# Понедельник 62 твита
Привет! На этой неделе с вами Андрей Романов (andrew-r.ru) из Омска.
8:48@cssunderhood какие инструменты/технологии ты используешь?
Об инструментах и технологиях расскажу в среду. twitter.com/devmru/status/…
8:59План на неделю: pic.twitter.com/6iU9GMroMu
Коротко о себе. Мне 18 лет, работаю в офисе (в безымянной команде разработчиков) и удалённо (с inn.ru). Время от времени фрилансю.
9:06Верстаю уже больше двух лет, последние полгода развиваюсь в сторону фронтенда (сейчас работаю с реактом). В планах также изучение дизайна.
9:08Кроме фронтенда люблю музыку, играю на гитаре и барабанах. Сейчас по большей части для себя, так как свободного времени мало.
9:10@cssunderhood расскажи, пожалуйста о react js, его плюсы и подводные камни, с которыми может столкнуться новичок? (В лс, если не по теме)
На выходных будем общаться на свободную тему, тогда поговорим о всяких реактах и прочем. twitter.com/iGlitchime/sta…
9:19@cssunderhood давно перкуссиями увлекаешься?)
Отучился пять лет в музыкальной школе, с тех пор прошло два года, так что в общей сложности семь лет. twitter.com/iGlitchime/sta…
9:20Тема сегодняшнего дня — как следить за новостями фронтенда. Постараюсь рассказать о всех известных мне источниках информации и их +/-.
10:21Ежедневно публикуется огромное количество статей, выходят новые библиотеки, обновляются старые. Потеряться в потоке информации очень просто.
10:42Информацию можно брать из первоисточников (подписываться на блоги), а можно пользоваться разными дайджестами и подборками.
10:43Недостаток первого способа — огромная лавина информации, зачастую вам неинтересной. Недостаток второго — есть шанс упустить что-то важное.
10:43Если вы хотите следить за первоисточниками, то есть смысл завести РСС-читалку и собирать в неё интересные блоги.
10:47Кстати, если кто-то из подписчиков регулярно читает РСС-фиды, не стесняйтесь посоветовать удобную читалку.
10:48@cssunderhood Newsflow (itunes.apple.com/us/app/newsflo…), если под MacOS. Самое удобное из того, что я пробовал. Есть интеграция с RSS-агрегаторами.10:51
@cssunderhood давно пользуюсь reederapp.com10:55
@cssunderhood feedly.com сразу нашёлся как гугл свой сервис стал прикрывать.10:57
На случай, если вы ленивый и не хотите сами ничего искать, существует большое количество регулярных дайджестов, подборок и подкастов.
11:06Самая известная подборка новых статей и инструментов еженедельно публикуется на хабре — vk.cc/4UrEcE.
11:09Её недостаток в том, что после её выхода в браузере оказывается несколько десятков открытых вкладок, требующих времени на прочтение.
11:10В итоге половина ссылок отправляется в закладки, то есть в долгий ящик.
11:10@cssunderhood NetNewsWire netnewswireapp.com — эта программа оказалась самой удобной для меня из всех испробованных.
Ещё о РСС-читалках twitter.com/mista_k/status…
11:12@cssunderhood Для этого есть Инстапейпер — добавляешь туда статьи и потом их не читаешь, очень удобно ;-)
Или Pocket. Вообще это вечная проблема — добавлять что-то в закладки и забывать о нём. twitter.com/sapegin/status…
11:14Немного удобнее читать еженедельные имейл-рассылки. Обычно у них есть какая-то узкая тематика, так что неинтересных ссылок в них меньше.
11:18@cssunderhood Я иногда читаю вместо книжки в электричке ;-)
Я тоже в общественном транспорте обычно читаю какие-то статьи. Так хотя бы время не зря тратится. twitter.com/sapegin/status…
11:20Четыре мои любимые рассылки:
11:21…
11:22Ещё парочка неплохих:
Sass News — sassnews.com
The Smashing Email Newsletter — vk.cc/4UrRTf
У «Академии HTML» есть хорошая ежемесячная рассылка с новостями и макетами для практики в вёрстке — htmlacademy.ru/email
11:28Если знаете ещё хорошие рассылки, делитесь ими :)
11:29@cssunderhood Вот, например: gist.github.com/sapegin/ed5b43…11:45
@cssunderhood вот по дизайну и верстке: ewebdesign.com и css-tricks.com. А вот по ангуляру: ng-newsletter.com.12:45
@cssunderhood с вашей помощью только что нашла Mobile Web Weekly – выглядит очень интересно mobilewebweekly.co13:12
@cssunderhood По анимациям — valhead.com/newsletter/, webanimationweekly.com SVG — svgweekly.com13:12
Кроме имейл-рассылок существует достаточно большое количество регулярных подкастов, причём русскоязычных даже несколько.
14:24Из русскоязычных я время от времени слушаю frontflip.me, radiojs.ru и недавно появившийся soundcloud.com/web-standards
14:26Раньше Артём Гринберг (более известный как Sorax) записывал крутые подкасты — vk.cc/4UuvFI, но сейчас он, видимо, занят другим.
14:29Ещё из русскоязычных есть uwebdesign.ru/category/podca…. Советуйте другие русскоязычные подкасты, если я что-то упустил.
14:30Англоязычные подкасты, которые я могу порекомендовать — fivejs.codeschool.com, devchat.tv/js-jabber, shoptalkshow.com.
14:38Помимо подкастов ещё есть сообщества в ВК и аккаунты в Твиттере. С первым я более чем знаком, со вторым не очень, так что речь пойдёт о ВК.
15:40Примерно два года назад я захотел собирать полезные инструменты и статьи в одном удобном месте, а не просто сваливать их в закладки.
15:46Так я создал сообщество в ВК и начал туда постить всякие интересности. Преимущества такого формата — теги, поиск, прикрепление файлов.
15:47В какой-то момент я понял, что публикуемые записи интересны не только мне. Люди стали подписываться, я стал оформлять записи качественнее.
15:49@webholt Для Митапов — митап.ком, для ссылок — твитер. @cssunderhood
Не использую для ссылок твиттер из-за отсутствия адекватного поиска по материалам и ограничения на длину твита. twitter.com/sapegin/status…
15:51@cssunderhood ВК это совсем не та аудитория, сообществ по фронту там можно на пальцах одной руки пересчитать, я тоже пытался.
В ВК меньше профессиональных разработчиков, чем в твиттере, зато ВК удобнее в плане управления контентом. twitter.com/dshster/status…
15:53@cssunderhood Хороший повод научиться писать кратко ;-)
Краткость не всегда оправдана. Иногда хочется описать статью/инструмент подробнее. twitter.com/sapegin/status…
15:54Собственно, развею миф о том, что в ВК мало пабликов по фронтенду.
15:58… vk.com/webstandards_ru
vk.com/webtackles
vk.com/uwebdesign
vk.com/agragregra
vk.com/frontendinspir…
@cssunderhood можно еще в Tumblr залезть, там много англоязычных авторов по фронту, если не отвлекаться на порно-гифки =)16:03
Захотел запилить опрос, разочаровался, увидев ограничение на количество вариантов (максимум 4). @sapegin, да, твиттер намного лучше вк! ;–)
16:44В заключение дня держите старый сайт о том, как быть в курсе новинок фронтенда — uptodate.frontendrescue.org pic.twitter.com/QSj84lj5FB
@cssunderhood он там гвозди жарит?
Он там жарит в адском пламени бутстрап twitter.com/denishus/statu…
17:46Да, кстати, прошу всех любителей бутстрапа и прочих фреймворков заранее простить меня, а то я часто буду делать выпады в их сторону.
17:50@cssunderhood по поводу?
Я как далёкий от фронтенда человек юзаю их чисто из-за возможности "тяп-ляп и в прод" :)
Вот именно по этому поводу и не люблю фреймворки ;) twitter.com/POS_troi/statu…
18:19# Вторник 101 твит
@cssunderhood, тебе не нравится себе жизнь упрощать с некоторыми фреймворками? Зачем велосипед изобретать, если он есть уже?
Фреймворки хороши для прототипирования и админок, но не для проектов с уникальным дизайном. twitter.com/bladedances/st…
7:52@cssunderhood а что же насчет взять сетку из, скажем, бутстрапа и с её помощью создать что-то свое?
Если дизайн сделан по сетке, то конечно стоит взять готовую сетку. В большинстве случаев это, к сожалению, не так. twitter.com/bladedances/st…
8:03@bladedances @cssunderhood не вижу смысла брать сетку из бутстрапа, когда есть flexbox-ы. что скажете насчет практики работы с последним?
Поддерживаю. Последние полгода верстаю все макеты только на флексбоксе, флоаты забыл как страшный сон. twitter.com/grim_juz/statu…
8:10@cssunderhood @grim_juz @bladedances на полифиле?
Нет. Поддержка уже достаточно хорошая, но всё же приходится сталкиваться с неприятными багами. Благо, решаемыми. twitter.com/2nd_suck/statu…
8:28@cssunderhood А как же поддержка всеми любимого (Нет) IE?
Так флексбокс поддерживается начиная с десятой версии. twitter.com/bladedances/st…
8:42@cssunderhood Флексы активно использую, но «все макеты» — это прям всю разметку? То, что всеми так не рекомендуется?
Не совсем вас понял, но я говорю о том, что во всех макетах использую флексбокс для раскладки блоков на странице. twitter.com/webholt/status…
8:58@cssunderhood Так-с, уточню. Для расположения хедера, контента, футера — тоже?
О.о они же обычно идут в столбик друг под другом, зачем там флексбокс или что-то другое? twitter.com/webholt/status…
9:06@cssunderhood Разметки разные бывают. Сайдбар сбоку, как пример)
Если сайдбар сбоку — то да, флексбокс. twitter.com/webholt/status…
9:07@cssunderhood а если футер прижатый к низу страницы? (:
Абсолютным позиционированием. Можно на флексбоксе (vk.cc/4UHelP), но это чревато проблемами во всяких IE. twitter.com/nanoT1m/status…
9:20@bladedances @cssunderhood поддержка старых IE называется «изящная деградация». Выкостыливание IE «под больших» — не поддержка, а изврат:)9:58
@cssunderhood есть еще вариант с display:table/table-footer-group, IE8+, не зависит от высоты содержимого футера
Советуют хороший способ создания прижатого к низу страницы футера twitter.com/SelenIT2/statu…
10:22Добрый день! Утром немного пообщались на тему флексбокса, пришла пора переходить к основной теме — образование.
11:56@cssunderhood Тут важно уточнить: пригодился диплом, а не знания ;-)12:14
@cssunderhood, на эту тему после получения диплома написал заметку → bizikov.ru/posts/diplom/12:16
Уточняем: вам пригодился диплом или полученные знания?
12:17@cssunderhood вариант "диплом" видимо включает в себя знания тоже?)
Нет, этот вариант подразумевает получение профита только из-за наличия диплома. twitter.com/Sigiller/statu…
12:20@iamakulov_ @cssunderhood а диплом считается только по целевой специальности или любой «левый» засчитывается?
Будем считать только по целевой специальности twitter.com/SelenIT2/statu…
12:21@cssunderhood По опыту: диплом росвуза пригодится только если будешь устраиваться в крупную российскую (!) компанию на уровень Senior.12:25
@cssunderhood В рос. компаниях просто нормативами прописано что на опр. должностях должны быть люди только с вышкой. В западных не всегда.12:25
@cssunderhood Если говорить о знаниях, то никакого углубления, но база, позволяющая понять, чего хочешь, и пойти куда угодно в IT, пожалуй.12:26
@cssunderhood по моему опыту, форм. наличие «левого» всё-таки дает пару очков при трудоустройстве. Но отсутств. целевого бьет по самооценке(12:26
Поделюсь своим мнением насчёт высшего образования и образования в России в целом.
12:28Для начала скажу, что в прошлом году поступил в технический ВУЗ в своём городе и через три месяца решил уйти.
12:29Ушёл из-за обилия абстрактной математики, странно выстроенной программы и отсутствия желания тратить на всё это дело четыре года жизни.
12:31@cssunderhood аналогично, только проучился год. На втором понял, что меня там не научат чему-то полезному, ушел.12:32
Многие говорят, что всё зависит от ВУЗа. Однако проблема даже не столько в ВУЗах, сколько в самих студентах (абитуриентах).
12:33Почти все мои одногруппники сказали мне, что поступили на наше направление просто потому что получилось пройти по баллам.
12:34Направление называется «Математическое обеспечение и администрирование информационных систем».
12:35Проблема, собственно, в том, что люди поступают в ВУЗ без понимания того, зачем им это вообще нужно и что они будут делать дальше.
12:36Если человек знает, что он хочет получить от ВУЗа и какие у него цели — он сам найдёт ВУЗ, в котором нормально учат тому, что нужно.
12:39Конечно, в России сложно найти такой ВУЗ, но самообразование или зарубежные учебные заведения тоже никто не отменял :-)
12:40@cssunderhood Всё правильно сделал, но крайне рекомендую поступить на онлайн бакалавриат где-нибудь в ЕС (Латвия, мб. Чехия).
Планирую пойти на заочное, но этот вариант выглядит интереснее. twitter.com/radzimich/stat…
12:44@cssunderhood Стоить будет в районе 1000€ в год, можно на русском учиться. Магистратуру добьёшь уже в Германии, США или Англии.12:45
Хорошие ВУЗы могут дать фундаментальные знания по программированию (алгоритмы, необходимый мат. аппарат).
12:48Знания по специальности не даст ни один ВУЗ. Поэтому стоит идти учиться только если вы действительно хотите изучить основы.
12:49@cssunderhood Мне вуз дал работу фактически. И не только мне. Ибо курсы на его базе. Разнообразные курсы от разных компаний.
По сути работу вам дал не ВУЗ, а эти самые компании, которые с тем же успехом могли и без ВУЗа проводить курсы. twitter.com/webholt/status…
12:52Вообще в наше время основы программирования должны преподаваться ещё в школе.
12:53К сожалению, во многих школах уроки информатики сводятся к изучению возможностей форматирования текста в Ворде.
12:54@cssunderhood Преподавались. С паскаля оказалось очень легко переключиться на PHP и фрилансить уже не только версткой.
Паскаль — пережиток прошлого, который зачем-то продолжают преподавать в школах, формируя у детей отвращение. twitter.com/webholt/status…
12:56@cssunderhood У меня в школе было всего 3 урока инф-ки. Препод не мог объяснить значение фразы из учебника "перевод каретки на новую строку"
Кулстори об уроках информатики из первых рук. Присылайте свои! twitter.com/kublyakov/stat…
12:57@cssunderhood Не понимаю, что может отвращать в Паскале?
В самом Паскале лично меня — синтаксис. А вообще, то, как его преподают. twitter.com/sapegin/status…
12:57@cssunderhood он хорош в плане алгоритмизации и читабельности. Но да, он должен умереть. Учиться надо на том, на чем потом реально писать.12:58
@cssunderhood помню давно-давно учительница информатики (не моя) говорила, что «бейсик убивает программистов», там преподавали паскаль.12:58
Знаете за что я не люблю школьный Паскаль? За «Найдите сумму всех кратных трём чисел в диапазоне от 1 до 100» и тому подобные задачи.
13:01Авторам этих задач, видимо, было слишком сложно придумать что-нибудь более интересное и связанное с реальной жизнью.
13:01@cssunderhood а что не так?
Многим такие задачи мигом отбивают всякое желание заниматься этим. Интерес пропадает. twitter.com/SilentImp/stat…
13:02@cssunderhood эти задачи должны позволить вам изучить циклы и рекурсию. Я так подозреваю. И до реальных задач там пока как до луны раком.
Уверен, изучить циклы и рекурсию можно и на более наглядных и интересных примерах. twitter.com/SilentImp/stat…
13:05@cssunderhood приведи примеры того, какие бы ты давал задачи на эту тему.
Приведу пример хорошего подхода к подаче материала — книги серии «Head First» от O'Reilly: shop.oreilly.com/category/serie… twitter.com/SilentImp/stat…
13:09Суть в том, что залог успешной учёбы — это наличие интереса. Сухие формулировки задач и теории не способствуют появлению оного у большинства
13:12@sapegin @cssunderhood В Украине, кстати, есть олимпиада по владению офисным пакетом :–) Ворд, Эксель, Поверпоинт и Аксесс
И приз «маразм века» отправляется в Украину! twitter.com/iamakulov_/sta…
13:12Конечно, встречаются замотивированные школьники, которым предмет интересен сам по себе, но к большинству это не относится.
13:14@cssunderhood проблема не в формулировках, а в изначальном отсутствии интереса. Как выше было сказано, люди прутся просто ради ВО
Проблема в формулировках, потому что они изначально могут отбить желание изучать что-то потенциально интересное twitter.com/Sigiller/statu…
13:16@iamakulov_ Я вообще считаю, что колледж дал мне два навыка: слепой набор и умение пользоваться Майкрософт Офисом. @cssunderhood13:20
@cssunderhood Тот же матан нам рассказывали два различных преподавателя, один заинтересовал, второй отбивал интерес.
Да, многое зависит от преподавателя. twitter.com/glitterOfHyad/…
13:20@webholt @cssunderhood ну вообще по идее если человек пришёл получать образование, то ему самому должно быть интересно
К школе это точно не относится, да и к студентам, которые идут в ВУЗ потому что так надо (ну тут сами дураки). twitter.com/Sigiller/statu…
13:21@Sigiller @cssunderhood «Мне всё это не нужно» — говорит он и бросает вуз. А спустя пять лет достаёт книги по матану, дискретке.
А знаете почему? Потому что ему дают сухую теорию и не объясняют, зачем всё это. twitter.com/webholt/status…
13:22@webholt @cssunderhood ну это значит человек не понимал, что значит игры программировать и что ему для этого нужно
Вот как раз преподаватели и должны объяснить, что человеку нужно для этого. twitter.com/Sigiller/statu…
13:24Прежде чем начинать занятие, нужно объяснить учащимся, что им вообще дадут полученные в ходе занятия знания.
13:25Иначе получается ситуация аля «вот тебе молоток, можешь им гвозди забивать». А зачем забивать гвозди никто тебе не объясняет.
13:26@cssunderhood так получился пинхед pic.twitter.com/EFwOctu0xh13:28
@cssunderhood ну мало ли зачем - миллион причин может быть гвозди забивать. там гроб заколотить или полку повесить
Конечно, в контексте гвоздей всё очевидно. А в контексте той же математики? twitter.com/Sigiller/statu…
13:28@cssunderhood есть мысль, с которой я склонен согласиться, что высшее образование не является источником практических навыков 1/213:30
@cssunderhood а в первую очередь служит для формирования соответствующего мышления. а навыки за это время всё равно устареют 2/213:30
@Sigiller @cssunderhood Умение искать информацию, умение пользоваться найденной информацией, умение учиться.
В корне не согласен с мнением «Школа и ВУЗ должны учить учиться, а не давать практические знания и навыки». twitter.com/webholt/status…
13:3111 лет школы плюс 4 года ВУЗа — не многовато ли для того, чтобы «научиться учиться»? По-моему это уж слишком.
13:32@cssunderhood твои практические навыки к моменту окончания ВУЗа, в IT, превратятся в тыкву, поэтому даётся столько универсальных абстракций
Поэтому в IT незачем идти в ВУЗ. twitter.com/Sigiller/statu…
13:35@cssunderhood У нас во френтенде халява — можно работать не зная никаких основ. Но это скоро закончится. @Sigiller
Ну прям во фронтенде сейчас без основ вряд ли нормально поработаешь, а вот верстают уже все кому не лень. twitter.com/sapegin/status…
13:43@cssunderhood у меня в ВУЗе появились некоторые мысли которые привели к более глубокому осознанию проф. деятельности 1/213:54
@cssunderhood ВУЗ закладывает различные полезные вещи в различных (около)IT-шных областях, сегодня тебе IT интересен, завтра ты философ 2/213:54
В нашей сфере деятельности спасает только самообразование. Как вы предпочитаете учиться? Я люблю интерактивные курсы и в идеоуроки.
14:26Если говорить о курсах для начинающих, не могу не упомянуть «Академию HTML» — htmlacademy.ru.
14:28Если вы не знали, у Академии есть продвинутый интенсив для верстальщиков, и недавно появился интенсив по JavaScript.
14:29@cssunderhood я с них начал свой путь. После базового интенсива нашел стажировку. Год спустя иду на продвинутый
Вот вам живое подтверждение качества деятельности Академии. twitter.com/2nd_suck/statu…
14:31@cssunderhood Что думаешь про loftschool?
Мне не нравится то, как они оформляют свои материалы. Может преподают они и нормально, но я давно в этом сомневаюсь. twitter.com/kalyawe4ka/sta…
14:32Прикольный практический курс для быстрого старта в вёрстке — dash.generalassemb.ly pic.twitter.com/B2f7AP88gK
@cssunderhood Я вот все жду когда они нормальные курсы для Jade/Stylus добавят, кажется уже сам их напишу.
Jade/Stylus не настолько сложны, чтобы по ним делать курсы. twitter.com/glitterOfHyad/…
14:36Из зарубежных сервисов наподобие «Академии HTML» знаю teamtreehouse.com и codeschool.com.
14:38В своё время проходил разные курсы на codeschool.com, и мне они очень нравились. Но они не для глубокого изучения чего-либо.
14:39Очень наглядная и приятно оформленная книга по HTML/CSS — htmlandcssbook.com pic.twitter.com/jVV2n2euco
@cssunderhood есть ещё codecademy.com14:57
Кстати, книга в том же стиле оформления есть и по JS/jQuery — javascriptbook.com pic.twitter.com/2InJzJOtli
@cssunderhood пожалуй, самая полезная книга по CSS из тех, что мне попадались — «CSS Secrets» amazon.com/CSS-Secrets-So…15:13
Онлайн-книга по вёрстке, от основ до флексбокса, способов раскладки блоков и разных трюков — vk.cc/4I98qj pic.twitter.com/CzZcROHFej
Ещё одно руководство, от основ работы веба до использования Sass — marksheet.io pic.twitter.com/In84a2rrYT
«Магия CSS», годная книга по CSS, в которой также уделено внимание дизайну и анимациям — adamschwartz.co/magic-of-css pic.twitter.com/WHahKo4tYo
Серия книг «A Book Apart» это вообще вечная классика — abookapart.com
Новые книги до сих пор выходят. pic.twitter.com/r5Xt8oiCcu
@cssunderhood симпатично, но 2011 год...есть ли смысл брать, насколько она актуальна на сегодня?
Основы актуальны всегда, а эта книга именно для новичков. twitter.com/devnyse/status…
15:43@cssunderhood Почему a book apart это классика? Это тренды. И в этом их прелесть.
Это тренды, становящиеся классикой :) twitter.com/WasilisaFish/s…
15:47@cssunderhood Некоторые переведены mann-ivanov-ferber.ru/books/book-apa…15:57
Благодаря причастности одной широко известной личности даже неплохо.
Изучение английского — актуальная для меня тема, т. к. я могу без проблем читать и переводить технические статьи , но не художеств. тексты.
16:42Недавно нашёл пару интересных сервисов для изучения английского.
16:43babeleo.com — можно читать классику и одновременно слушать её, плюс в любой момент посмотреть перевод/произношение нужного слова
16:45voriginale.ru — просмотр фильмов в оригинале с субтитрами, перевод субтитров можно посмотреть как только понадобится.
16:49Буду признателен, если поделитесь подобными сервисами для изучения английского :)
16:49@cssunderhood ororo.tv фильмы и сериалы с субтитрами16:57
@cssunderhood Вот такой сервис - делает практически все + отличная штука по запоминанию слов. lingualeo.com17:02
@cssunderhood Duolingo самый лучший17:18
@veniamin_krol Фронтенд всё больше и больше становится «настоящим» программированием. @cssunderhood
Ну а пока что ещё есть время попрограммировать на бутстрапе! (простите) twitter.com/sapegin/status…
18:10# Среда 138 твитов
@cssunderhood bootstrap или foundation? и почему?
Хехе, смотря для чего. Если для проектов с уникальным дизайном — то я бы руки отрывал за использование фреймворков. twitter.com/kotchuprik/sta…
6:56@cssunderhood @kotchuprik чаще всего этому дизайнеру хочется руки оторвать, сделайте опрос, как часто верстают проекты с уник. дизайном. 😊
Ну по сути практически любой проект имеет уникальный дизайн, иначе зачем тогда вообще нужен верстальщик? twitter.com/mr_roose/statu…
7:35@cssunderhood @kotchuprik я имею ввиду такой уникальный, что сетку бутстраповскую нельзя использовать будет
Имхо, использовать какие-то готовые сетки нет смысла, когда есть флексбокс. Да и зачастую макет сделан не по сетке. twitter.com/mr_roose/statu…
7:42@cssunderhood @kotchuprik нормальный дизайнер должен рисовать по заведомо указанной сетке. Тогда и тот же бутсраповский грид ни чем не плох
Нормальный дизайнер должен решать задачу, и ему необязательно при этом ограничивать себя сеткой. twitter.com/betstep/status…
7:43Стоит дизайнеру немного отступиться от сетки, и придётся городить какие-нибудь костыли (в случае использования готовой сетки).
7:45@cssunderhood никогда не парюсь про сетки7:47
@cssunderhood да!веб-дизайнер вообще не должен знать о всяких сетках! он должен быть веб-дизайнером не привязанным ни к каким «ограничениям»
Сетка — лишь вспомогательный инструмент, который лучше всего подходит начинающим дизайнерам. twitter.com/alexzdesign/st…
7:48@cssunderhood если дизайн вписывается в сетку, дизайнер просто обязан ей следовать и не отступать ни на пиксель, имхо
Странная формулировка. Дизайнеру решать, вписывается в сетку или нет. И никому ничего он не обязан. twitter.com/mr_roose/statu…
7:50@cssunderhood @mr_roose щаз расскажу про сетку. Делаешь страницу, потом в конце придумываешь сетку и отдаешь верстать
И не забываешь заодно сразу все кнопочки и другие компоненты заменить на бутстраповские twitter.com/denishus/statu…
7:54@denishus @cssunderhood я почти каждый проект так верстаю 😊 приходится за дизайнера доделывать
А потом дизайнеры удивляются, чёйта верстальщики так плохо их макеты в веб переносят twitter.com/mr_roose/statu…
7:55@cssunderhood @denishus так это дизайнеры такие, там говорит по сетке, смотришь, а оно нарисовано как попало, а сверху слой с сеткой положен
Тогда да, дизайнеру нужно руки вправлять twitter.com/mr_roose/statu…
7:57@cssunderhood я бы поспорил всё же. Иногда хочется, чтобы верстальщик внёс системность в каких-то заранее оговоренных местах
Если это оговаривается заранее, то все будут только за twitter.com/Yumadilov/stat…
7:58@mr_roose сетка является опорным элементом в процессе дизайна, а не рамками в которые загоняют все элементы. @cssunderhood8:02
Вы используете готовые сетки в вёрстке?
8:14@SilentImp, я знаю другую проблему этих ваших дизайнерских сеток — у них все макеты под конкретную ширину заточены. @cssunderhood [1/2]8:28
@SilentImp Начинаешь верстать «резину» и все дизайнерские отступы накрываются медным тазом. :-) @cssunderhood [2/2]8:28
@cssunderhood те кто не используют сетки, поделит есь секретом, как вы тогда живете без них? Свои что-ли пишите?
Не использую готовых сеток и верстаю на флексбоксе, никаких неудобств не испытываю. С сеткой мне наоборот неудобно. twitter.com/dampilonrobert…
8:52Те, кто не представляет жизни без сеток, вообще верстать умеют? @cssunderhood twitter.com/dampilonrobert…
Резонный вопрос! twitter.com/webholt/status…
8:56@cssunderhood а дизайнер обязан для респонсива делать несколько макетов, или хватает одного, а все остальное ложится на плечи верстальщика?
It depends. Кто-то делает макеты, а кто-то на словах передаёт суть. По-хорошему макеты нужны. twitter.com/Nikita_kun/sta…
9:26@webholt @dampilonrobert @cssunderhood яндекс вижу сетку😊
Наверняка бутстраповскую twitter.com/mr_roose/statu…
9:26@cssunderhood @webholt @dampilonrobert речь ведь не о бутстрапе, есть сетки и на флексбоксах
Да. Я к тому, что сетка на флексбоксе в принципе может свестись к десятку классов, ибо флексбокс очень гибок. twitter.com/mr_roose/statu…
9:31У Яндекса сетка есть, но она достаточно нестандартная, и всеми любимые12-колоночные сетки точно не подойдут
9:33Поэтому с точки зрения вёрстки у Яндекса тоже нестандартный дизайн с нестандартной сеткой, где бустрап или фаундейшн не подойдут.
9:34А изначально речь шла как раз о готовых сетках вроде бустраповской.
9:34*бутстрап, какое же неудобное для набора с клавиатуры название
9:35@cssunderhood и если макетов нескольких нет, то лучше всего верстальщику брать исходный и делать самому для себя вариант отзывчивого psd?
Я бы сразу в браузере делал, ибо рисовать что-то в ФШ для меня боль twitter.com/Nikita_kun/sta…
9:36@cssunderhood ты работал с flex-сеткой @ZURBfoundation? Весь смысл в классах.
Не было необходимости. К тому же не люблю засорять разметку классами сетки. Это напоминает атомарный CSS twitter.com/GrawlCore/stat…
9:45@cssunderhood и вообще она у них странная😊 вроде сетка, а сами абс. поз. за сетку вылазят, а еще у них там классы типа text_black_yes 😊9:46
@cssunderhood вообще это большой вопрос место ли сетке в html разметке в виде классов. Лучше в css @mr_roose @webholt @dampilonrobert
Именно. Если уж использовать сетку, то в виде примесей для препроцессора. twitter.com/SilentImp/stat…
9:47Лучшая в мире адаптивная сетка в 97 байт — chrisnager.github.io/ungrid pic.twitter.com/xKSR5gCQvU
@cssunderhood кстати, кроме шуток. Интересно, остались ли сейчас причины для дисплейтейблофобии, не являющиеся мифами?10:04
Кстати, советую статью об использовании display: table; в CSS — htmlacademy.ru/blog/29 pic.twitter.com/00lT9LE0mw
@cssunderhood и небольшое дополнение к ней, где оно выиграло у флексбоксов: css-live.ru/articles-css/f… :)10:08
@cssunderhood Я вот пользуюсь своим и ничего. Не каждый фреймворк — Бутстрап. @kotchuprik
Хорошо, если у разработчика есть свой набор готовых примесей/инструментов, помогающих быстрее справляться с задачами twitter.com/sapegin/status…
10:47@cssunderhood велосипедные фреймворки вызывают батхерт у окружающих, когда им это чудо отдают на поддержку.
Речь не о велосипедных фреймворках, а о часто используемых кусочках кода, которые можно вынести в примесь/плагин. twitter.com/SilentImp/stat…
10:49Эти кусочки кода шлифуются из проекта в проект, так что говнокодом пахнуть не должно.
10:50Важно не путать бутстрап (который по большей части является набором готовых UI-компонентов) и микробиблиотеки/примеси для вёрстки.
10:52На месте бутстрапа может быть любой другой CSS-фреймворк. К сожалению, фреймворки зачастую сводятся к набору готовых кнопочек и т. п.
10:53@cssunderhood эм. Может поэтому они называются фреймворками? :D
Имхо, фреймворком можно считать что-то вроде compass-style.org. Но никак не бутстрап или фаундейшн. twitter.com/SheVasya/statu…
10:56Compass даёт набор инструментов, упрощающих вёрстку, при этом не привязанных к внешнему виду того, что ты верстаешь.
10:57Не рассматривайте мои слова как призыв переходить на Compass, он уже мёртв. Он здесь лишь в качестве примера :)
10:58@cssunderhood Почему-то вся суть Compass мне представляетс вот этим миксином compass-style.org/reference/comp…11:05
@cssunderhood я опять встряну 😊 можно не скачивать эти компоненты
А что тогда останется от бутстрапа, кроме сетки, о которой мы уже поговорили? ;) twitter.com/mr_roose/statu…
11:08@cssunderhood вот как раз @ZURBfoundation делает упор на “кишки”, с помощью которых легче писать что-то своё
По сути фаундейшн — тоже набор кастомизируемых компонентов, ну ещё с сеткой и разными утилитарными классами. twitter.com/GrawlCore/stat…
11:11Посмотрел примеси фаундейшена (foundation.zurb.com/sites/docs/sas…). Весьма полезно, но их как-то мало
11:18В Омске уже почти обед. Расскажу, какие технологии приходится использовать на работе.
11:23В офисе с командой делаем собственный продукт для автоматизации бизнеса. До недавнего времени у нас всё было на метеоре.
11:25Сейчас метеор постепенно переходит на серверную сторону, а на стороне клиента начали использовать реакт.
11:25Для меня это хороший стимул попробовать перейти полностью на PostCSS и начать использовать CSS-модули.
11:26Особенно привлекательно @PostCSS стал выглядеть после релиза github.com/postcss/sugarss
11:27Я очень люблю Stylus и использую его в тех проектах, где нет жёсткой привязки к каким-либо технологиям.
11:28У меня есть стартовый шаблон для проекта, который сильно вдохновлён шаблоном от @csssr_dev — github.com/andrew--r/star…
11:30Правда, мои запросы к нему с каждым днём растут, а времени на доработку нет, что уж говорить о документации.
11:31Наверняка у вас есть свои стартовые шаблоны для вёрстки. Делитесь ссылками, всегда интересно подсмотреть что-нибудь новое :)
11:32@cssunderhood Я тоже (но, конечно, с «{};»), и пока не нашёл достаточно причин переехать на Постцсс, хотя задумываюсь об этом.
Ну на данный момент у меня есть только одна веская причина для перехода на @PostCSS — это CSS-модули. twitter.com/sapegin/status…
11:37@cssunderhood tamiadev.github.io/tamia/ — недавно тут всё переделал.11:38
@cssunderhood А что мешает использовать их вместе со Стилусом? Мы пользуемся на работе вместе с Сассом. @PostCSS
Не уверен, но кажись проще будет полностью на @PostCSS перейти, чем заморачиваться со скрещиванием инструментов twitter.com/sapegin/status…
11:42@cssunderhood а Автопрефиксер и Stylelint? :)
Автопрефиксер и так везде используется, это уже стандарт де-факто :) twitter.com/andrey_sitnik/…
11:43@cssunderhood кстати, вот мои слайды, что ещё добавить к CSS-модулям для большей изоляции ai.github.io/postcss-isolat…11:43
Кстати, к разговору о сетках, нам тут еще одну подкинули:) @cssunderhood twitter.com/catalinred/sta…
Ох уж эти сетки на флексбоксе, ну зачем они нужны, не понимаю twitter.com/SelenIT2/statu…
11:45@cssunderhood @SelenIT2 более гибкие, не?
Флексбокс сам по себе настолько гибок, что к нему сетку написать — минутное дело twitter.com/iamstarkov/sta…
11:46@cssunderhood github.com/gladkih/tabula — мой шаблон, так же частично вдохновленный csssr12:19
Новая методология ECSS, выглядит интересно — ecss.io pic.twitter.com/mP4KOaObBC
Я в вёрстке использую БЭМ-нотацию, но она не решает всех возникающих проблем или решает их не очень изящно.
12:55Поэтому я последний месяц задумываюсь о том, чтобы найти альтернативу БЭМу либо самому попытаться исправить его недостатки.
12:57@cssunderhood в чем кроме [namespace] отличие от БЭМ. Они кстати там тоже были, но от них отказались за ненадобностью.
Например, подход к работе с состояниями — ecss.io/chapter6.html twitter.com/SilentImp/stat…
13:00БЭМ имеет сильный уклон в сторону компонентов. Он прекрасен для описания независимых блоков.
13:03Страница состоит из множества компонентов, этаких строительных блоков, «кирпичей».
13:04БЭМ удобен для вёрстки эти строительных блоков, но не для сборки их воедино.
13:05То есть грубо говоря раскладку блоков на странице не всегда удобно делать следуя БЭМу.
13:08Иногда хочется воспользоваться минимальным каскадом и контекстом, а не опираться только на БЭМ-классы.
13:14Кстати, вот хороший пример того, что можно использовать вместе с БЭМом — nano.sapegin.ru/all/opor-metho…
13:20Мне в БЭМе не хватает как раз примесей, состояний и JS-хуков.
13:20Примеси — вещь очень спорная. Сейчас попробую объяснить.
13:21По-хорошему примеси должны использоваться в стилях, т. е. на уровне препроцессора.
13:22@cssunderhood возможно я не совсем правильно понял что имеется в виду под примесями, но они кажется есть.
Есть возможность «миксовать» несколько блоков, но это не совсем то. twitter.com/SilentImp/stat…
13:23Примеси удобнее использовать как атомарные классы в разметке в тех случаях, когда требуется быстро редактировать страницу, не трогая стили.
13:24Тогда не приходится придумывать новые классы только для того, чтобы наделить элемент какими-то атомарными свойствами, отредактировав стили.
13:26@cssunderhood так добавление атомарного класса по своей сути и есть примесь "атомарного" блока
По сути да, но всё же если мыслить в плоскости компонентов и независимых блоков, это получается не очень логично twitter.com/SetAGE/status/…
13:27Многие атомарные классы по-хорошему в БЭМе должны заменяться модификаторами
13:28Та же ерунда с состояниями элемента. На каждое состояние приходится создавать отдельный модификатор, используемый как в стилях, так и в JS
13:29При этом суть многих состояний можно объединить одним классом .js-active, и использовать его вместо .secondary-nav__link--active и т. п.
13:32@cssunderhood Ага, и тогда вы получите проблему с наследованием в случае вложенных блоков. Которую как раз БЭМ решает
Да вроде не будет никаких проблем с наследованием, если не использовать каскад бездумно twitter.com/SetAGE/status/…
13:36@cssunderhood для раскладки подойдет подход atomic.css, а компоненты разбивать по минимуму и сбрасывать стили, чтобы не унаследовать лишнего13:37
Также интересен подход с разделением проекта на слои, используемый в MCSS — operatino.github.io/MCSS
13:37Пожалуй, лучший обзор существующих CSS-методологий — habrahabr.ru/post/256109
Очень удобно для сравнения. pic.twitter.com/TFQcGStYFJ
@cssunderhood Вот только сравнивать их все между собой не то чтобы корректно: одни про написание классов, другие про организацию кода.
Их не нужно сравнивать как одно и то же, удобно сравнить преимущества и недостатки каждой из них и сделать выводы. twitter.com/SetAGE/status/…
13:46Гарри Робертс предложил интересный подход, привносящий в БЭМ немного больше смысла — frontender.info/bemit-taking-t… pic.twitter.com/JTK5bipg6k
Я очень сильно страдаю из-за дизайнеров, никогда не слышавших о компонентом подходе к дизайну. Впрочем, все фрилансеры страдают из-за этого.
13:53Из-за таких дизайнеров никакой БЭМ не спасает, всё равно в итоге мешанина выходит.
13:55Для тех, кому сложно придумывать названия классов: готовые названия для БЭМ-элементов — vovanr.com/frontend-eleme… pic.twitter.com/vhfqJI6u0Y
Вместе с Jade я использую набор миксинов bemto от @kizmarh, очень облегчает жизнь — vk.cc/4V2xM7 pic.twitter.com/ligs7aE20i
Если вы вдруг не знаете о Jade или всё никак не соберётесь попробовать, то самое время — jade-lang.com pic.twitter.com/O4wUJ2e4Jk
Если вы используете БЭМ, то с Jade будет очень удобно разбивать проект на блоки и хранить разметку каждого блока в отдельном файле.
14:39А вместе с препроцессорами вообще удобно получается — можно создавать отдельную директорию с разметкой и стилями для каждого блока.
14:41@cssunderhood что скажешь за github.com/posthtml/posth…? Пробовал? Я в одном проекте заюзал, мне понравилось)
Классная штуковина, кстати, как и @PostCSS. Хотя используется намного реже. Недооценённая, в общем :) twitter.com/rubyunderhood/…
14:43@cssunderhood Для Jade есть tml2jade.org, попробуйте, и через пол года вам надоест копировать html туда, jade оттуда 😔
*html2jade.org twitter.com/ymatuhin/statu…
14:46@cssunderhood использую Jade, Stylus и самописный скрипт для совмещения атомарного дизайна и бэм-синтаксиса. Они очень хорошо сочетаются15:30
@cssunderhood github.com/ddsgll/quark . Пока сыровато, конечно, но если будут предложения или критика - всегда рад выслушать15:30
Интересно, если вы используете jQuery, то из-за чего? Нужно поддерживать IE или просто потому что привыкли и так проще?
16:32Из-за чего вы используете jQuery? Просто потому что так проще? Вы что, больные? @cssunderhood
Многие так делают :) twitter.com/wouldntfix/sta…
16:40@cssunderhood legacy-код на работе... В жизни стараюсь избегать, но не всегда получается)
Похвально twitter.com/corsoul/status…
16:40@cssunderhood Потому что в существующем приложении нет смысла его выпиливать. blog.sapegin.me/all/dont-touch…
Поддерживаю twitter.com/sapegin/status…
16:42@cssunderhood Воздерживаюсь от jQuery почти два года.
Звучит как «не курю уже два года» :) twitter.com/astralian/stat…
16:42@cssunderhood а что вместо него использовать, если не нужна поддержка старых IE? На чистом JS работать с DOM?
Да. querySelector(), на удивление, поддерживается начиная с IE8 twitter.com/sokolovdenis/s…
16:43@cssunderhood Если jQuery уже есть и помогает решить проблему проще — почему нет? Ну и как-то пропустил, ajax без либ уже можно делать?
Есть fetch (github.github.io/fetch), ну и можно свою обёртку над XMLHTTPRequest для удобства написать twitter.com/webholt/status…
16:58@cssunderhood а можете объяснить смысл подключать одну неизвестную библиотеку вместо всем давно известной? Количество байт?
github.github.io/fetch — не неизвестная библиотека, а полифилл стандарта. twitter.com/stewardtz/stat…
17:06Нет смысла делать с помощью джейквери то, что не хуже умеет делать чистый JS.
17:07Зачем использовать полифиллы вместо библиотек: когда-нибудь то, что полифиллится, будет везде поддерживаться — полифилл можно будет выпилить
17:09…и у вас будет чистая кодовая база, следующая современным стандартам. А сторонние библиотеки никогда не станут стандартом.
17:10@cssunderhood for Node & Browserify github.com/matthew-andrew…
Советуют изоморфный полифилл для fetch API twitter.com/lifeasecond/st…
17:11Аналоги часто используемых методов jQuery на чистом JS, если вы вдруг растерялись — vk.cc/2dSpDq pic.twitter.com/GS0i4rsWUt
Ну и подробное руководство по замене jQuery чистым JS (есть перевод на русский) — github.com/oneuijs/You-Do… pic.twitter.com/yLuzuVbQPz
@cssunderhood Все эти руководства решают примерно 20% вопросов, при этом часто делают код менее читаемым.
Можно подробнее об остальных 80% вопросов, что, например, не решается? twitter.com/sapegin/status…
17:21@cssunderhood Даже самые элементарные вещи вроде делегирования событий. Всё это сводится к написанию своего джейквери или десятку библиотек.17:29
@cssunderhood на Хабре был эпичный комментарий: «Не думая подключаю jQuery», это многое и объясняет.17:29
@dshster К сожалению, сейчас в моде обратное: не думая выпиливаю Джейквери. @cssunderhood17:30
Классика pic.twitter.com/XHXLWocwTT
@cssunderhood ну да, ну да.. куда же проще вместо $.extend({}, objA, objB); написать 15 строк кода. Сагласен увесь! (с)
А для этого есть Object.assign ;)
Ну или lodash/underscore.
twitter.com/stewardtz/stat…
@cssunderhood ну зачем мне lodash/underscore, если есть jQuery? вы предлагаете поменять шило на мыло... я убей не пойму смысл этого!
lodash — набор вспомогательных функций для написания логики, а не для работы с DOM/AJAX/событиями/etc. twitter.com/stewardtz/stat…
17:51@stewardtz @cssunderhood Ибо всякие map, filter, reduce для массивов гораздо удобнее нативные.
Удобнее, но не все методы поддерживаются нативно, да и некоторые нативные методы работают медленнее, чем в lodash. twitter.com/webholt/status…
17:58@cssunderhood А несколько твитов назад мы жгли за стандарт в ущерб либам, которые стандартом не станут.
Так всё ведь зависит от потребностей. Если производительность критична, то не грех заюзать библиотеку. twitter.com/webholt/status…
18:03@cssunderhood Если гнаться за скоростью, то надо идти сюда :: github.com/codemix/fast.js
Ещё есть glat.info/transfun/ twitter.com/webholt/status…
18:04@cssunderhood Боже, да это не шутка. Их реально гуглят. pic.twitter.com/a9N2fL5cuP18:06
Думали, существуют только jQuery-плагины? Как бы не так! Куча аналогов на чистом JS — youmightnotneedjqueryplugins.com pic.twitter.com/fJO1fvpcgk
@cssunderhood Их ещё больше тут: npmsearch.com18:15
@cssunderhood это какая-то нелюбовь к jQ? :)
Это попытка образумить тех, кто подключает его без лишней необходимости :) twitter.com/AndreyBerezhno…
18:22@cssunderhood он же модульный. Можно подключать только то что надо :)
Многое из того, что в нём используют, можно заменить нативными API. twitter.com/AndreyBerezhno…
18:25@cssunderhood избавляюсь от jquery на проектах, где нет тяжелых обязательных плагинов. Одно удовольствие.18:34
@cssunderhood а смысл, если можно использовать готовый набор методов? Быстрее работать не станет. Да и лучше работать тоже не будет.
Нативное работает быстрее и поддерживается «из коробки». twitter.com/AndreyBerezhno…
18:35@AndreyBerezhnoy @cssunderhood Лишние 0.0001 - 0.1мс сыграют стоят того, чтобы тратить больше времени на написание своих методов?
Я говорил вам о нативных методах. Их не нужно писать, они уже написаны. twitter.com/AndreyBerezhno…
18:40@cssunderhood поддержка IE8 в ТЗ считается *лишней* необходимостью? А просто экономия времени?
Если нужно поддерживать IE8, использование джейквери оправдано, имхо. Если IE10+ — можно комфортно жить с чистым JS twitter.com/SelenIT2/statu…
18:43@cssunderhood То, что нативные методы всегда быстрее — миф. @AndreyBerezhnoy
Да, некоторые нативные методы работают медленнее библиотечных из-за доп. проверок, требуемых спецификацей. twitter.com/sapegin/status…
18:46Но в большинстве случаев, если не использовать библиотеки, заточенные под производительность, нативное работает быстрее.
18:48В проекте , над которым я работаю с inn.ru, вся логика пишется на чистом JS, а jQuery подключен ради фоторамы. [1/2]
18:53Недавно мы начали писать свою фотогалерею, заточенную под потребности проекта, так что скоро фоторама и джейквери будут выпилены. [2/2]
18:55@cssunderhood OpenSource или что-то проприетарное?
Не opensource, но исходники на сайте вроде можно посмотреть в несжатом виде — ru.4game.com/4gamer/ranshe-… twitter.com/dshster/status…
19:03# Четверг 54 твита
@cssunderhood странно это от верстальщика слышать. Когда простят прикрутить кастомный скрол или селект ты что юзаешь?
Для скролла есть прекрасный iscrolljs.com, а вот для селекта поневоле приходится jQuery-плагин впиливать. twitter.com/serhey_shmyg/s…
6:07Интересная статья: как «We Are Colony» отказались от jQuery год назад и что из этого вышло — blog.wearecolony.com/a-year-without… pic.twitter.com/ArxmDu5wSw
Если выбора нет, то следуйте лучшим практикам и стандартам по использованию jQuery — lab.abhinayrathore.com/jquery-standar… pic.twitter.com/81YLYSyitI
Вообще, я считаю, что на каждую конкретную задачу должен быть конкретный инструмент, который её решает. Без лишнего.
9:15Поэтому так или иначе я был бы рад светлому будущему с веб-компонентами, которые можно реиспользовать и кастомизировать под свои нужды.
9:15Веб-компоненты можно попробовать уже сегодня, но пока что не очень понятно, что там со спецификацией и когда её наконец утвердят.
9:19@cssunderhood а чем ты пользуешься и почему?
Я в последнее время стараюсь по-максимуму использовать микробиблиотеки, решающие строго определённую задачу. twitter.com/dagoeos/status…
9:38Микробиблиотека, как правило, имеет очень малый вес и хорошо решает нужную задачу. Не люблю тянуть в проект швейцарский нож просто чтобы был
9:40Примеры микробиблиотек можно посмотреть на microjs.com. pic.twitter.com/kORRTmv927
Ещё одна коллекция [микро]библиотек с сортировкой по популярности, размеру и категории — weightof.it. pic.twitter.com/nVArD1zqw8
@cssunderhood А когда у тебя их 20, получается Джейквери ;-)
Если даже предположить, что да, то получившийся набор наверняка будет весить меньше и решать свои задачи лучше. twitter.com/sapegin/status…
9:58@cssunderhood ШТО? Лучше?
Почему нет, если тот же аякс или промисы из джейквери можно заменить чем-нибудь посовременнее? twitter.com/twenty/status/…
10:00Не пойму, почему люди так держатся за джейквери. Если не брать во внимание огромное кол-во плагинов, то сам по себе джейквери не так полезен
10:03Имхо, jQuery полезен сам по себе только если вам нужно IE10- поддерживать.
10:04@cssunderhood действительно, ну кому это может быть нужно?
Использование jQuery более чем оправдано, если IE10- нужно поддерживать. Но сейчас многие отказываются от IE10-. twitter.com/twenty/status/…
10:08@cssunderhood и от IE11 не забудьте отказаться. И от Safari. И от мобильного Safari.
Ой-ой, что-то вы уж разошлись. Давайте будем отказываться от браузеров исходя из целевой аудитории, а не из желаний. twitter.com/twenty/status/…
10:12@cssunderhood зачем конкретно jQ в IE9?
Конкретного ничего не скажу, т. к. давно не приходилось иметь дело с IE9. twitter.com/SilentImp/stat…
10:16@cssunderhood давайте. В среднем по миру, ваши современные fetch-запросы не будут работать у 15% пользователей. Совсем.
Хотелось бы мне посмотреть на проект, у которого ЦА — весь мир (ну кроме фейсбука и ему подобных сервисов) twitter.com/twenty/status/…
10:17@cssunderhood сервисы связанные с сексуальными услугами. Сервисы ориентированые на туризм и путешествия, сервисы связанные с грузоперевозкой
Согласен, но при этом помимо географии большую роль играет возраст ЦА. Вряд ли молодёжь пользуется древними IE. twitter.com/SilentImp/stat…
10:26@cssunderhood кроме всех тех, кто пользуется компьютером из офиса или довольно беден и не может обновить железо (студенты)?10:30
@cssunderhood Но в любом случае это не проблема. Так как все новинки должны реализовываться как прогрессивное улучшение или предусматривать…10:31
@cssunderhood …мягкую деградацию.10:31
@sapegin Не нужно писать свой jQ Основная его задача — решение проблем кроссбраузерности. И она постепенно теряет актуальность @cssunderhood
И часто его используют не столько из-за кроссбраузерности, сколько из-за развитой инфраструктуры плагинов. twitter.com/SilentImp/stat…
10:35@SilentImp Одна из, не основная. Гораздо более удобный апи — это тоже важно. Браузеры в этом не сильно-то продвинулись. @cssunderhood
А что неудобного в нативном API, кроме того что чуть больше симолов приходится печатать? twitter.com/sapegin/status…
10:36@cssunderhood Чуть больше — это если один раз надо написать ;-)
Ну ничего не мешает написать свои обёртки для уменьшения количества печатаемых символов, если только в этом проблема twitter.com/sapegin/status…
10:38@sapegin @SilentImp @cssunderhood наоборот, продвинулись сильно. Анимации — CSS transition, AJAX — fetch(), а для DOM лучше Реакт
Современные браузеры достаточно умны, чтобы решать распространённые задачи без jQuery. И для DOM реакт необязателен twitter.com/andrey_sitnik/…
10:39@cssunderhood а больше не всегда хуже. Названия должны быть self-descriptive и человекочитаемые. И DOM API в этом плане весьма не дурно.10:40
@cssunderhood не не не, не надо оберток. Иначе будет тот самый «свой» jQ и это однозначное зло. Ещё хуже чем jQ, так как его не поддерживает
Лия Веру использует собственную обёртку и вроде ок lea.verou.me/2015/12/introd… twitter.com/SilentImp/stat…
10:45@sapegin @cssunderhood более того, твой код не знает никто. Код jQuery, с другой стороны, понятен практически каждому.
Каждый понимает jQuery-код, но не каждый знает чистый JS. Те, кто знает JS, не испытают проблем с пониманием JS… twitter.com/twenty/status/…
10:50…при условии, что этот JS-код не написан теми, кто всю жизнь программировал на джейквери.
10:51@cssunderhood jquery это как молоко, оно может быть вредным, может быть полезным, но оно многим нравится и многим нужно
:D twitter.com/akenoweb/statu…
11:05@cssunderhood @sapegin поддерживаемость кода — это _единственная_ настоящая польза кода.
Поддерживаемость кода в первую очередь зависит от разработчика, а не от используемых им инструментов. twitter.com/twenty/status/…
11:11@cssunderhood @sapegin wrong!
jQuery сам по себе не даст поддерживаемый код. На jQuery той ещё лапши понаписать можно. Как и на чистом JS. twitter.com/twenty/status/…
11:16@cssunderhood к некоторым инструментам есть вагоны документации, практик и готовых к найму и сразу в бой людей, к некоторым - нет
Да, но это не отменяет того, что нанятый вами разработчик может наговнокодить тысячу строк кода. twitter.com/mktoid/status/…
11:21Давайте поговорим об автоматизации. Чем меньше рутины, тем больше времени на решение интересных задач.
14:28Во фронтенде большую роль играют всякие таск-менеджеры вроде галпа. Кстати, интересно, кто-нибудь использует грант?
14:32@cssunderhood просили в битриксе нажимать кнопки, что начал или что-то там с работой. Автоматизировал — не использовать битрикс никогда.14:33
Я использую галп и никогда не пробовал грант, чему рад, ибо сейчас у меня не возникает особого желания перейти на него.
14:43Галп довольно хорош в работе с файлами, но неподготовленному человеку трудно начать писать что-то своё, а не использовать готовые плагины.
14:44@cssunderhood неподготовленный == не знающий JS?
Скорее не знающий Node.js, потому что в галпе всё сильно завязано на нодовских потоках. twitter.com/c01nd01r/statu…
15:00Суть в том, что у проекта нет бэкенда и по сути галп играет роль генератора статики. Поэтому очень много приходится работать с файлами.
15:05Когда я только-только начинал работу над проектом, было очень сложно (да и сейчас не всегда просто :-)) именно из-за незнания Node.js.
15:09Недавно @iliakan записал серию продвинутых уроков по галпу, за что ему большое спасибо — learn.javascript.ru/screencast/gulp pic.twitter.com/8oK2awipqv
@cssunderhood @iliakan и по webpack learn.javascript.ru/screencast/web…15:17
Вы используете какие-то инструменты для генерации шаблонных файлов? Я пока что обхожусь bash-скриптом, но наверняка есть что-то поудобнее.
15:35Подумываю попробовать plop для генерации всякого бойлерплейта, но пока что руки не дошли — github.com/amwmedia/plop pic.twitter.com/rQGIt3gqLl
@cssunderhood Шаблонные — это какие?
Это, например, создать новый блок в проекте с заготовкой для разметки и стилей. twitter.com/sapegin/status…
15:49@cssunderhood yeoman
Надо попробовать, хотя plop мне на первый взгляд нравится больше. twitter.com/iamstarkov/sta…
15:56@cssunderhood использую свой шаблон. Пробовал разные бойлерплейты, но свое всегда роднее и ближе
Я имел в виду инструмент, при вводе команды в терминале создающий файлик с нужным содержимым в нужной директории twitter.com/Di_Ed_Seagull/…
16:03@cssunderhood Написал когда-то на коленке, что б добавлять файлы в проект по БЭМ из консоли github.com/c01nd01r/b_add/16:03
@cssunderhood где-то в официальной части @gulpjs видал фразу “не пишите свои плагины пожалуйста, всё уже написано”
Я говорил не о написании плагинов, а о нестандартных задачах по работе с файлами. twitter.com/GrawlCore/stat…
17:46@cssunderhood собираю все проекты либо с brunch.io, либо webpack + gulp. Всем советую посмотреть brunch! :)17:47
Зашёл в книжный. Вот по таким книгам нужно учить основам программирования, а не по бездушным математическим задачам. pic.twitter.com/BhExUQlWbp
# Пятница 51 твит
Из одного чатика (диалог абсолютно серьёзный):
— Ребят, с чего начать изучение адаптива?
— С бутстрапа
@cssunderhood А почему бы и нет? Для меня разбирать чужой код один из основных способов обучения.
Ну, потому что:
— С чего начать изучение хирургии?
— Пилу возьми и пациента разрежь. twitter.com/Akurganow/stat…
Чужой код полезно смотреть уже имея определённую теоретическую подготовку. Начинать изучение чего-то с инструментов — не самая лучшая идея.
9:28@cssunderhood и что такого? Я именно так и учился верстать (правда, фреймворков тогда не было).
Чувак такой смотрит на бутстрап и решает, что адаптивность можно делать только с помощью его сетки. twitter.com/life_maniac/st…
9:31А о том, что существуют медиазапросы, он даже и не подозревает. Замечательно научился!
9:32@alexzdesign @cssunderhood взял любой сайт популярный, открыл код и разбираешься. Или так уже не модно?)
А читать книги и спецификации уже тоже не модно, да? :) twitter.com/life_maniac/st…
9:35Есть замечательная книга, которая намного лучше всяких бутстрапов и чужих сайтов расскажет об отзывчивой вёрстке. pic.twitter.com/Fl48l1uzCw
Читатели пишут, что книги уже не круто, а гадать по чужим сайтам — круто. Отстал я от жизни, однако
9:41@cssunderhood ты еще скажи что бумажные книги читаешь!
Да, предпочитаю бумажные книги цифровым. Не люблю читать с монитора. twitter.com/fatwebdev/stat…
9:45@cssunderhood коль зашли о книжках - существует ли путняя книга с максимально полной выкладкой по адаптиву? может подскажет кто.
Вчера такую книгу видел, полистал, многие темы освещаются — ozon.ru/context/detail… twitter.com/alexzdesign/st…
9:56@cssunderhood а порекомендуй слайдер типа github.com/sachinchoolur/… без jquery зависимости. но чтобы были слайды больше одной фотки на экране
meandmax.github.io/lory
flickity.metafizzy.co twitter.com/kotchuprik/sta…
Сегодня поговорим о том, куда двигаться верстальщику. Не будешь же всю жизнь верстать сайты.
14:26@cssunderhood если нравится верстать сайты, то почему бы и нет
Вёрстка — слишком рутинное занятие. Велика вероятность, что она надоест через пару-тройку-пять лет. twitter.com/dersmoll/statu…
14:29@cssunderhood 36
Если вы вдруг ещё не видели, обязательно посмотрите: youtube.com/watch?v=nIFClf… twitter.com/twenty/status/…
14:31@cssunderhood а почему нельзя верстать сайты всю жизнь?
Можно, если хочется. Но многие предпочитают двигаться дальше и заниматься более сложными или интересными им вещами. twitter.com/dshster/status…
14:35Кстати говоря, прежде чем говорить об уходе из вёрстки, давайте поговорим о том, как вы попали в вёрстку.
14:37Поделитесь историями. Вёрстка — ваша первая работа, или был опыт до неё? Я вот начинал с вёрстки.
14:38@cssunderhood а я вот решила наоборот - из JS програмирования в верстку, всегда хотелось больше времени ей отдавать :)14:39
@cssunderhood надо было на вечер оставить, зазубриться в пивнуху всем твитером (каждый в свою) и рассказывать ламповые истории14:40
@cssunderhood Я Я начинала как Flex разработчик, затем PHP, затем JS и верстка. Но первая книга по верстке была еще в школе, это знак :)14:46
@cssunderhood в 10 классе появился телефон с интернетом. Через пару недель наткнулся на wen.ru Собирал сайты приложением, смотрел код15:00
@cssunderhood оттуда через форумы перебирался на учебники html и css, сверстал сайт для класса с расписанием и играми. Этакий mobile-first15:01
@cssunderhood Открыл для себя HTML в журнале «Подводная лодка» в 1998-м или 1999-м.15:03
sapegin.me/history
museum.sapegin.ru
@cssunderhood работал проект-менеджером в seo-компании, потом надоело, уволился, за лето освоил азы вёрстки и устроился на первую работу15:09
А я учился в школе и вечерами учился по разным книгам и (не очень хорошим) онлайн-курсам. От учебных материалов многое зависит.
15:10Может сложиться впечатление, что ты уже круто умеешь верстать, но это лишь иллюзия.
15:11Поэтому самостоятельное изучение вёрстки может занять намного больше времени, чем с каким-нибудь опытным наставником.
15:12То же самое относится и к освоению других сфер деятельности.
15:15Верстальщики чаще всего идут во фронтенд (программирование) или в дизайн. Возможно, кто-то идёт в менеджеры, но о таких случаях я не слышал.
15:16@cssunderhood я из верстки ушел в дизайн, а из дизайна во фронтенд.
Нестандартный путь к фронтенду twitter.com/Di_Ed_Seagull/…
15:26В дизайн верстальщику пойти сложнее, чем во фронтенд как минимум из-за двух причин.
15:381. Верстальщик по долгу службы так или иначе имеет дело со скриптами и программированием. В этом плане фронтенд уже роднее.
15:402. По дизайну намного меньше хороших учебных материалов, да и сам по себе дизайн плохо поддаётся сведению в набор правил и приёмов.
15:41@cssunderhood ой ли. Ресурсов по дизайрну очень много (хороших и не очень). Другое дело, что для дизайна должен быть сформирован вкус
Если поделитесь хорошими ресурсами, буду благодарен (да и не только я, наверное) :-) twitter.com/Di_Ed_Seagull/…
15:45Относительно недавно Артём Горбунов опубликовал книгу «Типографика и вёрстка» — artgorbunov.ru/projects/book-… pic.twitter.com/Z4sDGH1Ae3
Ничего лучше по дизайну в рунете я не видел.
15:47Вот кстати англоязычные материалы по дизайну я не особо искал почему-то, разве что проходил курс от codeschool.com.
15:54@cssunderhood я делю все на три части: вдохновение, уроки и ресурсы. Первое - awwwards, behance, dribble: смотреть, впитывать, копировать
Вот лично мне не нравятся всякие дрибблы и бехансы :(
Там всё зачастую слишком трендово и однотипно. twitter.com/Di_Ed_Seagull/…
Почему в России всё так плохо с дизайном прекрасно объяснил Лебедев — artlebedev.ru/kovodstvo/sect… pic.twitter.com/1sE17nxQmR
@cssunderhood второе - курсы на ютубе и книги. Из каналов - designmodo, swerve tm, will paterson. Из книг - скрин pic.twitter.com/5OI7JcRX2X
Плюсую за книги twitter.com/Di_Ed_Seagull/…
16:03Если вам интересна история формирования дизайна в целом, советую книгу «Культура дизайна» — dc.exmachina.ru pic.twitter.com/HYbckzarWU
Многие считают дизайн чем-то вроде «сделать красиво», хотя на самом деле дизайн — это «сделать удобно» или «решить задачу».
19:48Вот поэтому я и не люблю дриббл и беханс. Там публикуют именно работы в духе «сделать красиво», которые не решают практических задач.
19:49Классическая статья про «дрибблификацию» дизайна: blog.intercom.io/the-dribbblisa…19:58
Ни в коем случае не хочу сказать, что нужно делать что-то в ущерб красоте. Лишь говорю, что многие дизайнеры жертвуют смыслом ради красоты.
20:02@cssunderhood редкий заказчик оченит смысл. Обычно 3-4 переработка макета делается ради клиентского "чувства прекрасного (ужасного)"20:12
Если вы вдруг решите развиваться как дизайнер, советую приглядеться к «Школе стажёров» — artgorbunov.ru/school pic.twitter.com/SeXIX7BSHv
«Школа стажёров» даёт целый набор необходимых дизайнеру навыков и знаний кроме обычного рисования картинок.
20:40@cssunderhood ты учился там?
Не учился, но собираюсь в ближайшие полгода-год попробовать поступить. twitter.com/denishus/statu…
20:42Выпускник Школы поделился впечатлениями о прохождении всех трёх ступеней — smartis.ru/school-1level pic.twitter.com/T4NNnno09N
# Суббота 8 твитов
Более распространённый путь, чем из вёрстки в дизайн — это из вёрстки во фронтенд. Часто верстальщики выбирают его, и я не исключение.
16:24К сожалению или к счастью, порог входа в вёрстку довольно низок, и верстать можно абсолютно без понимания основ программирования.
16:27Считаю, что прежде чем идти во фронтенд, нужно познакомиться с базовыми вещами вроде алгоритмов, структур данных (если вы их ещё не знаете).
16:33Конечно, можно обойтись без знания распространённых структур данных или алгоритмов сортировки, но с ними ваш кругозор будет намного шире, и…
16:35…и, соответственно, решать практические задачи вам будет проще и вы будете видеть разные пути их решения.
16:36Курсы по фундаментальным штукам есть на stepic.org и intuit.ru. Например, по алгоритмам — intuit.ru/studies/course…
17:27Ещё хорошие курсы по основам и не только есть на ru.hexlet.io. pic.twitter.com/NnN6aqS0Bk
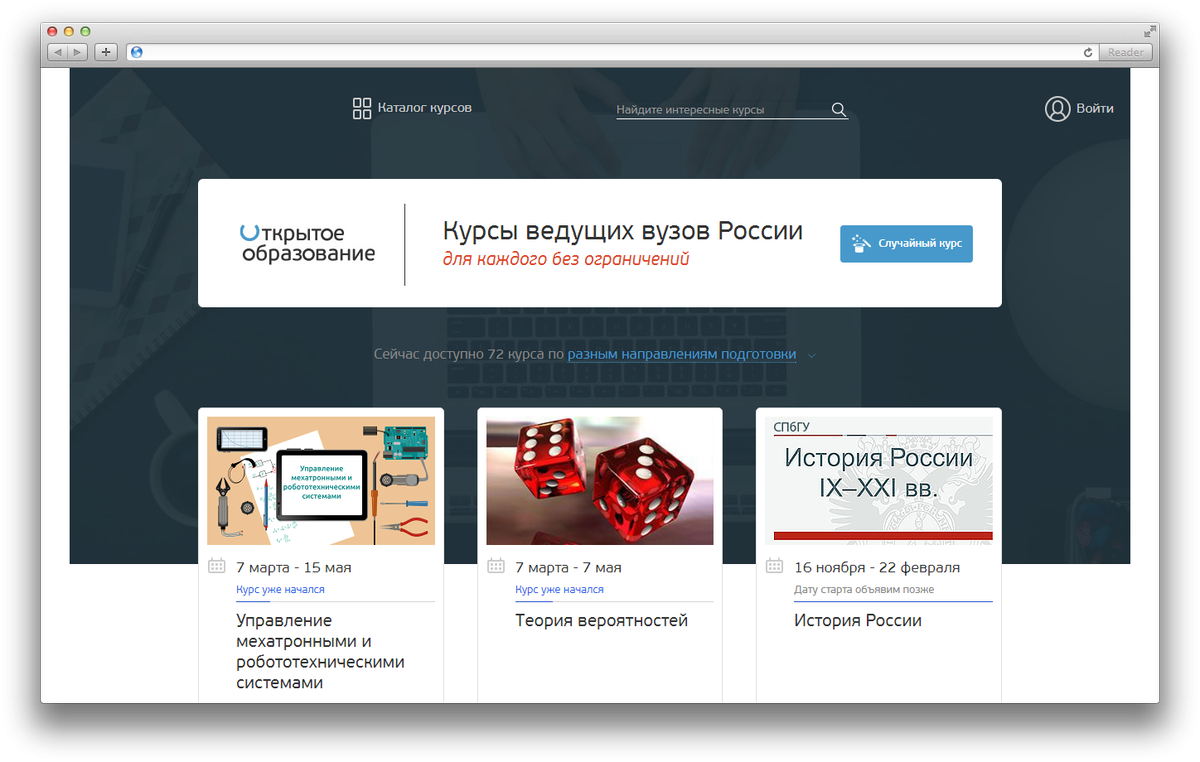
Не так давно появился портал «Открытое образование» с курсами от разных российских ВУЗов — openedu.ru pic.twitter.com/bsRMY6TByM
# Воскресенье 27 твитов
После изучения основ программирования можно и к самому JS перейти. Лучший учебник в рунете — learn.javascript.ru pic.twitter.com/9jpdbC3n3K
Круто, что он охватывает и синтаксис языка, и работу с интерфейсом, и много других дополнительных тем вроде веб-компонентов.
19:12Очень важно сразу заложить хорошую базу и изучить тонкости работы языка. Не бросайтесь изучать прикладные инструменты, изучите сам язык.
19:16Чтобы контролировать свой уровень, погуглите список вопросов для собеседования на должность фронтендера. Например, github.com/h5bp/Front-end…
19:18Когда будете легко отвечать на вопросы касательно самого языка, можно будет начать изучать разные прикладные инструменты.
19:23Да, кстати: сразу учите ES6. И пожалуйста, забудьте о джейквери/зепто/etc, в процессе обучения пользуйтесь только чистым JS.
19:24@life_maniac @cssunderhood а ES5 сейчас вообще есть смысл изучать неофиту?
ES6 включает в себя возможности ES5. А смысла отказываться от изучения современных возможностей ES6 нет. twitter.com/rusgautama/sta…
19:50Когда я сказал «забудьте о джейквери/зепто/etc», я имел в виду подавление в себе желания использовать эти инструменты потому что так проще.
19:51Это не означает, что нужно навсегда от них отказаться. Просто они дают возможность слишком легко решать некоторые задачи.
19:52И новички могут этим злоупотреблять, не понимая того, как это работает «под капотом», что весьма плохо.
19:53@cssunderhood предлагаешь писать свои костыли? А js уже умеет flatten без underscore?
Не предлагаю писать свои костыли, предлагаю использовать инструменты с пониманием того, как они работают. twitter.com/rubyunderhood/…
19:54@cssunderhood предлагаешь писать свои костыли? А js уже умеет flatten без underscore?
Кстати, скоро будет уметь flatten без underscore/lodash — ponyfoo.com/articles/propo… twitter.com/rubyunderhood/…
19:55@cssunderhood бизнесу, который заказывает сайт/сервис/веб-приложение пофиг, легко ли тебе или нет. Ему важен функционал, скорость,надежность
Ну чуваки, мы же сейчас не о решении задач бизнеса говорим, а об изучении JS. twitter.com/dersmoll/statu…
19:57Я вообще говорю о ситуации, когда человек весь из себя крутой кодер, а забери у него любимую библиотеку/фреймворк — он и строчки не напишет.
20:00Если вы уже изучили сам язык и хотите двигаться дальше…
20:05…держите подборку лучших ресурсов и материалов по разработке поддерживаемых приложений — superherojs.com pic.twitter.com/9356djkk4F
Насчёт «нельзя писать велосипеды» — да можно, если вы учитесь. Если вы работаете — да, нельзя. Если учитесь — это как раз полезно.
20:12Написание своих велосипедов в процессе обучения даёт возможность попрактиковаться на интересных задачах без ущерба для кого-либо.
20:13Многие спрашивают — «не могу придумать практических задач по JS, что делать, как жить дальше без практики?».
20:15Да возьмите и запилите свой аналог какой-нибудь известной библиотеки. Слайдер какой-нибудь сделайте, или библиотеку для работы с DOM.
20:16Понятное дело, ваше код поначалу не будет блистать красотой и результат вашей работы нельзя будет использовать где-то в продакшене.
20:17Зато это отличная возможность попрактиковаться на реальных задачах и получить какой-то опыт, плюс будет что показать будущему работодателю.
20:18Я вижу, что у многих тут бомбит, когда я говорю «откажитесь от джейквери/бутстрапа».
20:31Напоследок хочу поделиться небольшой статьёй о том, каково настоящее предназначение сайтов — fuckingwebsite.ru pic.twitter.com/DqItPUe3ES
От этой статьи, возможно, у некоторых бомбанёт ещё сильнее :)
20:34На этом прощаюсь с вами. Спасибо за интересные холивары и за то, что терпели меня целую неделю! :)
20:43Напомню, на этой неделе раздражал любителей джейквери и бутстрапа Андрей Романов (andrew-r.ru) из Омска.
20:44# Ссылки
vk.cc
- http://vk.cc/4UrEcE
- http://vk.cc/4UrRTf
- http://vk.cc/4UuvFI
- http://vk.cc/4UHelP
- http://vk.cc/4I98qj
- http://vk.cc/4V2xM7
- http://vk.cc/2dSpDq
vk.com
- https://vk.com/htmlacademy
- https://vk.com/forwebdev
- https://vk.com/wtools
- https://vk.com/jsraccoon
- https://vk.com/webstandards_ru
- https://vk.com/webtackles
- https://vk.com/uwebdesign
- https://vk.com/agragregra
- https://vk.com/frontendinspiration
- https://vk.com/postcss
- https://vk.com/moscoding
- https://vk.com/codehipsters
- http://vk.com/forwebdev
github.com
- https://github.com/postcss/sugarss
- https://github.com/andrew--r/startanul
- https://github.com/gladkih/tabula
- https://github.com/ddsgll/quark
- https://github.com/oneuijs/You-Dont-Need-jQuery
- https://github.com/amwmedia/plop
- https://github.com/c01nd01r/b_add/
- https://github.com/h5bp/Front-end-Developer-Interview-Questions#js-questions
other
- http://andrew-r.ru/
- https://itunes.apple.com/us/app/newsflow-the-no.1-news-ticker/id890805912?mt=12
- http://reederapp.com/
- http://feedly.com/
- http://javascriptweekly.com/
- http://html5weekly.com/
- http://css-weekly.com/
- http://webtoolsweekly.com/
- http://sassnews.com/
- https://htmlacademy.ru/email
- https://htmlacademy.ru/blog/29
- https://umaar.com/dev-tips/
- https://gist.github.com/sapegin/ed5b432d0d0ada4aa956
- http://ewebdesign.com/
- http://css-tricks.com/
- http://ng-newsletter.com/
- http://mobilewebweekly.co/
- http://valhead.com/newsletter/
- http://webanimationweekly.com/
- https://svgweekly.com/
- http://frontflip.me/
- https://radiojs.ru/
- https://soundcloud.com/web-standards
- https://uwebdesign.ru/category/podcasts/
- https://fivejs.codeschool.com/
- https://devchat.tv/js-jabber
- http://shoptalkshow.com/
- http://radio-qa.com/
- http://5minphp.ru/
- http://devopsdeflope.ru/
- https://www.youtube.com/channel/UCO1cgjhGzsSYb1rsB4bFe4Q
- https://www.youtube.com/watch?v=nIFClfBXuIQ
- http://javascriptair.com/
- https://uptodate.frontendrescue.org/
- http://bizikov.ru/posts/diplom/
- http://shop.oreilly.com/category/series/head-first.do
- https://dash.generalassemb.ly/
- https://teamtreehouse.com/
- http://codeschool.com/
- http://www.htmlandcssbook.com/
- http://codecademy.com/
- http://javascriptbook.com/
- http://www.amazon.com/CSS-Secrets-Solutions-Everyday-Problems/dp/1449372635
- http://marksheet.io/
- http://adamschwartz.co/magic-of-css
- https://abookapart.com/
- http://www.mann-ivanov-ferber.ru/books/book-apart/
- http://babeleo.com/
- http://voriginale.ru/
- http://ororo.tv/
- https://lingualeo.com/
- http://chrisnager.github.io/ungrid
- http://css-live.ru/articles-css/flexbox-vs-css-table-vertical-centering-inlines.html
- http://compass-style.org/
- http://compass-style.org/reference/compass/typography/text/nowrap/
- http://foundation.zurb.com/sites/docs/sass-mixins.html
- http://tamiadev.github.io/tamia/
- http://ai.github.io/postcss-isolation/
- http://ecss.io/
- http://ecss.io/chapter6.html
- http://nano.sapegin.ru/all/opor-methodology
- https://operatino.github.io/MCSS
- https://habrahabr.ru/post/256109
- http://frontender.info/bemit-taking-the-bem-naming-convention-a-step-further
- http://vovanr.com/frontend-elements-dictionary/
- http://jade-lang.com/
- http://html2jade.org/
- http://github.github.io/fetch
- https://learn.javascript.ru/event-delegation
- https://learn.javascript.ru/screencast/gulp
- https://learn.javascript.ru/screencast/webpack
- https://learn.javascript.ru/
- http://glat.info/transfun/
- http://youmightnotneedjqueryplugins.com/
- http://npmsearch.com/
- http://inn.ru/
- https://ru.4game.com/4gamer/ranshe-tema-prokatyvala/
- http://iscrolljs.com/
- http://4gamer.ru/
- http://blog.wearecolony.com/a-year-without-jquery
- http://lab.abhinayrathore.com/jquery-standards
- http://microjs.com/
- http://weightof.it/
- http://lea.verou.me/2015/12/introducing-bliss-a-3kb-library-for-happier-vanilla-js
- http://www.ozon.ru/context/detail/id/32092949
- http://www.ozon.ru/context/detail/id/21098804
- http://meandmax.github.io/lory
- http://flickity.metafizzy.co/
- http://sapegin.me/history
- http://museum.sapegin.ru/
- http://artgorbunov.ru/projects/book-typography
- http://artgorbunov.ru/school
- http://www.artlebedev.ru/kovodstvo/sections/19
- http://dc.exmachina.ru/
- https://blog.intercom.io/the-dribbblisation-of-design/
- http://www.smartis.ru/school-1level
- https://stepic.org/
- http://www.intuit.ru/
- http://www.intuit.ru/studies/courses/997/313/info
- https://ru.hexlet.io/
- https://openedu.ru/
- https://ponyfoo.com/articles/proposal-draft-for-flatten-and-flatmap
- http://superherojs.com/
- http://fuckingwebsite.ru/
- http://blog.garstasio.com/you-dont-need-jquery/why-not/