сейчас решается проблема, что дизайн вылизывается на маке, а >80% юзеров потом работают с этим из-под винды?
А почему это проблема? twitter.com/SelenIT2/statu…
11:11Ищу фронта в Воронеже под хорошие и сложные проекты @cssunderhood помоги ретвитом. Логин на фрилансиме как в твиттере.12:06
@cssunderhood опять и снова? Bower не нужен если используется Webpack, при сборке же через Gulp на небольших проектах Bower очень удобен.
Или через Grunt. Просто была новость что bower более не будет развиваться, правда найти ее сейчас не могу twitter.com/dshster/status…
12:09@cssunderhood я юзаю. NPM я использую глобально для всех проектов через symlink, bower для локального.12:09
@cssunderhood @grand_rewind нам нужны ещё менторы и курсы, особенно по фронтенду. Напишите на [email protected] :-)13:12
Открыта запись на курс @iliakan по #nodejs – learn.javascript.ru/courses/nodejs
13:18@cssunderhood вопрос ко всему комьюнити если не сложно. Как вы считаете и как правильно считать отступы от текста до ближайшего блока?13:23
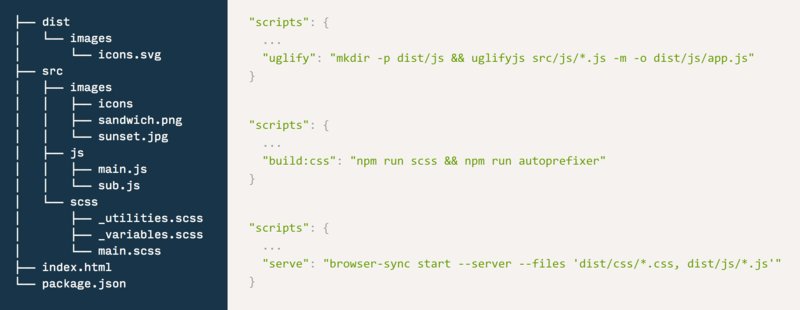
Так почему npm-скрипты? Деймон Бауэр в переводе на Прогрессоре — prgssr.ru/development/po… pic.twitter.com/aBLz9njPBl13:47
@cssunderhood была на недели ссылка на курсы по архитектуре проектов? Желательно со стороны бекэнда тоже
Есть у вас ссылки на курсы по архитектуре проектов? А? twitter.com/Copypasting/st…
13:50.@cssunderhood Осенью я сделал доклад специально для начинающих разработчиков youtube.com/watch?v=BULiyN… Для новичков он мб полезнее АнтиХайпа
Доклад для начинающих разработчиков от @listochkin twitter.com/listochkin/sta…
14:17Палю тему – через 50 минут @HexletHQ будет проводить собеседование разработчика в прямом эфире – plus.google.com/events/cdc0gqi…
16:12@cssunderhood это просто праздник какой то! twitter.com/webstandards_r…17:06
# Четверг 34 твита
Итак у нас четверг и тема на сегодня – лайфхаки. Говорим обо всем, что облегчает работу и жизнь. Вперед
8:50Лайфхак номер раз – спать минимум по 7 часов в день) Положительно влияет и на работу и на жизнь в целом.
8:51Что думаете про отказ от офисов и переход к удаленной форме работы – лайфхак? ;)
8:54@cssunderhood Хороший офис не очень далеко — лайфхак ;—)11:56
@cssunderhood, пользуешься какими то техниками продуктивности? GTD, Pomodoro?
Pomodoro – да. Когда наваливается сразу несколько проектов, врубаю помидор и за несколько дней раскидываюсь twitter.com/Bizi/status/70…
12:03@cssunderhood, уже больше года работаю удаленно :) И прямо сейчас перечитываю Ремоут. Советую прочитать, много советов по удалёнке.
Всем читать Remote! twitter.com/Bizi/status/70…
12:06Кстати напишите что вам упрощает работу над параллельными проектами?
12:09@cssunderhood ходить в спорт зал - нет проблем со спиной, шеей и хорошее самочувствие
Еще добавлю – хорошо если там есть бассейн, плавание очень круто снимает стресс и меняльную загруженность twitter.com/Tom910ru/statu…
12:18Почему то все думают что раз удаленно, то нужно сидеть дома, а как же коворкинги и всякие там оупенспейсы?
12:20позовите менеджера, в этом оупенспейсе слишком шумно, я не могу так работать. это сборочный цех. оупенспейс!
В тему) twitter.com/AlcoHistory/st…
12:21@cssunderhood по поводу графика мне очень помогла книга "На пределе". Могу дать ссылку написавшим в личку12:24
@cssunderhood план по полдня на каждый
Планы, четкие списки задач спасаю, да twitter.com/iam_aishek/sta…
12:27С несколькими проектами важно видеть все картину целиком, какие задачи, сколько их, на каком этапе. Я использую дашборды trello для этого
12:29@cssunderhood Использую Google keep, как-то лучше мне нравится.
trello, Google keep, что еще? twitter.com/nemcik7/status…
12:56@cssunderhood на работе битрикс 24, дома Evernote
сегодня у б24 было большое обновление и все упало говорят, я по работе кое-где тоже использую – но не облако twitter.com/Di_Ed_Seagull/…
13:31Лайфхак – блокнот и ручка. Постоянно выношу мысли на бумагу, рисую схемы, ментальные карты набрасываю – помогает быстро прояснить задачу
13:34@cssunderhood workflowy.com очень удобен для личных заметок и идей. А рабочие задачи в trello.14:42
@cssunderhood @nemcik7 юзаю wunderlist с недавних пор - после google keep очень удобно, папки, вложенные списки и еще много плюшек15:07
Как использовать CSS Modules с PostCSS-modules для бекенда на Rails, PHP и других языках amp.gs/jZdO pic.twitter.com/R8NkWNFztb18:45
Технолог/верстальщик/фронтендер, го, мы создали! facebook.com/inn.ru/posts/1… pic.twitter.com/iQX8alZKAy18:56
Так, ребята, две вакансии: facebook.com/codelnaya/post… — пишите письма19:18
Накидайте ссылок на UI гайды разных компаний. RT19:19
@cssunderhood @jsunderhood посоветуйте, пожалуйста, интересные блоги/статьи/сайты о Front-end разработке.
frontender.info twitter.com/EugeneMolchano…
21:36@cssunderhood css-live.ru21:52
Какие time tracking сервисы или программы используете? Сам использую getharvest.com
22:42@cssunderhood Юзал toggl.com, но интерфейс что-то не понравился, или я не разобрался)
Тоже пробовал, но мимо прошел twitter.com/nemcik7/status…
22:47@cssunderhood Раньше использовал desktime.com22:47
@cssunderhood rescue time очень удобен и крут22:55
@cssunderhood в условиях нехватки квалифицированных специалистов, будешь и офисы открывать и фрилансеров искать и пробовать-пробовать...
Печально, но как есть twitter.com/Seleckis/statu…
23:40@cssunderhood весь затык в потенции людей: одни могут, другие не могут. Те кто не может, может, только в строгом режиме или не может совсем23:40
@cssunderhood использую wakatime. хорошая штука, но не понятно порой, как время считает.
Тоже пробовал, забавная вещь twitter.com/kalashnikovism…
23:41# Пятница 19 твитов
Вернулся в строй. Тут в Индии часто отключают то свет, а вместе с ним и интернет. В самую жару без вентиляторов сидели! Ужас
15:30«Machine, pls make website…» pic.twitter.com/89n0shFN9Z
Хотели бы так? Но это же скучно, не? twitter.com/mista_k/status…
15:31Сегодня про дизайн. Расскажите как двигаться в этой области нубу, что делать, что читать, куда смотреть?
15:33«Советы» читаю, куда без них. Что еще?
15:34Недавно посмотрел фильм «Objectified», очень понравилось! Много видели конечно. Рекомендую всем, кто не смотрел
15:39@cssunderhood слушать подкаст, читать про типографику, можно пойти в Бюро Горбунова поучиться twitter.com/denishus/statu…
Пойти в Школу стажеров хочу, пока только одну попытку делал, неудачную. Но сколько же нового узнал пока готовился! twitter.com/denishus/statu…
15:41@cssunderhood, сегодня в подкасте от @webstandards_ru советовали книгу ozon.ru/context/detail…15:41
Вот еще подборка фильмов в блоге Tilda – blog.tilda.cc/moviesfordesig…
15:42#ДизайнПодкаст. 2 раза в месяц приглашенный гость отвечает на вопросы о дизайне, технологиях, IT-индустрии и бизнесе youtube.com/channel/UC8HJd…15:43
@cssunderhood у тильды и курс отличный tilda.education/courses/web-de…
Уже смотрел, можно начать читать ограниченную версию – tilda.education/digital-design… twitter.com/WasilisaFish/s…
15:47@cssunderhood, параллельно с чтением книг практиковаться. Недавно начал в сторону дизайна прокачиваться → alexandr.bizikov.ru15:48
@Bizi @cssunderhood @webstandards_ru Раскин - Интерфейс, сейчас читаю, интересная)
О да, я тоже читаю! Книга, обязательная к прочтения twitter.com/nemcik7/status…
15:51@cssunderhood, вот список книг, которые полезно прочитать дизайнеру → bookshare.pro/catalog/
Знакомый сайт) twitter.com/Bizi/status/70…
15:55@Bizi @cssunderhood Есть ещё Эдвард Тафти, но он тупо на английском, но говорят что это гуру, хотя и книги древние, но актуальные!)
Я английский прокачиваю что б его читать twitter.com/nemcik7/status…
15:56@cssunderhood привет всем. Скажите пожалуйста новичку, какими технологиями должен располагать среднестатистический верстальщик?
На выбор – #sass/#less/#stylus, #gulp or #grunt, #git. Уметь адаптивность, основы js. Что еще? twitter.com/AlexStelmakh/s…
17:34@nemcik7 @Bizi @cssunderhood @webstandards_ru тафти, папанек, купер, "ремоут", "реворк", форти, пол ренд, "характеры и роли", кемп, чихольд20:30
@nemcik7 @Bizi @cssunderhood @webstandards_ru дональд норман,"пинбол-эффект",айзенберг call to action, экман, чалдини, "дизайн - это работа"
"Дизайн – это работа" крутая twitter.com/denishus/statu…
20:30@cssunderhood найти *хорошего* дизайнера, и предложить работать с ним вместе, не водопадиком, а прям прототипировать в браузере. Симбиоз.
Как заставить его согласиться?)) twitter.com/dimaip/status/…
21:03The last programming book you'll ever need pic.twitter.com/cnObD8GYGZ23:07
# Суббота 16 твитов
Привет, сегодня и завтра тема свободная, говорим обо всем. Что делаете в субботний день? Я вот отсыпался, и сейчас пойду на пляж
14:42@cssunderhood плюсую за Trello для проектов, где мало задач и важен канбан. Для больших проектов со множеством задач круто заходит Asana
Асана это мощь, да twitter.com/moskwin/status…
14:43Посоветуйте полезные на ваш взгляд книги, не про разработку, а вообще, может художественное. Что такого сильного читануть?
14:50Из нехудожки рекомендую «Поток» Михайи Чиксентмихайи, «Антихрупкость» Насима Талеба
14:51Из художественного тут в Индии прочел «Старик и море» Хемингуэя, вещь. Сейчас попался Ремарк, я хоть всего читал, но перечитываю. Рекомендую
14:53@cssunderhood под любое настроение: Павич, Хармс, Eco, Kafka, Salinger
Кто не читал «Хазарский словарь» Милорада Павича или рассказы – бегом читать! twitter.com/filipovskii/st…
15:16@cssunderhood Эссенциализм. Путь к простоте. mann-ivanov-ferber.ru/books/hozyain_…15:17
@cssunderhood non-fiction, чтобы по-другому взглянуть на привычные вещи: Nassim Taleb, Dan Ariely
Талеб в тренде twitter.com/filipovskii/st…
15:17@cssunderhood «Налог средство обогащать богатых» Кропоткина. «Левиафан» Гоббса.15:18
@cssunderhood Из совсем художки можете почитать Чарльза де Линта. «Нити серебрянного света», например.15:18
@cssunderhood путешествия Тура Хиердала: и Кон Тики и Ра. 1984 Оруэла, «О дивный новый мир» Хаксли, Гибсона, особенно последние 3-4 книги …
Хиердала читал, антиутопии тоже все читал. Как же будет здорово через много лет все это перечитывать twitter.com/SilentImp/stat…
15:19@cssunderhood "Стоунер" Джон Уильямс, "No Logo" Наоми Кляйн, "Коза Ностра" Джон Дикки, "Свобода на продажу" Джон Кампфнер, весь Буковски
Вот тут все незнакомое twitter.com/lastfin/status…
15:20@SilentImp @cssunderhood ну почему когда советуют антиутопии, всегда забывают про "Мы" Замятина?(
И то правда, не надо забывать) twitter.com/_ramoona/statu…
15:27@cssunderhood цель - процесс непрерывного совершенствования :-)
modernlib.ru/books/goldrat_… twitter.com/plugin73/statu…
16:32А еще Fantastic Mr. Feynman очень стоит посмотреть youtu.be/LyqleIxXTpw сс @filipovskii @cssunderhood21:59
@mursya_ru даже с переводом есть rakh.im/translations/ @filipovskii @cssunderhood23:15
# Воскресенье 6 твитов
Итак, Индия снова расщедрилась интернетом, а мы снова идем на пляж, а после этого пойдем смотреть фильм в местное кино-кафе.
13:33Опрос напоследок – 1) что из новых технологий внедрите в работу в ближайшее время; 2) Куда в этом году отправитесь путешествовать
13:401) Обязуюсь наконец начать использовать флексбоксы и 2) В этом году ничего кроме Европы не светит скорее всего
13:42How to Level up as a Developer — Free Code Camp — Medium medium.freecodecamp.com/how-to-level-u… via @instapaper22:39
Вот и подошло к концу мое дежурство тут, благодарю всех за активное участие! Если что пишите @vbalabanovich
23:16Напоследок – мажьтесь солнцезащитными кремами и помните, что цель не ставшая средством, быстро становится ограничением. Удачи!
23:18# Ссылки
github.com
- https://github.com/Hexlet/webinars/wiki
- https://github.com/Hexlet/hexlet-slack-archive
- https://github.com/HugoGiraudel/sass-guidelines/pull/295
- https://github.com/roman01la/js-mentor
- https://github.com/sapegin/social-likes
- https://github.com/vladbesson/html-starter-kit
other
- http://joyspotter.com/
- https://htmlacademy.ru/intensive/htmlcss
- https://www.youtube.com/watch?v=krEAekjtkwo
- https://www.youtube.com/playlist?list=PLLkvpHo_HuBMU_fM4v-VS5VbUi9QuKyDR
- https://www.youtube.com/watch?v=xPFRUM_oDKA
- http://www.youtube.com/channel/UC8HJdJP1Qtq1g1pwpCtdZ2A
- http://us3.campaign-archive1.com/home/?u=2198e961288bea12428046a80&id=a75c235315
- https://soundcloud.com/souz2000/sets/getworkdonemusic
- https://soundcloud.com/web-standards/episode-5
- http://www.freecodecamp.com/
- http://thecodeplayer.com/
- https://ru.hexlet.io/
- https://www.coursera.org/
- https://stepic.org/
- http://balabanovich.ru/blog/?go=all/pro-svobodnoe-obrazovanie/
- http://nano.sapegin.ru/all/opor-methodology
- http://goo.gl/kDpmZX
- http://studyboom.ru/
- https://habrahabr.ru/post/226025/
- https://habrahabr.ru/post/195282/
- https://habrahabr.ru/post/277323/
- https://habrahabr.ru/company/it-grad/blog/270589/
- http://tilda.education/courses/web-design/
- http://tilda.education/digital-design-basic-course
- http://js.org/
- http://social-likes.js.org/
- http://buff.ly/1OMMGVr
- http://css-live.ru/articles/xvatit-tolkat-veb-vpered.html
- http://learn.javascript.ru/courses/nodejs
- https://learn.javascript.ru/screencast/webpack
- http://prgssr.ru/development/pochemu-npm-skripty.html
- http://www.lynda.com/SASS-training-tutorials/1435-0.html
- https://plus.google.com/events/cdc0gqi2l9qe0fldsfbqm6820kc
- http://theoatmeal.com/comics/working_home
- http://www.mann-ivanov-ferber.ru/books/paperbook/remote-office-not-required/
- http://www.mann-ivanov-ferber.ru/books/hozyain_svoej_zhizni/
- https://workflowy.com/
- http://amp.gs/jZdO
- https://www.facebook.com/inn.ru/posts/1113223378722276
- https://www.facebook.com/codelnaya/posts/566290546869132?pnref=story
- http://www.theuxbookmark.com/2010/08/ux-articles-and-research-papers/creative-design/a-monster-list-of-ui-guidelines-style-guides/
- http://frontender.info/
- https://www.smashingmagazine.com/
- https://www.getharvest.com/
- https://desktime.com/
- http://yaware.ru/
- http://www.ozon.ru/context/detail/id/24697040/
- http://blog.tilda.cc/moviesfordesigners
- http://alexandr.bizikov.ru/
- http://modernlib.ru/books/goldrat_eliya/cel_process_neprerivnogo_sovershenstvovaniya/read
- http://youtu.be/LyqleIxXTpw
- https://rakh.im/translations/
- https://medium.freecodecamp.com/how-to-level-up-as-a-developer-87344584777c