# Понедельник 75 твитов
Всем доброго утра понедельника! На этой неделе в @cssunderhood буду развлекать вас я, Александр @suevalov.
9:17Работаю в компании @DataArt, в питерском офисе, уже более 2-х лет. В основном занимаюсь front-end разработкой, помогаю в продажах проектов.
9:20@cssunderhood доброе утро понедельника... Такое бывает?
Бывает! В Питере светит солнце, а это уже значит что день удался. twitter.com/squid__xd/stat…
9:25План на неделю примерно такой:
Понедельник - познакомимся поближе, расскажем друг другу про интересные баги, открытия и решения проблем.
Вторник - ретроспектива 2015 года, предсказания на 2016, поделимся инстументами и поговорим о работе в команде.
9:29Среда - конференции, митапы, публичные выступления, почему полезен Твиттер, поделимся ссылками на крутые доклады.
9:30Четверг - английский для разработчика, иммиграция, собеседования, различные истории из рабочих будней.
9:32Пятница - тестирование верстки, компонентов; компонентный подход, React.
9:32Суббота и воскресение - различный оффтоп, увлечения, здоровье, Спб, путешествия; ваши темы.
9:33Также я открыт для тем, которые интересны вам =) Feel free to contribute.
9:35Кину на затравку кусок ясного питерского неба и типичного двора, которые видны из моего окна, и пойду в офис. pic.twitter.com/sREvMsUhJe
@cssunderhood надень бадлон и захвати булку
Ага, выйдя из парадной, ослеп от непривычно яркого солнца и запнулся о поребрик… но все-таки добрался до офиса! twitter.com/denishus/statu…
10:24@cssunderhood вот тебе в ответ типичный владивостокский вид pic.twitter.com/drE5LU21uk
Чем-то похоже на Череповец, откуда я родом. twitter.com/grawlcore/stat…
10:31До того как я узнал что такое бадлон, я жил и учился в индустриальном городе Череповце, вплоть до 23х лет. pic.twitter.com/WJ4iWeEwAq
Не вдаваясь в подробности, Череповец - это:
10:35Отбрасывая шутки, мой родной город - это место где я получил отличное прикладное образование и достаточно большой опыт работы программистом.
10:43Учился в филиале питерского политеха, при кафедре ПО была фирма, занимавшаяся программами для распознавания образов…
10:45… номеров на автомобилях, грязных вагонах; так же была эксперементы в области дополненной реальности. Это дало мне отличную базу.
10:47Больше половины преподавателей - это программисты из этой фирмы, благодаря чему мы получили много практических знаний из реального мира.
10:50В общем, с универом дико повезло. За стены вышел готовым специалистом.
10:52В ту бытность мы писали на C#, но уже тогда я понял что меня тянет во фронтенд, ибо за вебом будущее.
10:54Решил поделиться с вами фотографией рабочего места. Кидайте ваши, буду ретвитить. pic.twitter.com/Dst4Nj2o4T
@cssunderhood Офис: instagram.com/p/6MaqQNQhqH/11:29
Дом: instagram.com/p/9Fvvtbwhl-/
(хотя тут уже все видели, наверное :–)
@cssunderhood хотелось бы поближе познакомиться с русскоязычной аудиторией @Medium Может подписчикам есть чем поделиться?12:40
на самом деле все не так плохо, этой картинкой только пугают. в Че улчше чем во многих городах России @v_twibli
12:41Итак, продолжаем… Начал работать еще в институте, 2 года, и один год после окончания в родном городе. Потом переехал в Питер.
12:46И это было правильным шагом: большие города дают много возможностей - много работы, конференции, митапы, интересные люди.
12:49… получить BEM головного мозга в imboss.ru и сделать yet another one социальную сеть на Backbone.
12:54@cssunderhood насколько сложно сейчас найти в питере работу с достаточной для комфортного проживания зп и какие требования к скиллам?
Рынок последнее время не мониторил. По свое фирме могу сказать - спрос на FE большой, middle - senior нарасхват. twitter.com/di_ed_seagull/…
12:59Придя в @DataArt, за 2.5 года поработал над несколькими front-end проектами. Использовал Backbone, Angular. Сейчас огромный проект на React.
13:05Вообще, работая в аутсорсе можно хорошо наблюдать тренды в индустрии.
13:08Вкратце: много Angular, в основном legacy, не готовый для перехода на 2.x. За год пришло много проектов на React, и эта тенденция растет.
13:11На текущем проекте у нас есть несколько приложений на React, объединяющая их библиотека компонентов, стайлгайд c playgrounds на основе Hexo.
13:14@cssunderhood Я пилю инструмент для реактовых стайлгадов: github.com/sapegin/react-… — должно быть гораздо удобнее Хексо ;-)
Мы уже сделали свой велосипед, к моменту когда появилось твое решение =) А так пробовал запускать - крутая штука! twitter.com/sapegin/status…
13:20Вся эта красота, к сожалению, не опенсорс и вероятность ее публикации равна нулю.
13:24Учитывая тенденцию компонентинезации, не думайте ли вы что все сложнее разделять верстку и js? Как у вас происходит разделение обязанностей?
13:41@cssunderhood Просто не надо разделять.
Согласен, что солдат должен быть универсален и разделять front-end на верстку и js не нужно. Но многих бомбит. twitter.com/sapegin/status…
13:47@cssunderhood Разделение - зло. Фронтенд это все вместе, разделение на верстки и js искуственно и вредно.13:54
Хобби реакт программистов - троллить @cssunderhood на тему того что верстальщики не нужны.
Да не только React - и [email protected] в эту же степь. Тенденция слишком сильна, чтобы ее игнорировать. twitter.com/freiksenet_ru/…
14:00@cssunderhood Какое «крайнее» открытие ты для себя сделал?
Для меня последнее открытие - это очень удобное использование генераторов в github.com/yelouafi/redux…. А какое у вас? twitter.com/popenkomaksim/…
14:21Если говорить о CSS - то это безусловно CSS Modules. О них мы поговорим на днях.
14:28Расскажу про самый классный проект, на котором мне посчастливилось работать, и чему я там научился.
15:06У нас в компании сильно travel направление - и не так давно к нам пришел очень хороший заказчик, поисковый travel агрегатор.
15:08.. для которого мы делали новый продукт - white label, а-ля light version основного продукта, который вы можете поставить на свой поддомен.
15:10Кастомизировать тему, иконки, картинки под свои нужны, выбрать поддерживаемые языки и продавать билеты через свой сайт.
15:13Был очень большой challenge - полный responsive, поддержка с IE9 и различных версий Android 2.x - большая аудитория на азиатском рынке.
15:17В связи с этими требованиями хватанули большое количество багов и интересных моментов. О некоторых я сейчас расскажу.
15:20Выбор технологий для FE был таким: Backbone+Marionette, Less + PostCSS. Если бы начали сейчас - то скорее всего взяли бы React.
15:26Открытие 1. Нельзя слепо использовать text-transform: uppercase для мультиязычных сайтов. Переводчики должны переводить в заданном регистре.
15:31Языков у нас было порядка 30+. Оказалось, что в некоторых языках автоматический перевод регистра меняет смысл фразы.
15:32@cssunderhood Это как, например?
Вот тут статья - wikiwand.com/en/Capitonym, правда в ней только про основ языки. Пример, Laut и laut в немец. twitter.com/iamakulov_/sta…
15:42@cssunderhood А как обстояли дела с интернационализацией? Что вы использовали? i18n?
В зависимости от домена тянули нужные json, а потом да - i18n. twitter.com/popenkomaksim/…
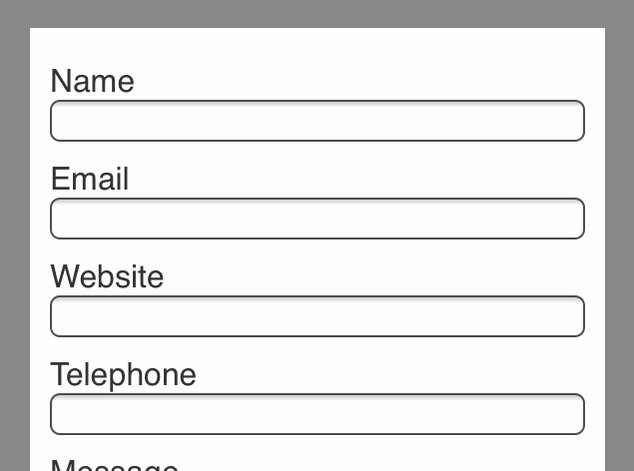
15:43Открытие 2. Как отключить zoom к инпуту на iPhone в Safari? pic.twitter.com/uJlo0GE5sm
@cssunderhood text-size-adjust? developer.mozilla.org/ru/docs/Web/CS…
Нет =) On Chrome≤26, Safari≤5, this will instead prevent the user from zooming the webpage in or out. twitter.com/mista_k/status…
15:59Решение “прекрасно”. uxcellence.com/2014/01/15/qui… pic.twitter.com/DyXf9QIhfD
В итоге пришли к тому, что наш скрипт вешал классы а-ля .iphone, .android22, .android23 на body. И от них мы уже плясали в своих изощрениях.
16:02Напомню что у нашего приложения была админка, в которой можно было конфигурировать тему - изменять дерево цветов, красить иконки.
17:37Это дерево мы накладывали на наш CSS и собирали с помощью @PostCSS, написав пару кастомных модулей. Это не сложно!
17:40Потом внезапно к нам пришли за 1.5 месяца до релиза - с прекрасным предложением: “А давайте сделаем арабскую версию сайта”.
17:41И тут нас спас, слава Ситнику, @PostCSS, а точнее github.com/MohammadYounes….
Прекрасная штука, прошлись по CSS, поставили игноры в паре мест.
@cssunderhood а чего тебе не хватало из существующего? @PostCSS
У нас была хитрая схема маппинга дерева цветов + мы меняли цвет в base64 иконках во время генерации. twitter.com/antonfrolovsky…
17:44@cssunderhood В чем была сложность красить шрифтовые иконки (а не картинки)?
У нас было IE8+, нужно было именно картинки, а не шрифты. Переводили в base64, подменяя серый цвет на нужный. twitter.com/popenkomaksim/…
17:50Открытие 4. Статистика использования IE8-9 и старых Android в Азии. В Сингапуре на март 2015 года у IE8 было больше 8%. Сейчас уже лучше.
18:05Открытие 5. Safari в private browsing mode кидает исключение при вызове localStorage.setItem stackoverflow.com/questions/1455…
18:11А какие открытия вы сделали для себя на последних проектах?
18:13@cssunderhood что firefox запоминает значение input и игнорирует autocomplete="off", если он не обёрнут в form18:28
@cssunderhood причем вставляет сохраненное значение, даже если в полученном с сервера коде уже записано другое18:33
Собираетесь смотреть презентацию Apple? pic.twitter.com/i5pHd0Dp9C
apple.com/apple-events/m… - трансляция, как обычно, только из Сафари
19:47@cssunderhood В вин10 на edge открылась трансляция.19:50
@cssunderhood а как же Microsoft Edge? pic.twitter.com/imdbHvUuwB
оказывается и в Edge официально теперь, иногда нужно читать то, что написано мелким шрифтом twitter.com/rzemerov/statu…
19:56# Вторник 66 твитов
@cssunderhood а чего не svg-fallback? github.com/justim/postcss…
Дело было больше года назад и PostCSS экосистема была не такая зрелая. twitter.com/grawlcore/stat…
10:33Разговор с сыном:10:37
Я: когда вырастешь, то станешь взрослым мужчиной
Сын: не хочу быть взрослым мужчиной
Я: А кем хочешь?
Сын: Программистом.
Всем привет, сегодня вторник и мы поговорим про то, что мы увидели в 2015 году и что ожидаем увидеть дальше. pic.twitter.com/snK1jiBxn3
Для меня 2015-ый год - это прорыв в инструментах и подходах к разработке. На мой взгляд, ES2015 - прежде всего. JS стал приятным.
13:31Если вы еще не изучили ES2015 - сейчас самое время. Для начала - ES6 Overview in 360 Bullet Points github.com/bevacqua/es6
13:36И очень популярное краткое overview - github.com/lukehoban/es6f…
13:37Затем идите и поиграйтесь с этими знаниями в Babel REPL - babeljs.io/repl/. Можно увидеть как компайлится синтаксис в ES5.
13:38Для более глубокого изучения -
leanpub.com/understandinge… и exploringjs.com/es6/
Второе - это линтеры стали умнее. Например, ESLint - eslint.org. Не знаю как жил без него до этого.
13:43Для ESLint можно легко писать плагины для вашего проекта… eslint.org/docs/developer…
13:44… или пользоваться трудами коммьюнити: github.com/yannickcr/esli…, github.com/Gillespie59/es… и так далее
13:45@cssunderhood если что, оно есть в переводе: css-live.ru/articles/obzor…
ES6 in 350 bullets на русском twitter.com/selenit2/statu…
13:4613:46Серия книг "You don't know JS" @cssunderhood
Советую подключить Airbnb Config для ESLint - github.com/airbnb/javascr… и локально переопределить что не нравится.
13:49Настроить прекоммит хуки с помощью github.com/typicode/husky и не тратить время codereview на отступы, забытые переменные и dumb errors.
13:50Для CSS есть прекрасный линтер - github.com/stylelint/styl….
13:53@cssunderhood к хаски можно прикрутить еще github.com/jpommerening/s…14:30
Еще из 2015-ого: React обоснованно занял огромную долю на рынке, это не просто хайп.
15:04Статья о том как уговорить босса перейти на React: quora.com/profile/Pete-H…
15:08Отличная статья про React для тех, кто знает только jQuery.
reactfordesigners.com/labs/reactjs-i…
@cssunderhood Хотелось бы цифEр. =}
Конкретных цифр нет, я это вижу по своей компании, по активности коммьюнити и т.д. twitter.com/alexanderein/s…
15:10Пока что не буду продолжать про React, поговорим об этом в пятницу.
15:11@AlexanderEin @cssunderhood обогнал jquery по звёздам на гитхабе15:17
В 2015 люди перестали бояться flexbox и стали наконец-то его использовать.
15:21Полное руководство по Flexbox: frontender.info/a-guide-to-fle… и изучаем flexbox в игровой манере flexboxdefense.com
15:24@cssunderhood Судя по результатом какого-то недавнего опроса — не перестали.
Говорят, что не перестали. Может быть это мое ложное представление. Вокруг одни хипстеры =) twitter.com/sapegin/status…
15:25@sapegin @cssunderhood зато по результатам того же опроса 36% юзают Grid Layout module и не беспокоятся:) sitepoint.com/results-ultima…
видимо опрос из серии 146% twitter.com/selenit2/statu…
15:29@cssunderhood в дополнение к первому css-live.ru/articles/vizua… и ко второму flexboxfroggy.com, +бонус шпаргалка) css-live.ru/articles-css/s…15:31
@SelenIT2 @cssunderhood вдогонку scotch.io/demos/visual-g…
и еще одна ссылка про flexbox twitter.com/di_ed_seagull/…
15:33Есть места на сегодняшнюю встречу @pitercss в офисе JetBrains. Смотрите программу, регистрируйтесь и приходите! twitter.com/pitercss/statu…
В Питере сегодня встреча @pitercss, приходите! twitter.com/miripiruni/sta…
16:03@cssunderhood низкий порог входа в сам Реакт (практически нулевой) делает своё коварное дело.
React действительно прост, но то что накручено вокруг него и что нужно знать я бы не назвал низким порогом входа. twitter.com/twenty/status/…
16:17В 2015 году тулинг для dev experience вышел на новый уровень: hot reload, react dev tools, redux dev tools, улучшения в chrome dev tools.
16:59Об отрицательных моментах: появился термин - JavaScript Fatigue.
medium.com/ericclemmons/j… pic.twitter.com/jyqMvelkJo
Вкратце - это усталость, усталость от того, сколько нужно всего сконфигурировать, сколько решений принять для старта, везде разный API.
17:04Можно предположить что в 2016 году коммьюнити постарается решить эту проблему - никаких мучений, а-ля Ember CLI, но и для других библиотек.
17:07Решение каких еще проблем мы увидим в этом году, на ваш взгляд?
17:09Отрубишь одну голову — две другие займут её место. twitter.com/cssunderhood/s…17:18
Первый доклад на PiterCSS №2: Виталий Зюзин и «Баги в браузерах» — pitercss.ru/2/pres/browser… pic.twitter.com/wGmroVaJoM19:16
Второй доклад на PiterCSS №2: Антон Виноградов и «Архитектура дизайн-систем» — pitercss.ru/2/pres/design-… pic.twitter.com/cgbM4bCfOw19:53
@cssunderhood Выходит за рамки CSS, но — HTTP/2.20:12
Что еще важного произошло в 2015? CSS Modules! glenmaddern.com/articles/css-m…
20:17Это кардинально новый подход. Изолированность кода обеспечивается не с naming convention. Все классы в файле изолированы на уровне сборщика.
20:19Такой подход пропагандирует модульность и композицию, подталкивает нас к мышлению компонентами, облегчает поддержку.
20:21Приходит на проект новый верстальщик - и не боится ничего сломать. Изолированность на уровне файла - развязанные руки.
20:23@cssunderhood изолированность на уровне namespace, да. это такой автоматизированый bem. но о полной изоляции говорить нельзя
Безусловно - изоляция только на уровне автоматического создания уникальных имен. Еще из плюсов - меньше каскада. twitter.com/iamstarkov/sta…
20:23Еще интересный момент. С помощью CSSModules можно легко обфусцировать селекторы для прода режима. Новые селекторы на каждый билд.
20:25Это актуально для сайтов, которые постоянно парсят, чтобы достать оттуда информацию. CSS Modules явно усложнят жизнь скрепперам.
20:27В противовес к CSS Modules появилось еще популярное течение -CSS-in-JS.
20:31Лично я не являюсь поклонником CSS-in-JS подхода, но у него есть как минимум два отличных use case, которые мне сразу приходят в голову.
20:32CSS-in-JS это круто, когда: вы делаете виджет, который будет интегрироваться в сторонние сайты.
20:37Inlined CSS в style перебьет стили стороннего сайта. Правда это не спасет от ‘! important’.
20:39Еще CSS-in-JS это круто, когда ваш интерфейс строится динамически на основе динамических данных, т.е. нет конечного сета классов.
20:40В остальных случаях, на мой взгляд, этот подход очень спорный.
20:42На питерских митапах споры CSS Modules vs CSS in JS приобретают форму в лице @andrey_sitnik vs @andreypopp. Им есть что добавить.
20:46@cssunderhood, мне кажется, даже в этом случае это не круто ни разу20:47
Как бы ты перебил каскад 10-ого порядка? @lancedikson
20:48Виджет попадает в неизвестное заранее окружение. На CSS ты не можешь влиять. @SilentImp @lancedikson
20:53@cssunderhood, эм, я разрабатываю такой виджет на работе и в реальной жизни таких задачи "перебить CSS на сайте клиента" не встречал.
Наверно тебе повезло. Тем не менее, еще одно решение проблемы: npmjs.com/package/postcs… + npmjs.com/package/postcs… twitter.com/lancedikson/st…
20:56@cssunderhood @lancedikson :root:root:root:root:root:root:root:root:root:root .myselector {}. Для этого в @PostCSS есть плагин
Да - тоже решение проблемы. Только нужно знать максимальный каскад, на сайте куда внедряется виджет. twitter.com/iamstarkov/sta…
20:58@cssunderhood бывают ситуации, когда и инлайн-!important не спасает: css-live.ru/articles-css/u… :)
Вот тут задачка для CSS супергероев: twitter.com/selenit2/statu…
21:00С этим я согласен, я этот подход тоже не жалую. @lancedikson
21:06@cssunderhood Андрей Ситник делал доклад как изолироваться от окружения автоматически thedotpost.com/2015/12/andrey… @SilentImp @lancedikson21:31
@cssunderhood сейчас PostCSS обеспечивает больший уровень изоляции, чем CSS-в-JS. Например, line-height: 0 у родителя сложит CSS-в-JS комп.21:32
@cssunderhood не пойму что полезного делает postcss-important?21:44
автоматически добавляет ! important напротив каждого правила @adinvadim
21:45# Среда 43 твита
История о том, как чувак удалил все свои пакеты из npm и поломал кучу всего: github.com/azer/left-pad/… и его пояснение medium.com/@azerbike/i-ve…7:58
Yes, Safari 9.3 removed click 300ms delay. Time to remove all fastclick modules.9:20
Привет! Сегодня мы договорились пообщаться по поводу конференций, митапов, любимых докладов и в целом о том, как следить за трендами.
11:13@cssunderhood а журналы и блоги входят в тематику? Это же основной способ отслеживания трендов, если честно.
Давайте и об этом поговорим, я только за twitter.com/silentimp/stat…
11:15@SilentImp @cssunderhood из регулярных - css-live.ru, frontender.info, prgssr.ru, jsraccoon.ru, хабрадайджест :)11:41
Более года назад я делал доклад на тему “Keep yourself up to date” pres.suevalov.com/keep-yourself-… pic.twitter.com/hcvQOtT1AC
Мой рецепт такой pic.twitter.com/LXuvSHQXk0
За какими ресурсами следить?
Весь список тут: twitter.com/frontendrescue… pic.twitter.com/qs5nw4AE8h
Раньше я пользовался RSS, теперь Twitter - единственный источник.
11:49@cssunderhood за последний пункт поясни пожалуйста
Пользоваться Evernote, Pocket и т.д. Не полагаться на память. twitter.com/sigiller/statu…
11:50Так я решаю что мне интересно, а когда есть время, просматриваю ссылки более внимательно, заношу наиболее полезные в Evernote полностью.
11:52@cssunderhood я складываю в pocket важные статьи, а совсем важные вещи конспектирую от руки, чтобы лучше в сознании отложилось
Пропускать знания через руку (механическая память) - отличный способ. В универе только так и запоминал многое. twitter.com/sigiller/statu…
11:54Ember, react native, Babel and other packages are broken because someone unpublished 11 lines of code from npm. 😐😐 pic.twitter.com/uo1cYyO8uf11:54
Еще отличный способ следить за тем что происходит - подкасты! Пользуюсь в автобусе или когда иду один по улице. pic.twitter.com/pPR782f4t1
@cssunderhood ещё подкаст @webstandards_ru отличный
Да - недавно появился. Слушайте @webstandards_ru. И @RadioJSPodcast, @frontflip_js тоже. twitter.com/sigiller/statu…
12:00@cssunderhood расскажите пожалуйста как пользоваться ifttt? Я создал 2 рецепта импорта заметок из Pocket в OneNote, но не могу их запустить12:27
Еще один хороший способ получать новости - это еженедельные email рассылки: javascriptweekly.com, html5weekly.com…
13:46… web-design-weekly.com, tinyletter.com/front-end-rapp… и и т.д. Приходит в конце недели, отфильтровано за вас.
13:47О трендах удобно узнавать на Github Explore pic.twitter.com/nyTPorYs98
@cssunderhood А вот большой список рассылок для веб-разработчиков: medium.com/@sapegin/devel… — дополнения и ретвиты приветствуются.13:53
Плавно подходим к теме конференций и митапов… Их много.
Тут можно найти большой список: twitter.com/frontendrescue… pic.twitter.com/ll7Cjt6QhI
Репозиторий со ссылками на видео с различных конференций: github.com/FrontenderMaga…
15:14Слышал жалобы, что “на конференциях ничего нового”. Плюс вам - значит вы хорошо следите за трендами. А вообще, конференции - это про общение
15:18Конференции - это новые знакомства, афтепати, обсуждения, споры и новые идеи.
15:20@cssunderhood это когда интровертов заманивают интересными докладами в замкнутые пространства, в надежде на то, что они начнут общаться?
Не все программисты интроверты. Конференции дают возможность общаться, а решать делать это или нет - каждому. twitter.com/twenty/status/…
15:22Касательно Петербурга - у нас несколько фронтенд сообществ с регулярными событиями: @spb_frontend, @gopiterjs, @pitercss.
15:23И периодически различные компании проводят свои конференции. Событий очень много.
15:30Еще есть @webstandards_ru, которые каждый год устраивают WSD конференции в Москве, Питере, Киеве, Минске и т.д. Всегда аншлаг и качество.
15:33@cssunderhood в регионах, к сожалению, с этим не очень хорошо. Пытаемся своими силами организовать митап по фронтенду.
Бурная социальная жизнь - одна из причин моего переезда в Спб. В провинции делали хакатон. megamozg.ru/post/4984/ twitter.com/al_ulianov/sta…
15:39В мае в Будапеште будет JSConf (jsconfbp.com) и CSSConf. Был в прошлом году и поеду в этом. В Будапеште хорошо. Поехали с нами.
15:59Давайте поделимся ссылками на доклады, которые вам запомнились
18:39Начнем: Andrey @listochkin — Anti hype как не гнаться за технологиями и начать жить youtube.com/watch?v=xPFRUM…
18:39Мотивирующий доклад Вадима Макишвили: 36 youtube.com/watch?v=xPPCzr…
18:40В прошлом году на JSConf в Будапеште больше всех понравился доклад What if the user was a function? by Andre Staltz youtube.com/watch?v=1zj7M1…
18:43Практически любой доклад Addy Osmani: speakerdeck.com/addyosmani.
18:46А вообще есть такой репозиторий: Must Watch Javascript github.com/AllThingsSmitt…. Собраны лучшие англоязычные выступления за прошлые годы.
18:50Из выступлений по CSS отметим @andreysitnik и доклад PostCSS: The Future After Sass and LESS youtube.com/watch?v=1yUFTr…
18:52И Colin Megill с докладом Inline Styles are About to Kill CSS youtube.com/watch?v=NoaxsC…
18:53По выступлениям на CSS тематику тоже есть репозиторий Must Watch CSS: github.com/AllThingsSmitt…
18:53На правах рекламы даю ссылку на доклады, которые я сделал за последние полтора года: pres.suevalov.com.
18:58Из последнего - рассказывал про React Native youtube.com/watch?v=j5VSvv…
18:58# Четверг 41 твит
Привет, сегодня договаривались поговорить про английский и иммиграцию.
13:47Невозможно переоценить важность знания английского для разработчика. Не только умения читать, но и общаться.
13:51Если перед тобой стоит выбор выучить еще один язык программирования или английский, не нужно сомневаться - учи английский.
14:04Это даст куда больше в профессиональном и личностном плане, выведет на новый уровень с абсолютно другими возможностями.
14:05Меня бесконечно огорчают умнейшие ребята, которые пары слов не могут связать в разговорной речи.
14:07Умение читать тех литературу, на мой взгляд, уже стандартное требование. Без этого сложно расти, без доступа к огромному кол-ву знаний.
14:11@cssunderhood именно. причем вообще говоря, слишком много усилий на понимание/говорение в своей теме не нужно. многим года и менее хватает.14:11
У меня в компании, проверка на знание английского идет перед тех собеседованием. Клиенты зарубежные, много разг практики. @DataArt_Dev
14:15@cssunderhood Это ещё как-то можно понять, тут тяжело без практики именно говорения. Но чтение технической литературы в миллион раз проще.14:16
Согласен, но есть очень много способов эту практику получить. Об этом чуть позже.
14:17На момент устройства у меня был средний разговорный. Через 3 месяца я поехал в командировку в Калифорнию и понял что этого уровня мало.
14:20На самом деле эта поездка была очень отрезвляющей. В долине работают не супер-гении, сред уровень у нас как минимум не ниже.
14:22Одна проблема - английский. Ты понимаешь, что разбираешься не хуже - но показать это не можешь. Не можешь пошутить, влиться в разговор.
14:23@cssunderhood расскажи как английский подтягивал после неё.14:24
К этому и идем постепенно. @SilentImp
14:24После этой поездки был другой клиент, приходилось общаться с индусом по имени Кумар, по телефону. Без мимики понимать намного сложнее.
14:28В общем, на тот момент мотивацией для изучения у меня была злость, в основном на себя, на неумение доказать свою компетентность.
14:30Чуть позже расскажу свои рецепты для изучения языка, а вы поделитесь своими.
14:32@cssunderhood Мне очень помогли занятия с преподавателем-носителем, который приезжал к нам в офис. Вот это реально самое крутое ;-)14:36
Чтобы иметь хороший разговорный английский нужно:
16:50@cssunderhood Какой такой паттерны? :-/17:00
Под паттернами я подразумеваю часто используемые языковые конструкции, из которых строятся фразы и предложения. @sapegin
17:01@cssunderhood Я знаю что такое паттерны разговора, но что такое разговор (чего?) паттерны — нет :-)
Я имел ввиду разговорные паттерны. Просто слово “разговорные” не вместилось =) twitter.com/sapegin/status…
17:08Часто используемые языковые конструкции хорошо прививаются через “уши”: просмотр сериалов, подкасты, песни.
17:11Вы запоминаете фразы, потом видите что они похожи структурой - по сути понимаете грамматику, не нависая над учебниками.
17:12Из подкастов посоветую - TED Radio Hour npr.org/programs/ted-r…. Да и любой с сайта NPR.
17:13Сериалы, можно начинать смотреть с субтитрами, с какого-то момента начинаешь привыкать к акценту актеров и тогда их можно отключать.
17:15Пассивный словарь хорошо набивается через чтение. Худ литература, лонг-риды с Economist, NewYorker и т.д.
17:17Самый сложный этап - перевод пассивного словаря в активный, т.е. из разряда “знаю” в разряд “легко использую в речи”.
17:18Для создания активного словаря помогут сервисы по типа Lingualeo, Anki, EasyTen…
17:21… и ведение дневника. Написание текстов с использованием слов из пассива.
17:22@cssunderhood Решительно рекомендую Ремембу: itunes.apple.com/us/app/rememba…17:22
Последнее из рецепта - уверенность в себе. Тут только через практику.
17:23Я эту практику получил на занятиях с носителем и через Couchserfing. couchsurfing.com
17:24Ко мне приезжали ребята из Германии, Японии, Испании, Бразилии. Я сам ездил в гости. Привык к акцентам, научился находить язык со всеми.
17:25А чем вы пользуйтесь для изучения английского?
17:27@cssunderhood Я несколько лет смотрел записи докладов с конференций и стал понимать >95%, но это нисколько не улучшило понимание фильмов.17:31
@sapegin @cssunderhood хожу на курсы AEC, видео класс есть, смотрим сериалы в оригинале и TED (можно с титрами), стало легче/лучше :)17:39
Последний твит об английском: изучение языка как физкультура - важна регулярность и удовольствие от процесса.
20:46# Пятница 2 твита
Зависит от профиля, есть тусовщики, есть нет. Есть возможность составить компанию - присоединяются. Когда нет - только ночлег. @meuwka
14:39На это конечно смотрят, но больше обращают внимание на заполненность профиля и отзывы. Без отзывов сложно. @meuwka
15:00# Суббота 20 твитов
Всем привет, извиняюсь за пропущенную пятницу, было много работы. Сегодня постараемся наверстать.
14:30@cssunderhood Классика жанра: Только верстальщики могут наверстать упущенное.14:46
Сегодня в trending на github: полифил для position: sticky. github.com/soenkekluth/st…
17:07Хотелось бы поговорить про инструменты регрессионного тестирования верстки.
17:09В частности об Image Comparing методе.
17:10Некоторое время назад я выступал с докладом CSS Regression Testing. pres.suevalov.com/css-regression… pic.twitter.com/XDEV9wr4Bm
Предпосылкой к докладу послужил один проект, на который я умудрился каким-то образом попасть….
17:14.. мы писали инструмент для визуальных регрессий японской банковской системы. На Java.
17:15Мы не взяли никакого готового решения. Не спрашивайте почему. Было больно и я решил копнуть тему глубже, и проанализировать существ решения.
17:16Image Comparing тестирование - это метод сравнения с эталоном. Тесты запускаются 1 раз на эталоне, сохраняются эталонные картинки.
17:18Все дальнейшие запуски - это сравнения с эталоном. Дельта изменений - ожидаема (верстку не сломали) или не ожидаема (верстку сломали).
17:20Такая автоматизация удобна на больших проектах, где цена изменения высока и нужно тестировать во многих комбинациях разрешение/браузер.
17:21Например, есть библиотека компонентов, на которой построено N проектов. Любое изменение в библиотеки - регрессия N проектов. Дорого.
17:24PhantomCSS - одно из решений:
17:32PhantomFlow - интересный проект, на основе PhantomCSS. Едакий BDD, который строит отчет в виде дерева. github.com/Huddle/Phantom….
17:33Пример PhantomFlow отчета. Минус все тот же: запуск только для PhantomJS. pic.twitter.com/DCjuI6y5ji
BackstopJS - это очень простое и быстрое в конфигурации решение для простых responsive сайтов. github.com/garris/Backsto…
17:38Пред. решения подходят для простых случаев. В идеале хочется запускать тесты в разных браузерах, иметь возможность вырезать части картинки.
17:52WebdriverCSS - плагин для WebdriverIO. Запуск в любом браузере, excludes, responsive. github.com/webdriverio/we…
17:55Gemini от Яндекса - также отличный инструмент. github.com/gemini-testing…. Особенно подойдет для тестирования библиотеки компонентов.
17:56# Воскресенье 1 твит
# Ссылки
github.com
- https://github.com/yelouafi/redux-saga
- https://github.com/MohammadYounes/rtlcss
- https://github.com/bevacqua/es6
- https://github.com/lukehoban/es6features
- https://github.com/yannickcr/eslint-plugin-react
- https://github.com/Gillespie59/eslint-plugin-angular
- https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb
- https://github.com/typicode/husky
- https://github.com/stylelint/stylelint
- https://github.com/jpommerening/staged-files
- https://github.com/azer/left-pad/issues/4
- https://github.com/FrontenderMagazine/conference-videos
- https://github.com/AllThingsSmitty/must-watch-javascript
- https://github.com/AllThingsSmitty/must-watch-css
- https://github.com/soenkekluth/sticky-state
- https://github.com/Huddle/PhantomCSS
- https://github.com/Huddle/PhantomFlow
- https://github.com/garris/BackstopJS
- https://github.com/webdriverio/webdrivercss
- https://github.com/gemini-testing/gemini
www.youtube.com
- https://www.youtube.com/watch?v=xPFRUM_oDKA
- https://www.youtube.com/watch?v=xPPCzryZK44
- https://www.youtube.com/watch?v=1zj7M1LnJV4
- https://www.youtube.com/watch?v=1yUFTrAxTzg
- https://www.youtube.com/watch?v=NoaxsCi13yQ
- https://www.youtube.com/watch?v=j5VSvv94mls
other
- https://www.instagram.com/p/6MaqQNQhqH/
- https://www.instagram.com/p/9Fvvtbwhl-/
- http://imboss.ru/
- https://www.wikiwand.com/en/Capitonym
- http://uxcellence.com/2014/01/15/quick-fix-increase-font-size-to-16px-to-fix-input-zoom/
- http://stackoverflow.com/questions/14555347/html5-localstorage-error-with-safari-quota-exceeded-err-dom-exception-22-an
- http://www.apple.com/apple-events/march-2016/
- https://babeljs.io/repl/
- https://leanpub.com/understandinges6/read
- http://exploringjs.com/es6/
- http://eslint.org/
- http://eslint.org/docs/developer-guide/working-with-plugins
- https://www.quora.com/profile/Pete-Hunt/Posts/React-Convincing-the-Boss
- http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-to-get-by/
- http://frontender.info/a-guide-to-flexbox/
- http://frontender.info/
- http://www.flexboxdefense.com/
- http://css-live.ru/articles/vizualnoe-rukovodstvo-po-svojstvam-flexbox-iz-css3.html
- http://css-live.ru/articles-css/shpargalka-po-shpargalke-po-flexbox.html
- http://flexboxfroggy.com/
- https://medium.com/ericclemmons/javascript-fatigue-48d4011b6fc4
- https://medium.com/@azerbike/i-ve-just-liberated-my-modules-9045c06be67c#.jdg3czvrk
- https://medium.com/@sapegin/development-mail-lists-bc55cf894b1e#.tyrmhu1pw
- http://pitercss.ru/2/pres/browser-bugs/
- http://pitercss.ru/2/pres/design-systems.pdf
- http://glenmaddern.com/articles/css-modules
- https://www.npmjs.com/package/postcss-important
- https://www.npmjs.com/package/postcss-initial
- http://www.thedotpost.com/2015/12/andrey-sitnik-fix-global-css-with-postcss
- http://pres.suevalov.com/keep-yourself-up-to-date/
- http://pres.suevalov.com/
- http://pres.suevalov.com/css-regression-testing/
- https://ifttt.com/
- http://javascriptweekly.com/
- http://html5weekly.com/
- https://web-design-weekly.com/
- http://tinyletter.com/front-end-rapport
- https://megamozg.ru/post/4984/
- http://jsconfbp.com/
- https://speakerdeck.com/addyosmani
- http://www.npr.org/programs/ted-radio-hour/
- https://itunes.apple.com/us/app/rememba-app/id1033305988?mt=8
- https://www.couchsurfing.com/